
image-source
In this tutorial, I will speak terms related to date. certainly in a website, the date is an important thing. where every activity on our website will happen by date. and this time I will mengimplentasikan calender flatpickr. nah usual flatpickr many in use and in mix with jquery, but this time I will use it in komponent vue.js. just start
What Will I Learn?
- Install Package with NPM
- Use Flatpickr in Component
- Customize flapickr
Requirements
- Install Node.js
- Install Vue-Cli
- Basic jQuery and Es6
Difficulty
- Basic
Install Package with Npm
Before we start installing the vue-select package, make sure you have installed nodejs , so you can use Npm. to check its version npm -v

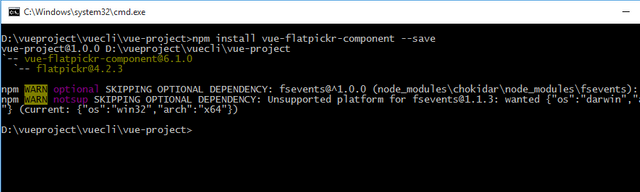
and now you can install the vue-select. Open your folder that has installed vue-cli. open command prompt . and then you can install .
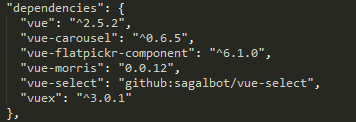
npm install vue-flatpickr-component --save, for notes. i added --save: it's means you want to save in your package.json


User Flatpickr in Component
I will use flatpickr in vue component, This is the App.vue component structure.
<template>
<div id="app">
<h1>Vue Flat-Pickr</h1>
<flat-pickr v-model="Mydate"></flat-pickr>
<h3 style="margin-top:10px;">Date : {{Mydate}}</h3>
</div>
</template>
<script>
import flatPickr from 'vue-flatpickr-component'
import 'flatpickr/dist/flatpickr.css'
export default {
data(){
return{
Mydate: null
}
},
components:{
flatPickr
}
}
</script>
<style>
#app {
font-family: 'Avenir', Helvetica, Arial, sans-serif;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
text-align: center;
color: #2c3e50;
margin-top: 60px;
}
</style>
import flatPickr from 'vue-flatpickr-component' : This is how to import flatpickr component.
import 'flatpickr/dist/flatpickr.css' : This is how to import Css from flatpickr.
Mydate: null : Local data to accommodate the value of flatpickr.
components:{flatPickr} : after we import flatpickr. we will register it in component { }properties
This is important, once you import and register it in the component. you can use it in template
< flat-pickr v-model="Mydate" >< /flat-pickr >
You can use it with the tag <flat-pickr></flat-pickr> . I can use v-model for bind input with local data. the name of v-model must same with data local.
after we finish importing, registering, and using the flat-pickr component. then next we run our vue-cli, open your folder directory then run npm run dev


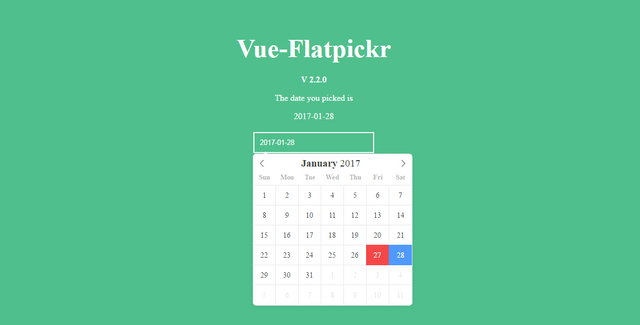
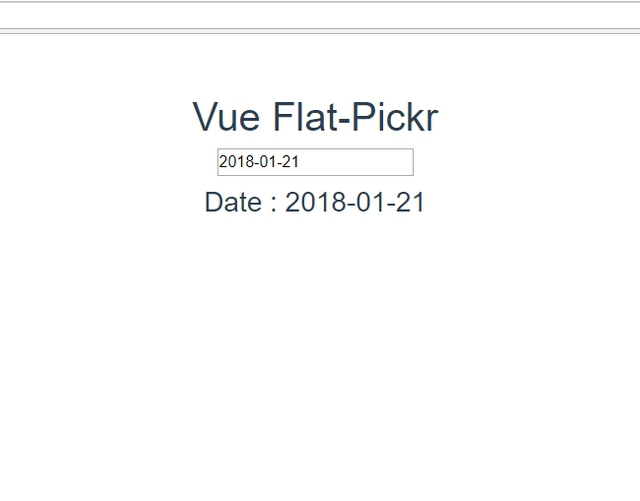
Now, you can oper your browser and your host in localhost:8080. and this the result of our code


Customize Flapickr
When we use flatpickr, we will be given default view from flatpickr but we also can customize the flatpickr. I will change the format calender in flatpickr. We can wrap our customization configuration in the form object in our local data, I will make the object name is MyConfig.
MyConfig: {
altFormat: "F j, Y",
dateFormat:"d-M-Y"
}
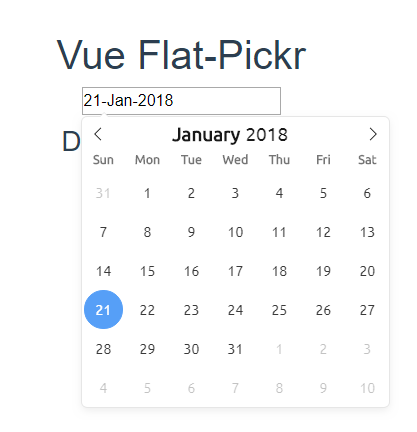
<flat-pickr v-model="Mydate" :config="MyConfig" >< /flat-pickr >. v-bind:config or :config is a name of props, and the "MyConfig" is a name of object we set in local data. After we finished the configuration, we will see its result like this.


We can see the date format has changed, it means we managed to customize it. we have used flatpickr and can customize it there are many that we can customize, please have visit flatpickr official website. so many of me hopefully this tutorial useful for you, thank you
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
vuejs/vueYou can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @alfarisi94 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @alfarisi94! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit