About the project
@xiara/core and @xiara/web is a framework for building efficient, scalable Node.js server-side applications. It uses modern JavaScript, is built with TypeScript (preserves compatibility with pure JavaScript) and combines elements of OOP (Object Oriented Programming), FP (Functional Programming), and FRP (Functional Reactive Programming).
Under the hood, Xiara makes use of Express, allowing for easy use of the myriad third-party plugins which are available.
Xiara also features mongodb support out of the box via @xiara/mongo package
What Changed?
I've been working hard on refatoring, adding new features and extending the functionalities of the framework, heres a summary:
- Routing configurations for controllers
- Routing configurations for app modules
- Define Middlewares for routes
- Define Policies for routes
- Refactored module loading

Controllers
Now it's even more easier to implement a RESTfull API.
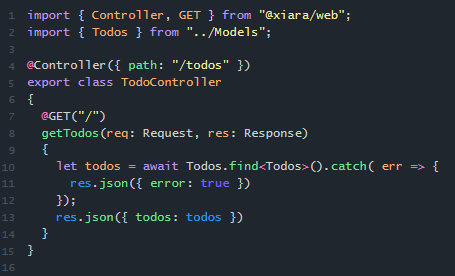
Previously we could only define routings in the decorators such as:
import { Controller, GET } from "@xiara/web";
@Controller("/todos")
export class TodoController
{
@GET("/getTodos")
getTodos(req, res)
{
res.json({
todos: [{
todo: "Let's finish this!"
}]
})
}
}
With the new functionalities added we can create our own routing configurations as we feel like:
Custom routes the controller
import { Controller, GET } from "@xiara/web";
@Controller({
routes: [{
method: "ANY",
path: "/todos",
children: [{
method: "GET",
path: "/getTodos",
action: "getTodos",
}]
}]
})
export class TodoController
{
getTodos(req, res)
{
res.json({
todos: [{
todo: "Let's finish this!"
}]
})
}
}
Or create routes in the module
import { WebModule } from "@xiara/web";
import { TestController } from "./TestController";
@WebModule({
controllers: [
TestController,
],
routes: [{
method: "ANY",
path: "/todos",
children: [{
method: "GET",
path: "/getTodos",
controller: TestController,
action: "getTodos",
}]
}]
})
export class AppModule
{
}
Hopefully this new feature allows easier customization of the routings. But we're not done yet.
I added support for policies & middlewares.
Let's create our policy first
import { Policy, IPolicy } from "@xiara/web";
@Policy()
export class TestPolicy
{
verify(req, res, next)
{
if(req.user)
{
return res.json({
loginRequired: true,
error: "Login required",
})
}
next();
}
}
Now let's use our policy
import { Controller, GET } from "@xiara/web";
@Controller({
path: "/todos",
policies: [
TestPolicy,
]
})
export class TodoController
{
@GET("/getTodos")
getTodos(req, res)
{
res.json({
todos: [{
todo: "Let's finish this!"
}]
})
}
}
I also added important changes to how module loading works and fixed a bunch of bugs.
Now modules always resolve from the last to the first making sure all the dependencies are available when loading parent modules.
Relevant commits:
The project is split into multiple repositories as i am to create reusable packages and it's also easier to manage updates for me. I've also created an organization to easier keep track of this project.
Core Package
https://github.com/xiara-io/xiara-core/commit/16b3733494f773087f7530d1daa232b0ff643638
https://github.com/xiara-io/xiara-core/commit/f0bd57932e7c45e5c914c882a7fc6c3778111cf4
https://github.com/xiara-io/xiara-core/commit/2cea65016dd617b1e4a5d57165902683261d3325
Web Package
https://github.com/xiara-io/xiara-web/commit/a8c8150c37abdea12843e4141df754f262d443fe
https://github.com/xiara-io/xiara-web/commit/13caeff25e6c302200e2bf5f58f8c7b4bb3c7190
https://github.com/xiara-io/xiara-web/commit/5a8a6c942377eca75eccdd61fd076a6f017f8b4a
Into the future
My vision on the project is that theres still a long way to go to implement all the funcitonalities a modern backend framework would require. But even then i am pretty happy with the progress and the framework turns out to be very useful in my projects.
For the next weeks i put the following on the road-map:
- Ability to define custom responses
- Input validators
- Inject decorator
- Injector options to change behavior how injectables work
- Async resolve for injectables
- AppServices & Predefined Services to alter application behavior
- A CLI tool to quickly genreate controllers, policies, middlewares, components
- Tests
- A Quick Start Guide, Tutorials, Examples and an API Reference / Documentation
Would you like to contribute?
If you found any bugs, have suggestions, or just a question please open an issue on github.
https://github.com/xiara-io/xiara-web/issues
License
MIT
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @vladimir-simovic, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @azarus I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit