In March, I've developed and shared a starter graphql project, which is initially intended to be a bootstrapper for Nodejs based Graphql APIs.
This time, I've added a vue-js frontend to the stack. It uses apollo-clientfor communicating with the backend.
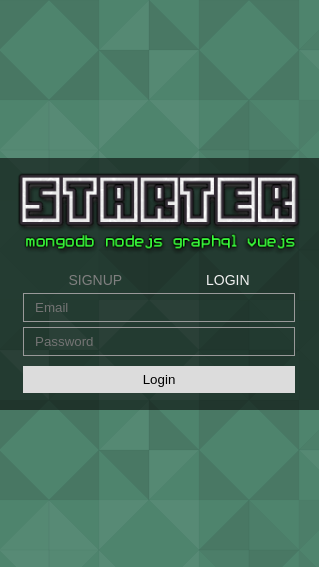
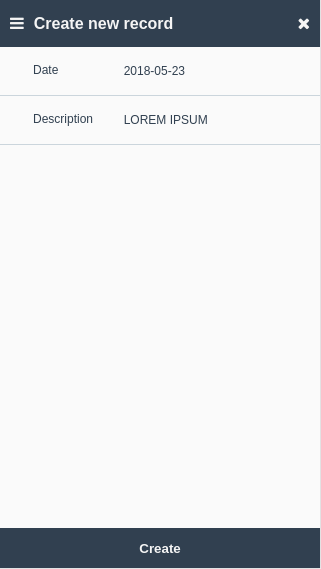
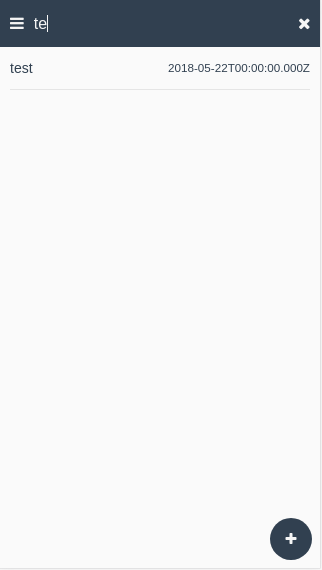
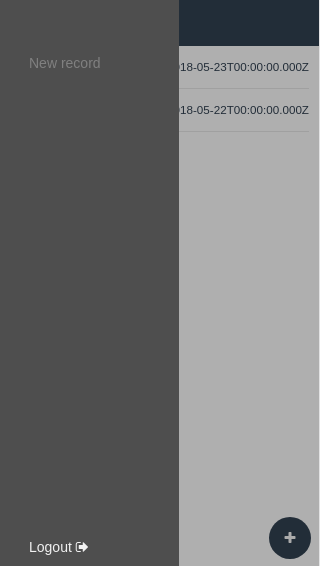
UI is optimized for mobile devices.
Frontend application is capable to
- create an user
- login
- logout
- list existing records
- search records
- create a record
- edit a record
- delete a record
Screenshots




Live demo is available: https://vue-nodejs-graphql-starter.herokuapp.com
Development
Backend and frontend parts of the application could be started seperately.
API works the same, serves following endpoints:
- /auth signup and authentication, open for everyone
- /graphql basic crud operations and search of record entity, requires Authorization token on header
npm run start command on ./backend folder will start the backend part, which will expose endpoints specified above, under the port 4040.
npm run dev command on ./frontend folder will start the frontend part for development, which will enable eslint for keeping the coding style consistent. Served under port 8080 in development environment.
Usage
package.json file on the root folder contains npm scripts, which builds backend and frontend applications.
Once backend and frontend apps are built, backend app will also serve static files of frontend application in production environment.
Repository: https://github.com/alperklc/vue-nodejs-graphql-starter
Deployment
Repository contains a branch called heroku-deploy, which contains required parameters and npm scripts. Works on heroku, if it's deployed from this branch. Requires mLab MongoDB add on and a config variable JWT_SECRET.
Feel free to contact, in case of any deployment problem.
Technologies
nodejs, express, graphql, apollo, mongodb, mongoose, jsonwebtoken, vuejs, scss, webpack
Roadmap / Future plans
- Let the UI evolve into a PWA
- Improve the UI
- add infinite scrolling to the list
- add time interval selectors
- and so on
- Adding docker to the stack, in order to make deployment easier.
- Will add unit and integration tests to this starter project.
- Use it on my future projects.
How to contribute?
- Fork, develop further and send a pull request :)
- Issues are welcomed too.
Is this meant to be a Utopian.io contribution? If so then you should edit the 2nd tag so it's the category you are submitting it to, e.g. development (see more here).
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for warning, I've just updated my second tag
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the contribution!
The live demo works as intended and it looks cool, so great job on that!
It would be great if you could separate your commits a bit more for future contributions, since one of had 15,357 additions and 372 deletions, which is pretty crazy to go through.
Click here to see how your contribution was evaluated.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for evaluation and improvement ideas my contribution! In order to improve the readability, I will commit my changes properly next time.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You have a minor misspelling in the following sentence:
It should be separately instead of seperately.Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @alperblacktshirt
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit