A. What Will I Learn
- What is a Scroll Bar.
- How to use stroll.js-master function
- Understand about the code needed to use the a stroll.js-master function
B. Requirements
- Applications for web editing programming like Notpad, Notpad++, etc.
- You already stroll.js-master function.
Get function click her
C. Difficulty
- Basic
D. Tutorial Contents
1. Scroll bar
Scroll Bar is a navigation function used to view the screen of an upward or downward alignment, usually it is necessary when the data is too much so we need to see it down and up or right and left.
Scroll bar function is very important in the program maker, almost all applications use the scroll bar, this is due to the scroll bar people can scrolling the screen, and see kesluruhan existing data.
There are 2 kinds of scrollbars:
- Vertical Scroll Bar used to look up & down the document, this Vertical Scroll location is to the right of the document page.
- Horizontal Scroll Bar used to look to the right & left Document, the location of this Horizontal Scroll is at the bottom of the page.
2. Stroll.js-master
Stroll.js-master is a composite function of css and javascript that can be used for scroll bar especially vertical scroll bar, the purpose of fungition is to make animation movement on sata inside scroll bar when scroll bar in scroll up, or down. with no animation on this scrollbar then the scroll bar will look more beautiful, and will make visitors from the web more interested in the web.
Stroll.js-master has 12 (twelve) different classes, of each class also has different movements as well, as for the classes are as follows.
| No | Class | No | Class |
| 1. | Grow | 7. | Simplified fly |
| 2. | Cards | 8. | Reverse fly |
| 3. | Curl | 9. | Helix |
| 4. | Wave | 10. | Fan |
| 5. | Flip | 11. | Papercut |
| 6. | Fly | 12. | twirl |
To use stroll.js-master we need two files, ie css file and html file file, secabagi example i will create a css file that i named style.css and html file that i named index.html.
a. Style.css
Style.css function is a css function that we create to create a view from stroll.js-master to look more interesting, the stroll.js-master view is very influential from the style.css the results we make.
code for style.css is as follows:
html, body {
margin: 0px;
padding: 0px;
}
body {
background: #F4A460;
font-family: 'Lato', Times, 'Times New Roman', serif;
font-size: 16px;
color: #eee;
margin-bottom: 40px;
line-height: 1;
}
header {
background: rgba(0, 0, 0, 0.2);
margin-bottom: 30px;
padding: 20px 100px 20px 20px;
font-size: 20px;
line-height: 1.3em;
}
header div {
margin-top: 10px;
}
a {
color: cyan;
}
article {
display: inline-block;
margin: 20px;
}
h2 {
font-size: 16px;
margin-bottom: 20px;
text-transform: uppercase;
}
small {
opacity: 0.6;
font-style: italic;
font-size: 14px;
margin-left: 5px;
}
ul {
position: relative;
width: 230px;
height: 480px;
margin: 0;
padding: 0;
overflow-x: hidden;
overflow-y: scroll;
list-style: none;
-webkit-perspective: 400px;
-moz-perspective: 400px;
-ms-perspective: 400px;
-o-perspective: 400px;
perspective: 400px;
}
ul li {
position: relative;
padding: 16px;
background: #9ACD32;
color: #252525;
font-size: 18px;
z-index: 2;
-webkit-transform: translateZ(0px);
-moz-transform: translateZ(0px);
-ms-transform: translateZ(0px);
-o-transform: translateZ(0px);
transform: translateZ(0px);
}
ul li:nth-child(odd) {
background: #00FA9A;
}
b. index.html
In addition to the style.css function to create scroll bar animations using stroll.js-master we also need the index.html file, index.html file is used to combine css function and java script function, other than that html file also works for media or place where we will write the contents of the scroll bar in the browser screen. Examples of index.html files needed to write stroll.js-master are as follows.
<html lang="en">
<head>
<title>stroll.js - CSS3 Scroll Effects</title>
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="stroll.js-master/css/stroll.css">
</head>
<body>
<center>
<div id="main">
<article>
<h2>Grow</h2>
<ul class="grow"><li>Scroll-1</li><li>Scroll-2</li><li>Scroll-3</li><li>Scroll-4</li><li>Scroll-5</li><li>Scroll-6</li><li>Scroll-7</li><li>Scroll-8</li><li>Scroll-9</li><li>Scroll-10</li><li>Scroll-11</li><li>Scroll-12</li><li>Scroll-13</li><li>Scroll-14</li><li>Scroll-15</li><li>Scroll-16</li><li>Scroll-17</li><li>Scroll-18</li><li>Scroll-19</li><li>Scroll-20</li></ul>
</article>
<article>
<h2>Cards (CSS 3D)</h2>
<ul class="cards"><li>Scroll-1</li><li>Scroll-2</li><li>Scroll-3</li><li>Scroll-4</li><li>Scroll-5</li><li>Scroll-6</li><li>Scroll-7</li><li>Scroll-8</li><li>Scroll-9</li><li>Scroll-10</li><li>Scroll-11</li><li>Scroll-12</li><li>Scroll-13</li><li>Scroll-14</li><li>Scroll-15</li><li>Scroll-16</li><li>Scroll-17</li><li>Scroll-18</li><li>Scroll-19</li><li>Scroll-20</li></ul>
</article>
<article>
<h2>Curl (CSS 3D)</h2>
<ul class="curl"><li>Scroll-1</li><li>Scroll-2</li><li>Scroll-3</li><li>Scroll-4</li><li>Scroll-5</li><li>Scroll-6</li><li>Scroll-7</li><li>Scroll-8</li><li>Scroll-9</li><li>Scroll-10</li><li>Scroll-11</li><li>Scroll-12</li><li>Scroll-13</li><li>Scroll-14</li><li>Scroll-15</li><li>Scroll-16</li><li>Scroll-17</li><li>Scroll-18</li><li>Scroll-19</li><li>Scroll-20</li></ul>
</article>
<article>
<h2>Wave</h2>
<ul class="wave"><li>Scroll-1</li><li>Scroll-2</li><li>Scroll-3</li><li>Scroll-4</li><li>Scroll-5</li><li>Scroll-6</li><li>Scroll-7</li><li>Scroll-8</li><li>Scroll-9</li><li>Scroll-10</li><li>Scroll-11</li><li>Scroll-12</li><li>Scroll-13</li><li>Scroll-14</li><li>Scroll-15</li><li>Scroll-16</li><li>Scroll-17</li><li>Scroll-18</li><li>Scroll-19</li><li>Scroll-20</li></ul>
</article>
</div>
</center>
<script src="stroll.js-master/js/stroll.min.js"></script>
<script>
stroll.bind( '#main ul' );
</script>
</body>
</html>
3. Explanation of the code
<link rel="stylesheet" href="style.css">
<link rel="stylesheet" href="stroll.js-master/css/stroll.css">
link This function is intended to call the file style.css and stroll.css , style.css function to beautify the display from the main of the web display, beautiful or bad a web is very dependent of style.css we create, while stroll.css this is a function provided by stroll.js-master this function Intends to declare the motion class provided by the stroll.js-master so that it can be used in index.html
<div id="main">......</div >div id="main" this code serves to to put the function to be made into animated scoll bar.
<ul class="grow">.......</ul>ul class is to call the type of movement that we provided by the stroll.js-master function, the names of the classes as listed in the table above.
<script src="stroll.js-master/js/stroll.min.js"></script> script src is to call the library provided by the stroll.js-master function, the function of this perputakaan is to make the animation of each scroll bar rolled, the animation that occurs according to the function ul class that we call that we call earlier.
<script>
stroll.bind( '#main ul' );
</script>
ul that is inside id = main .
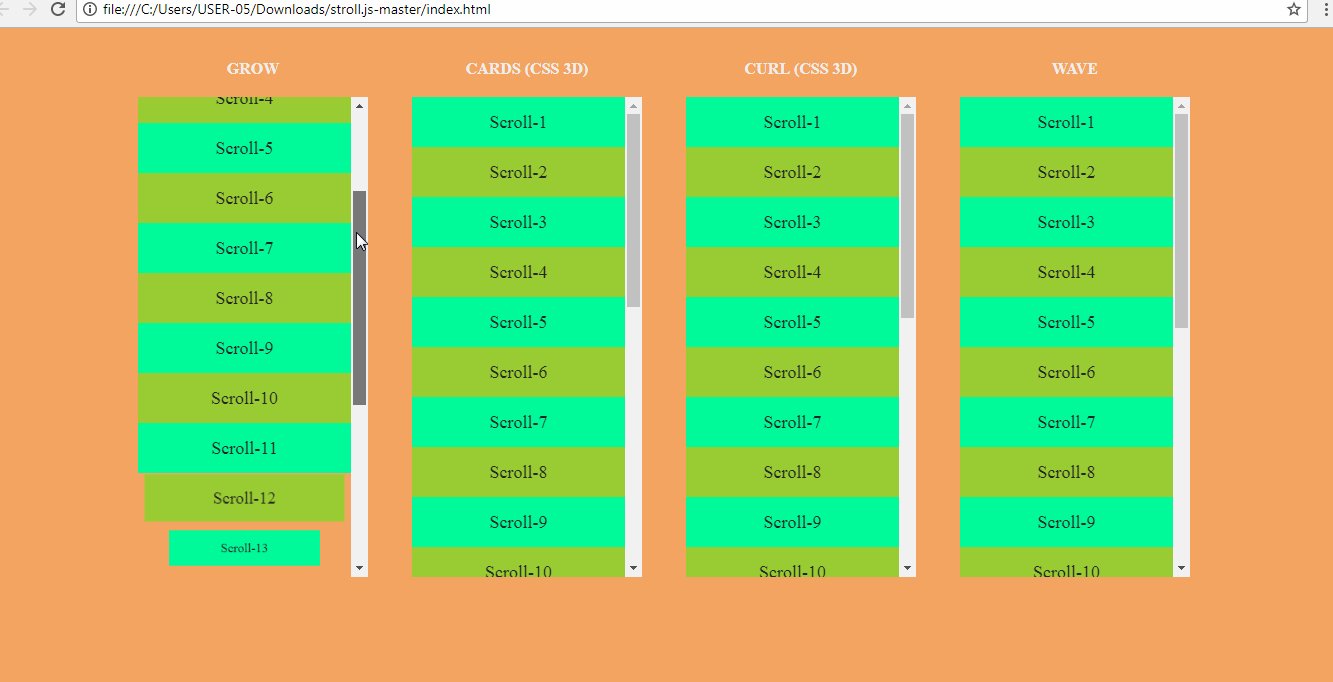
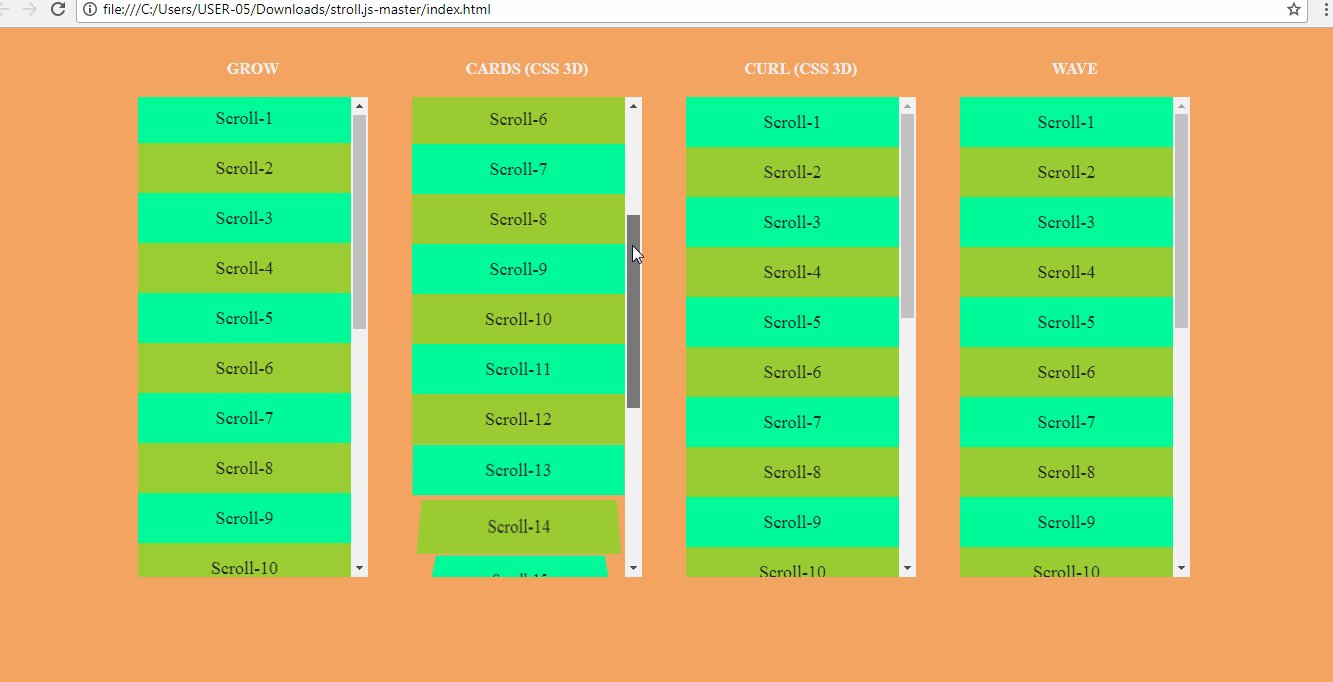
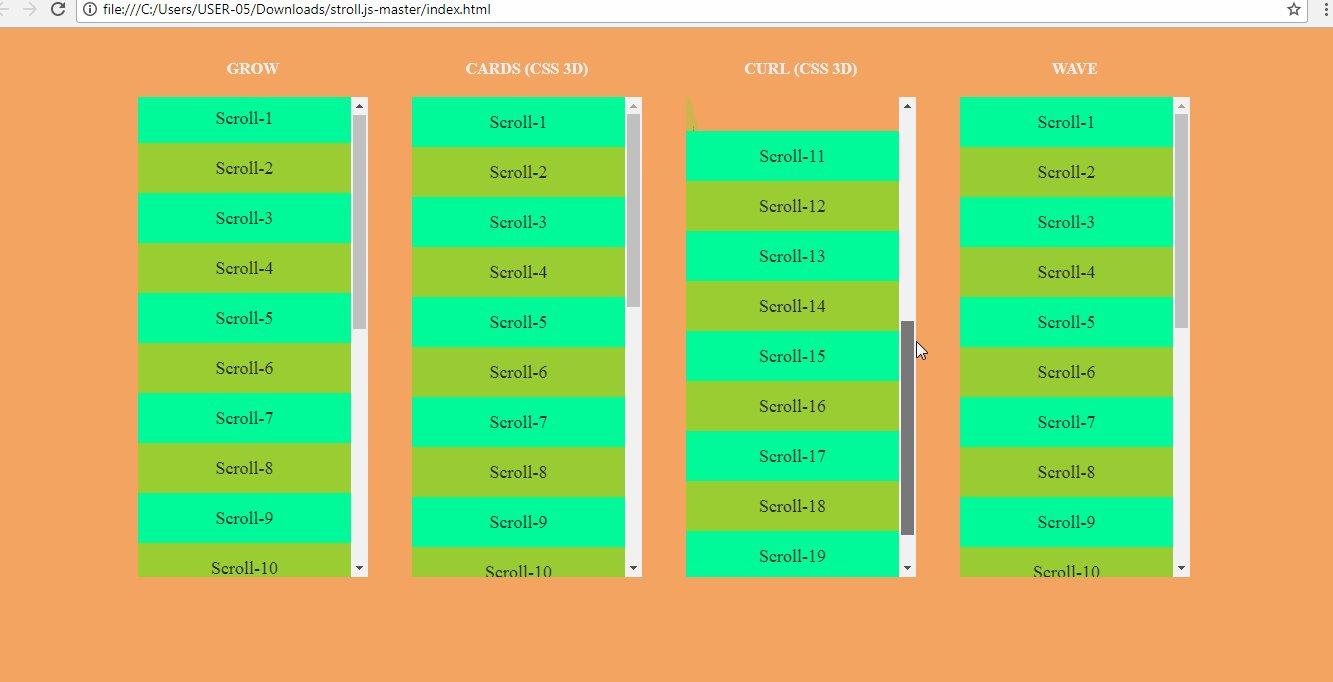
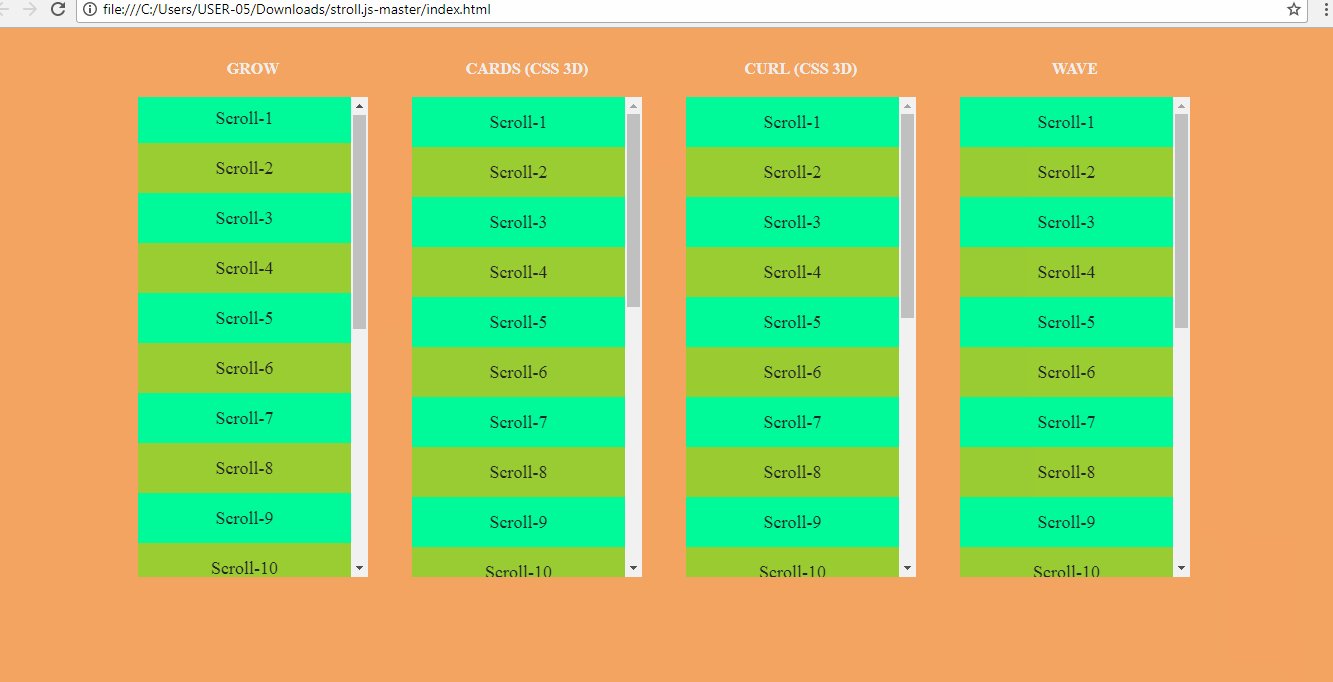
4.Lunning stroll.js-master
After the style.css and index.html pages in one file with the stroll.js-master function we can access them using a web browser. Users will not see script code run by web browaser,
Users will only see the scroll bars and animations of the master-stroll.js that we declare in the code every time the scroll is rolled or in a loop. The display function can be seen in this picture.

E. Curriculum
To know more about stroll.js-master you can visit:
To demo of this tutorial you can stroll.js - CSS3 scroll effects
stroll.js-master function github
Posted on Utopian.io - Rewarding Open Source Contributors
Congratulations @andysupriady! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @andysupriady I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit