
https://github.com/blockpress/blockpress.me
New Features
Permlink support
One of the challenges in building a functioning AJAX application is the problem of permanent links. Changing the content displayed on the page is one thing, but if you do not change the url, then refreshing, bookmarking or sharing the current address will only be sharing a link to the original page.
Often the job of interpreting this permanent address, or permlink, will be left to the back end code, such as PHP, ASP.Net or NodeJS. However, in a purely front end system we also have to handle loading of the right content in the front end code. To this end I decided to implement a querystring containing the page information.
As content in BlockPress is loaded via optional content modules, the first part of the string names the module, the rest are module dependent parameters. Each module must now implement a function for handling these parameters and loading the right content.
The content module is also responsible for updating the url with the correct permlink. I have implemented this for the two current modules, steem and static.
In order to successful allow navigation via the browsers back and forward buttons, I also had to implement a onpopstate event handler that calls the correct content module. This all now works smoothly and seamlessly.
For example see:
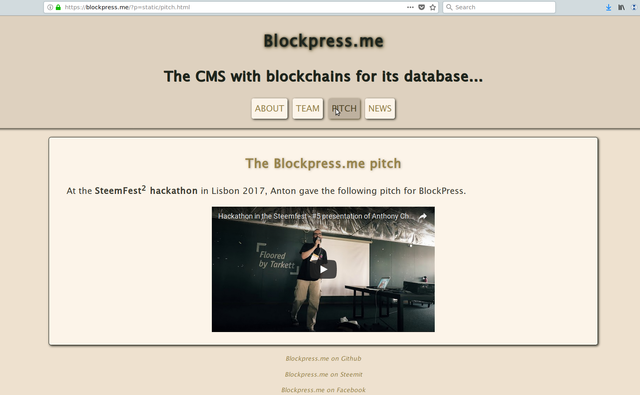
- Our pitch video for an example of a static page.
- Our previous post for an example of a permanent link to steem content.

Post listing by tag, without specifying user
Up until now, BlockPress had only been able to list posts for an individual user. It had been able to filter that users posts by tag, but a listing by tag for all users was missing. I have now added this feature.
The callback function for displaying the posts is reused, no need to reinvent the wheel, or introduce needless code duplication. Instead a different 'get' function is called if no username is specified. This function calls steem.api.getDiscussionsByCreated instead of steem.api.getDiscussionsByAuthorBeforeDate as used for the authors post listing.
Commits
Loading right content from permlink urls
Updating URL and history with right permlink and history event handler
- Push and pop
- Static module push state
- Various Steem module push states
- Updates page title on push state
- Static module now all loads all content from content folder
- Static module content in content folder part 2
- Static module content in content folder part 3
- Don't push state on home page, to keep tidy url
- Fixed bug with static content being first page
Post listing without user
Follow
You can now follow the progress of BlockPress.me CMS on various social media, including our new channel on steem chat, and our new @blockpress steem account!
Thank you for your contribution. What is the advantage of having a separate CMS other than the blockchain itself because you cannot index those as they will be seen as Duplicates by Google.
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The advantages of using @BlockPress are many. Search Engine Optimisation might not be amongst those benefits, unless you fork the BlockPress interface and support it with back-end code. Once we have reached a certain level of development, I might even do this myself.
Also, BlockPress plans to include other modules for content from other sources. It already includes support for loading html formatted content. A @bitshares based fundraising module is a possibility, and something I plan to implement once the steem module is finished. These modules can coexist on the same site. Also, non-blockchain API based content modules can be added. Google maps for instance. Full instructions for theme and module creation will be added shortly.
However, to be clear, the things that front-end-only BlockPress currently makes possible:
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @antonchanning
Thanks for contributing on Utopian.
We're already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit