
Preface
Hallo steemians, have a nice day.
Today, I will contribute an idea to a new user experience to a very interesting open source. This open source is called Cannonball and has a github repository on the following link :
https://github.com/crashlytics/cannonball-android
What is Cannonball ?
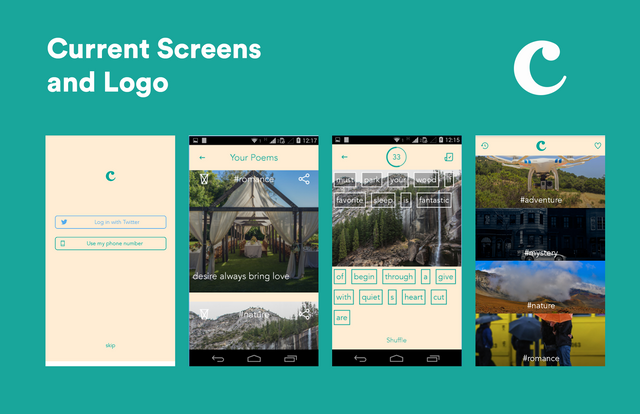
Cannonball is the fun way to create and share stories and poems on your phone. Start with a beautiful image from the gallery, then choose words about #romance, #adventure, or #mystery to complete the story and share it with friends. Browse top stories created by other users for inspiration.

Functionality Idea
Based on what I have examined from the Cannonball system, this application provides a unique way to create a poem or story. This app provides users with the ability to create poetry like playing games and users can pass it on to others in social media.
For the sake of system development, I think of a way to increase user experience in this application so that users are more interactive in creating their poetry. Here is a series of functionality that I will design:
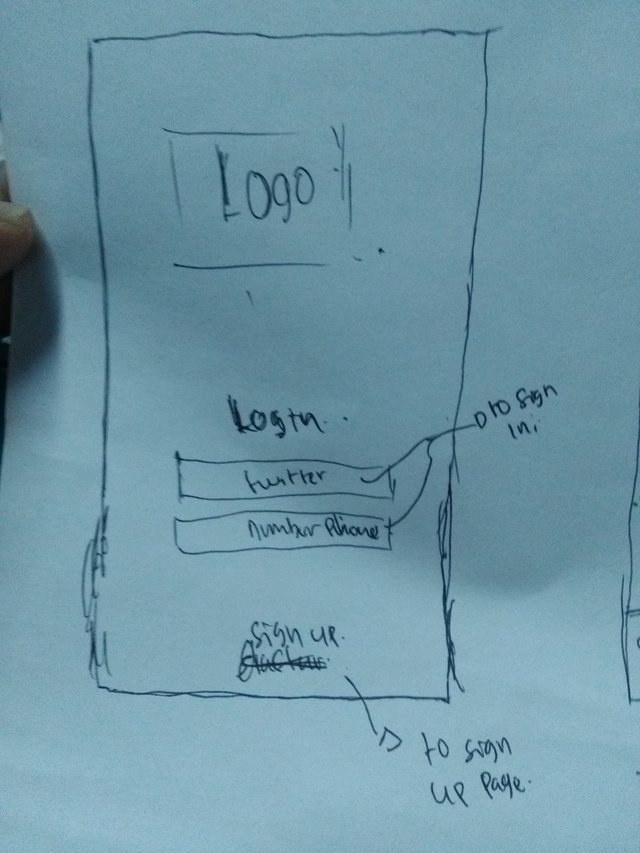
1. Login/Register
Functionality Table :
| Login/Register |
|---|
| Users can login / register with twitter and mobile phone number |
For this, I do not give much advice, because do not know the previous developer considerations, why there are only 2 ways to login on this application. Therefore, later on I will only focus on the layout, and its visualization

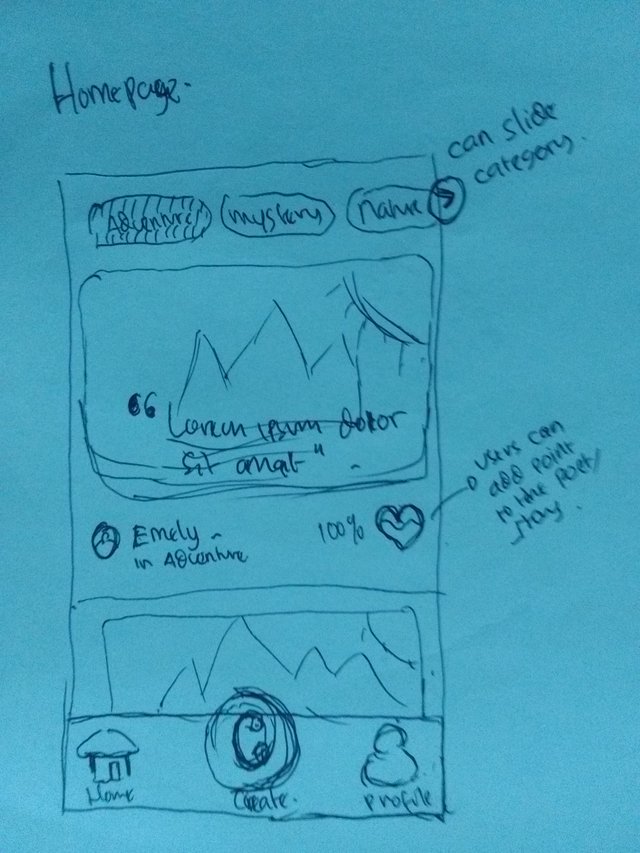
2. Home Page
Functionality Table :
| Homepage |
|---|
| Users can see popular poems |
| the user can give point to the poem / story that he sees |
| users can filter poems or stories according to the desired category |
Home page is a very important way to connect users with the best content in this application. Here the user can freely choose the category he wants to see, because each user does not always want to see all the categories.

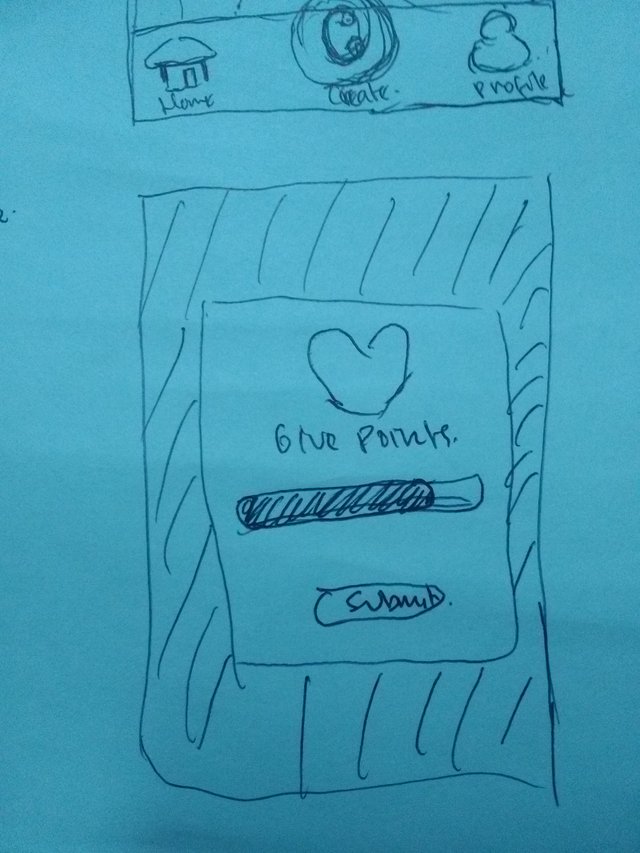
Users can Provide an assessment to the poems / stories that he read, by determining the point of satisfaction with the poem

3. Create a poem / story
Functionality Table :
| Create a poem / story |
|---|
| users can choose categories of poetry / stories |
| users can create poetry through words that appear randomly in the image |
| user can randomize the available words |
| the user can see the time left to create a poem / story |
| User Can move the position of the words that have been selected |
| Users can choose the pictures they like to be covered |
| Users can also take photos manually or from Gallery |
| Users can share Poems / stories to other social media |
This part is the most important of all, because without being able to make a poem, then this application has no meaning whatsoever. Steps that must be taken by the user to create a poem or story, still the same as what is on offer in the previous system. But there are some additional features that I designed, so that users feel more interactive again in making poetry.
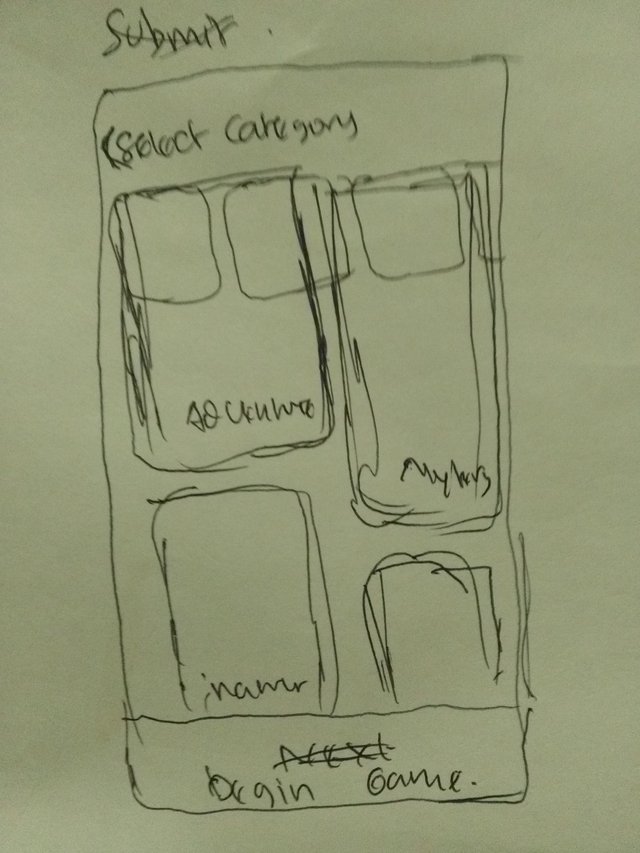
a. Select Category
On the page below, the user can select the category he wants to start making a poem or story

b. Game Start
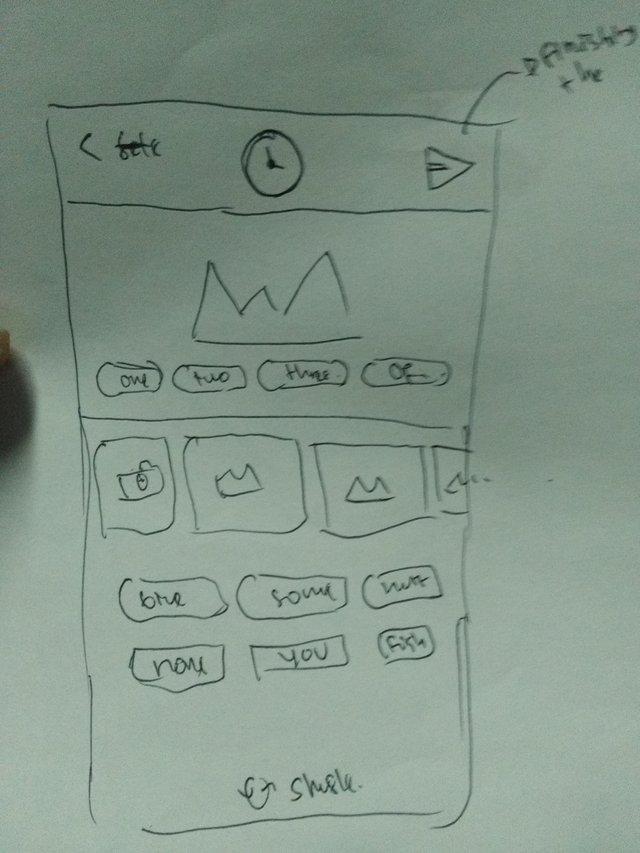
After selecting Category, the user will start playing word games, where he can select the photos he likes as a cover, or take photos manually via the photo button. Then the user can choose word for word on the screen and will be attached to the cover image. Users can also move the word he wants when, he feels there is an inappropriate wording. If the vocabulary on the screen is up, then the user can re-reshufle the root there is a new vocabulary to be inserted. But do not forget that the user is faced with time to compile word for word. When the user has finished composing words into a poem, the user can complete it, and the results of what he has created will go into the profile as a poetry portfolio, and other users can judge the poems he has made

4. Profile
Functionality Table :
| Profile |
|---|
| Users can see the collection of poems he has |
| Users can see the number of points of his poetry |
| the user can see the point of each category he has |
| Users can delete poems that have been created |
| users can filter poems / stories by category |
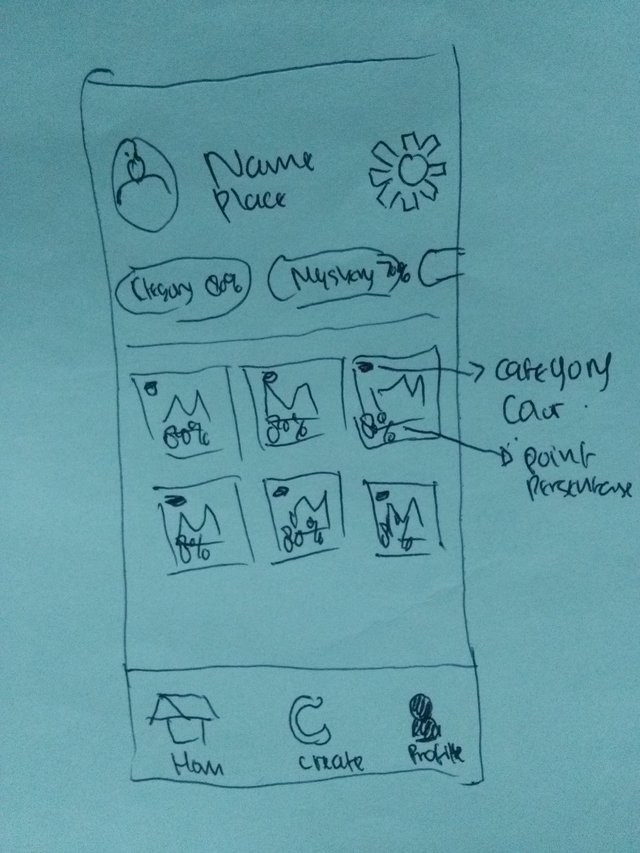
In this page the user can see a short biographical data about himself, as well as brief conclusions about the number of percentage points that he got from each category as well as the whole. There are also poetry histories that have been created, complemented by the value of user satisfaction and also the category color of the poem.

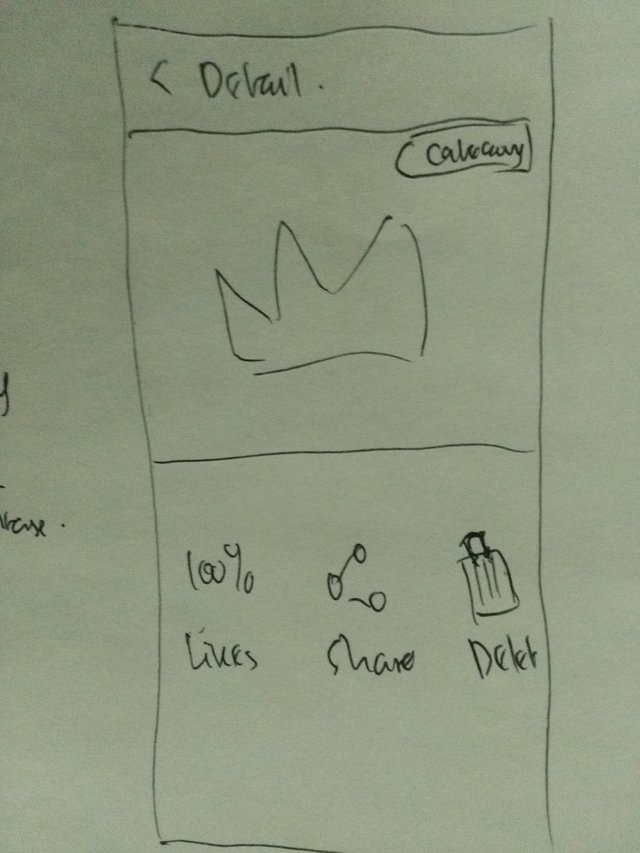
If the user wants to see the sentence that he has compiled, then he must open the details on one of the poems, and on that page, the user can choose to share or delete the post.

Thanks for your attention! After this, I will show for you the design result from the design concept that I have described above, Stay tuned if you want to see more.
:)
Posted on Utopian.io - Rewarding Open Source Contributors
there can be more improvement
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yes you're right !! , if you have some feedback, maybe i can add it in the design process. but i 'm not one of the team, i'm just contributor :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I understand that the yine is very nice :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
cmon man, do some moqups, thats the frontend thing
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@equites
of course bro, ill provide low fidelity and high fidelity mock up in the next update :)
thanks for reminding :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @auliausu! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Can't wait to see the final result! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hahaha XD , this is not that "wow"
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That is why I want to see it finished xD btw can you send me the link of a designer you admire?:D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i love very much of other designer works
maybe for example i'll send you some portofolios that i very much interesting :
https://dribbble.com/Tubik
https://dribbble.com/dwinawan
https://dribbble.com/bagus_fikri
https://dribbble.com/johnyvino
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Woohoo! I will check them up!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
OMG...!!! I Really Like This Post :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks bang iqbal richman
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved yet, because it is in the wrong category. The correct category for your post should be under

suggestions. See the Utopian Rules. Please edit your post to use the right category at this link, as shown below:You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
i just edited my post, should you re-view my contribution please ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
thanks a lot @espoem for reviweing and accepting my post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @auliausu I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit