
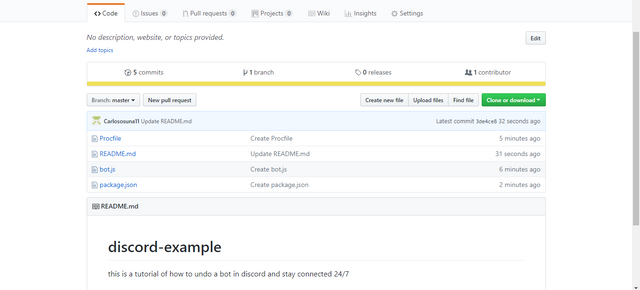
Repository
What Is a Discord Bot?
A Discord bot is like a phones Siri.
It’s not necessary to do what you need to do, but it provides functionality and various tools that enable your server to be more lightweight, and streamlined. For example, in order to ban someone from your server, you’d need to go to their profile, scroll down and find the ban @name option. Whereas a discord bot could allow you to do that by inputting a short command in to the chat line, e.g. *.Ban name — this reduces the hassle required to find and scroll. It's quicker, not necessarily better.
Furthermore, there are various bots suited to different servers. Some bots have a focus on entertainment, e.g. memes. Others, have a focus on moderation optimisation, like in the first paragraph.
What Will I Learn?
You will learn the essential basis of the construction of our first bot, which is like starting (it always turns out to be the most difficult thing because you are creating something), added to this we will have a small script that will have a simple function and, we will learn how to keep active that bot every day at any time.
The programming language we will use is JS, which does not need to be a professional to program this bot, and you will see that if you take the pleasure of the thing, you will add more functions to your discord server and everything will be more simplified thanks to our bot.
Requirements
-A Discord Account.
-A GitHub Account.
-A Heroku Account.
-Some patience.
Difficulty
- Basic
How to start?
Once we have created our discord account and the server where we want our bot to execute the specific function, we have practically finished our step 1 which is titled "Creating your Bot on Discord" that we will see next, but you will ask, ok Anonym0us, I know what a bot is and how it works, but what is a Discord server?
What is a Discord Server?
A server is like a group, with different rooms, each room is referred to as a channel. A channel is where you can put in your messages or chat via voice. Say if you and your friend are in a channel, you can chat like normal chat service.
So far we have the basic concepts of discord very clear, so let's start with the work so this tutorial wants to get:
Creating your Bot on Discord:
Open the following link and login using your discord account: https://discordapp.com/developers/applications/me
We will create a new application, in this application we will have all the data of our bot once created, in if we can change the name to make the bot public or not.
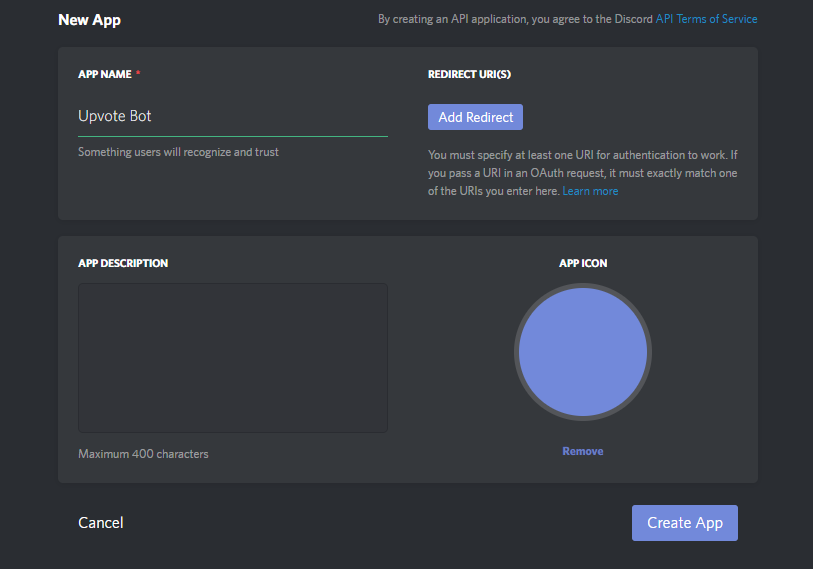
Create a New Application.

Follow this instruction and Create a new application - Name Your App, Select an Avatar/Icon, and click "Create App."

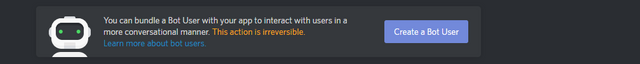
Once the App is created, select it and Click on "Create a Bot User." Confirm and Choose "Yes. Do It!" on the box that pops up.

Make sure to take Note of the Client ID and Token. You will need these later when you begin programming your bot. Do not share this information!
Next you need to invite the Bot to your Discord Server using the following link:
https://discordapp.com/oauth2/authorize?&client_id=YOUR_CLIENT_ID_HERE&scope=bot&permissions=0
Replace YOUR_CLIENT_ID_HERE with the Client ID from your created Bot.
For a detailed walkthrough of this section, you can follow the following link:
https://github.com/reactiflux/discord-irc/wiki/Creating-a-discord-bot-&-getting-a-token
Once the first part is ready, we start with what some call the most difficult or strong part, the script. The script will allow you as a programmer or owner of the bot to decide what to do and what not to do, in a few words, the script will allow you to program all the operation of your bot.
Creating the Script:
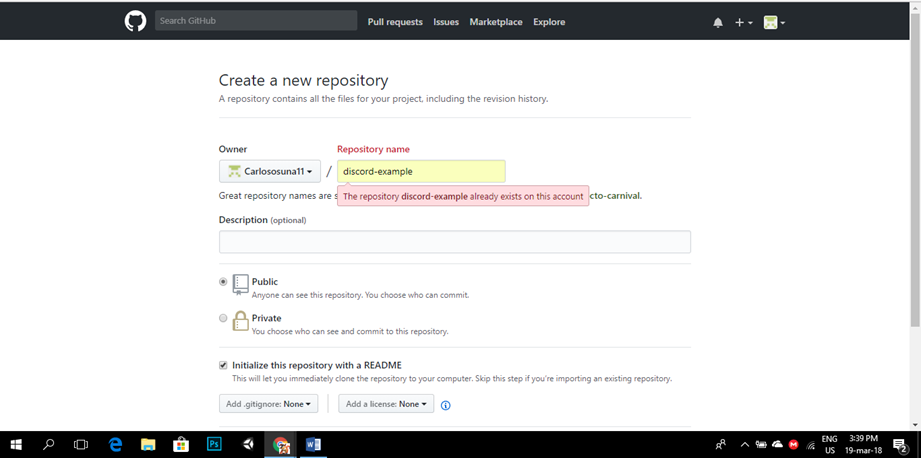
Once created our GitHub account, go with the following link to GitHub to create the repository: https://github.com/new
For this tutorial, it is necessary to use 3 scripts, the main one, so to speak, which will contain both the bot's information and everything that can be programmed to it.

This is our main script, whose name is bot.js.
bot.js
const Discord = require('discord.js');
const client = new Discord.Client();
client.on('ready', () => { // know if our bot is online
console.log('I am ready!');
});
client.on('message', message => { // When the message a message is executed
if (message.content === 'ping') { // if that message matches ping
message.reply('pong'); //
}
});
// THIS MUST BE THIS WAY
client.login(process.env.BOT_TOKEN);//where BOT_TOKEN is the token of our bot
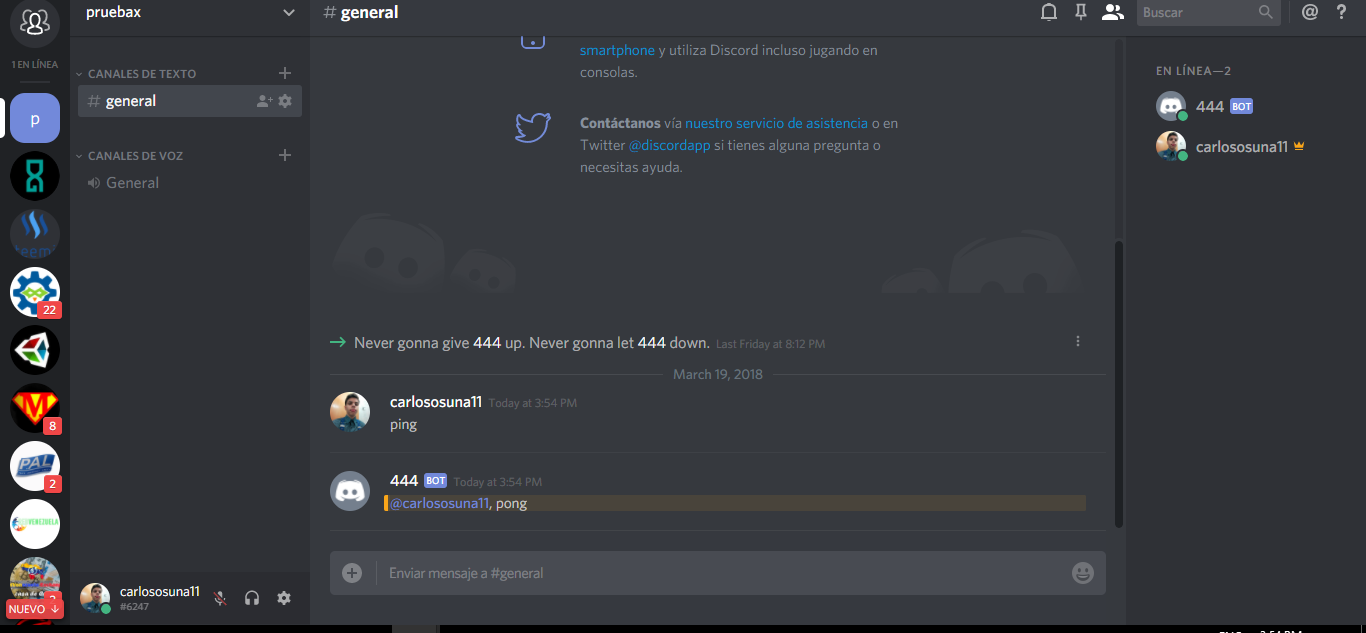
You will ask, what does that script mean? the script contains two functions, the first is to know when the bot is connected, in our console it will tell us that it is online within the server, and the other is just a small one of many functions that a bot can have, when any user send a message through the discord server where our bot is hosted and that message or command matches the script, execute the function. In this tutorial and in that script, when the user executes the command (or saying it colloquially, "when the user sends a message") whose information is "ping", our bot will process it and will respond to us, as simple as it expresses it in the script.
The package.json, which contains a list of packages with which to compile it in heroku, or the pc, or any other compiler, will export all the packages that our bot needs for its optimal compilation, if you want to expand your knowledge about the .json files, you can google here
package.json
{
"name": "Test",
"description": "Test",
"version": "0.0.0",
"main": "bot.js",
"scripts": {
"start": "node bot.js"
},
"dependencies": {
"discord.js": "11.1.0",
"request": "2.81.0"
}
}
And last but not least the Procfile, you'll wonder what the hell is that, well, Heroku apps (Application that we'll work with too) include a Procfile that specifies the commands that are executed by the app's dynos. You can use Procfile to declare a variety of process types, including:
-Your app's web server
-Multiple types of worker processes
-A singleton process, such as a clock
-Tasks to run before a new release is deployed
-Each dyno in your app belongs to one of the declared process types, and it executes the command associated with that process type.
Procfile
worker: node bot.js

Our git structure, should appear like this, do not worry if you notice different or feel that this something bad, it can always happen, err is human and is part of our learning, if you want, go directly to the repository link and take as reference that.
Uploading the Script to Heroku:

Heroku is a platform as a cloud computing service that supports different programming languages.
We will take advantage of that Heroku service to keep our bot activated
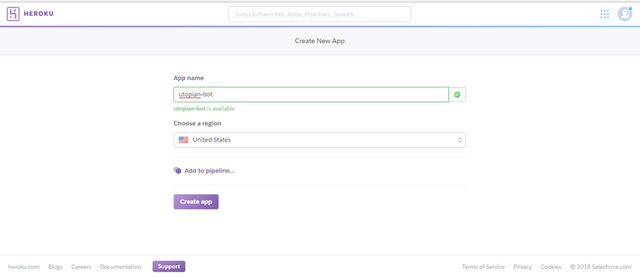
We will create a new board where the script will be uploaded here the link:
https://dashboard.heroku.com/apps

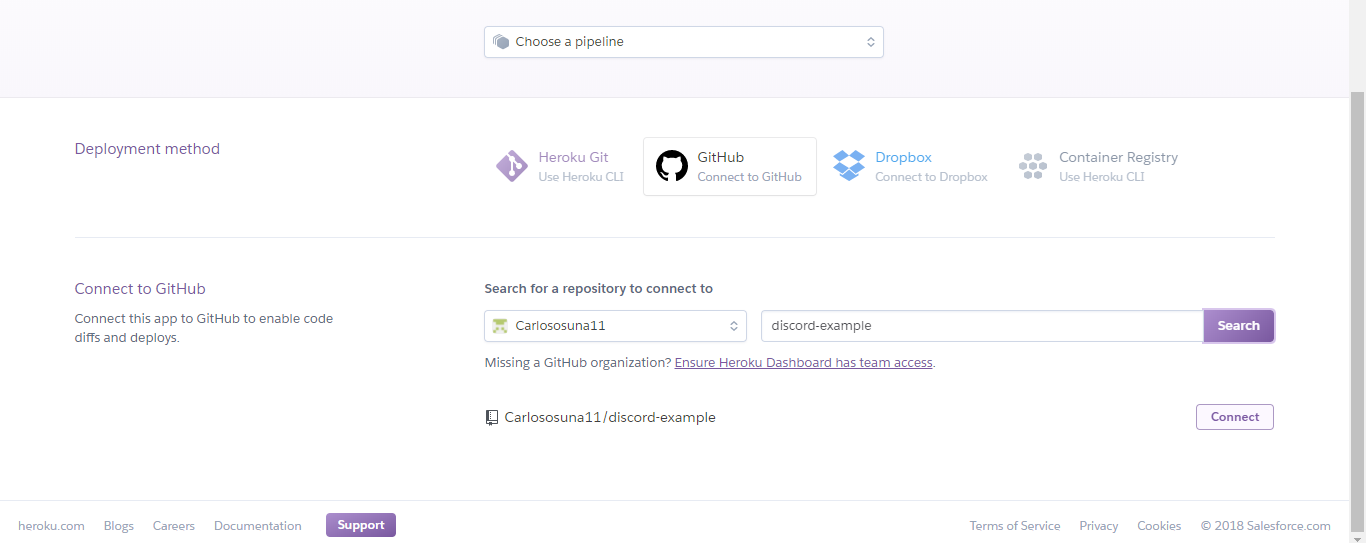
Let's go to the resources section and select github.

Here we select our GitHub repository.
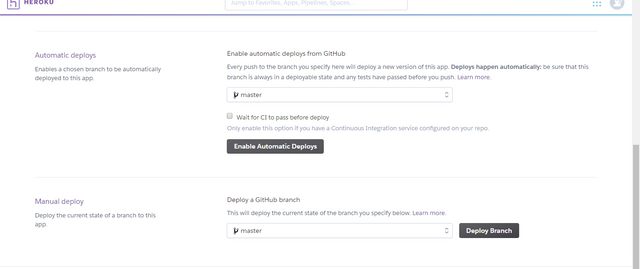
We will select enable automatic desploy.

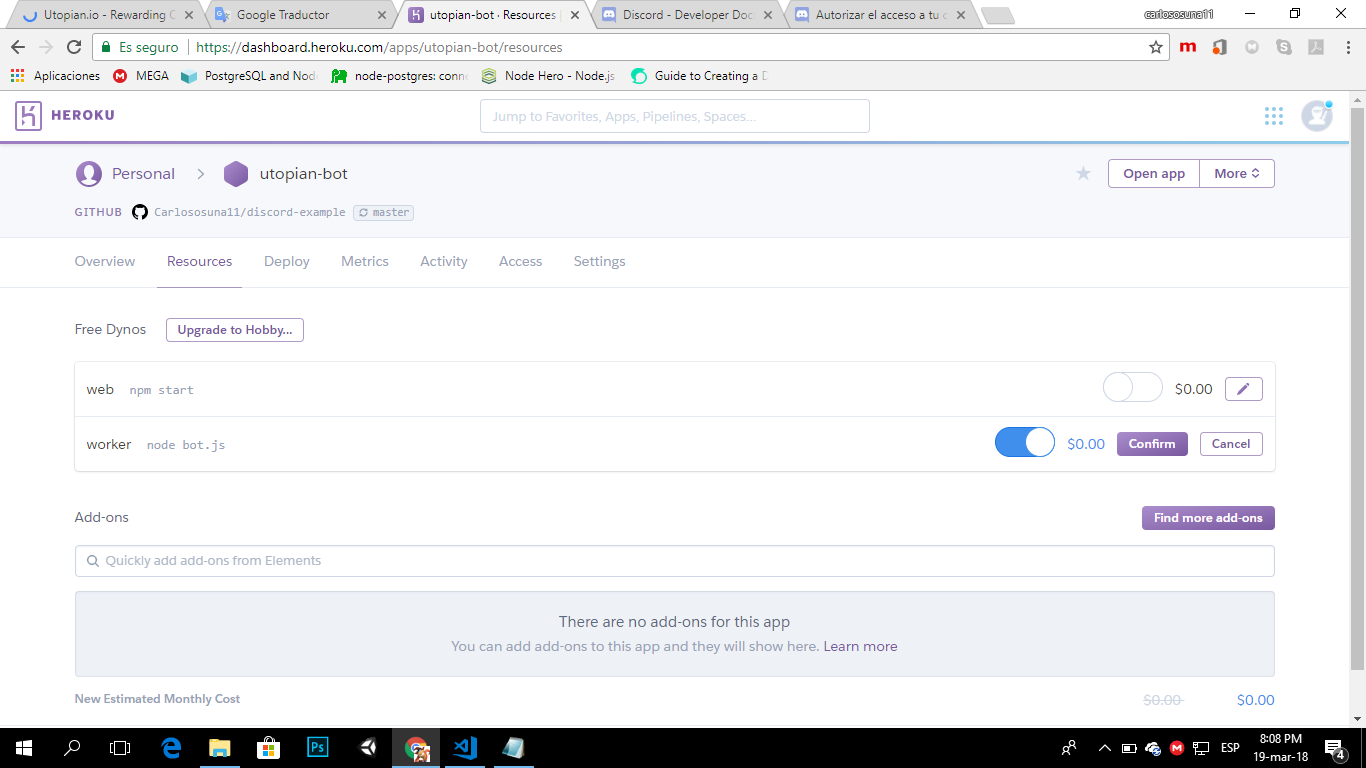
Now we have to select what script we are going to work on, for that we go to resources and in free dynos we deselect the web and activate the worker

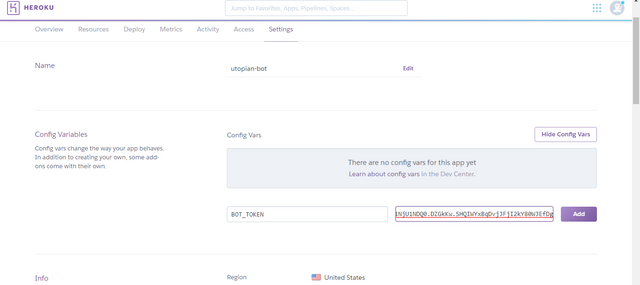
And our script would be online and working, but now we need to tell the script which bot is the one that is going to be linked to the script, that's why we go for settings
Then we will find an option called config variables,
add a new variable whose key will be BOT_TOKEN and the value of that variable will be the token of our bot.

Then that would be everything, and the script knows what the bot is going to look for, here is a picture with the result of the tutorial we just made.

And that would be all friends, the possibilities are endless when creating a discord bot, I will show you, a tutorial at the same time!
Curriculum
This is my first project.
Contributions in Utopian are expected to contribute to an open source project directly. The tutorial is lacking that main point, which there is no proper repository could be shown as the project's repository.
Sources:
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
ok bro, ok brother, I'll take that into account in the future
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @anonym0us! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @anonym0us! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last announcement from @steemitboard!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @anonym0us! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDo not miss the last post from @steemitboard!
Participate in the SteemitBoard World Cup Contest!
Collect World Cup badges and win free SBD
Support the Gold Sponsors of the contest: @good-karma and @lukestokes
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit