
With Steemit gaining more and more users on a daily basis, we can start to see communities for every single category and sub-category coming up. All these communities would normally like to have a central point of information sharing which they can use to share with all the members.
This is done easily by having a website. But not everyone can code and not every coder has the time to do a simple community website. Therefore this is one of the tools which you can use for free and you would be up and running managing your own community website for free without a single line of code.
The Tool We would be using is called Google Sites
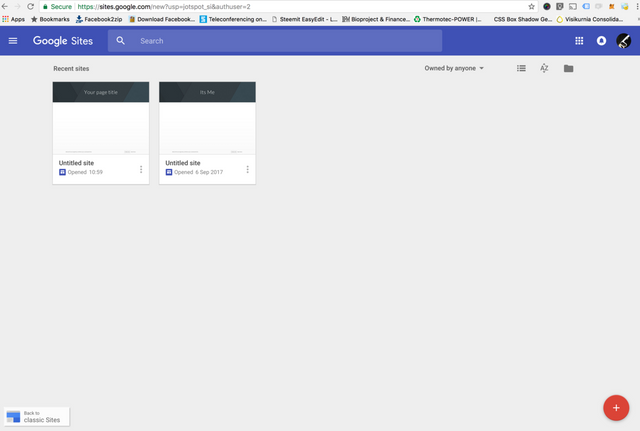
I am sure that most users now has a google account. So head over to http://sites.google.com and you should see a screen like this. **Click the bight red "+" button at the bottom right"

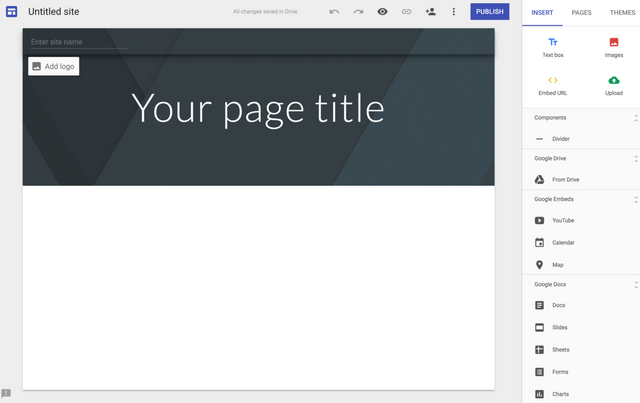
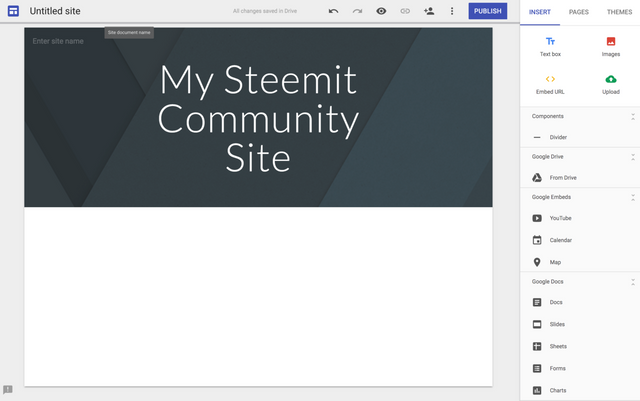
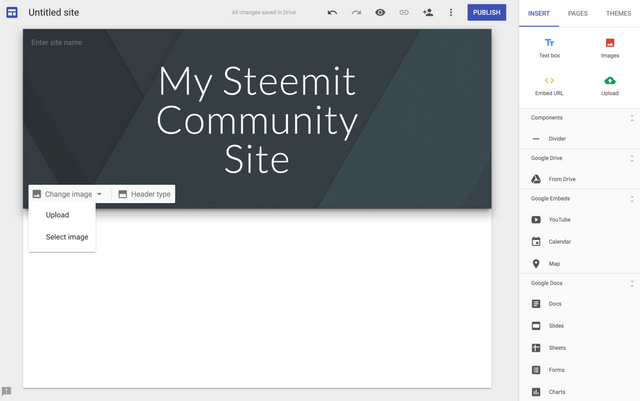
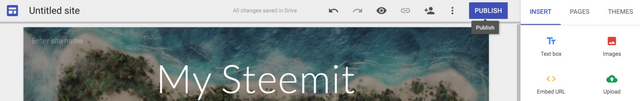
It you can now click on the Title of The Page and edit it


Once you are done you can even make changes of uploading a logo or even a background image of your Title. Its just clicking and uploading your images.

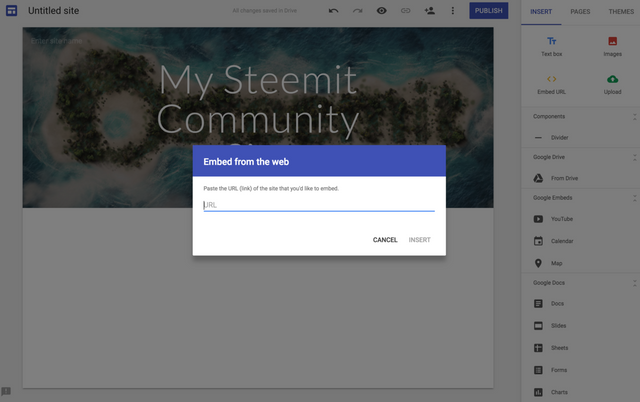
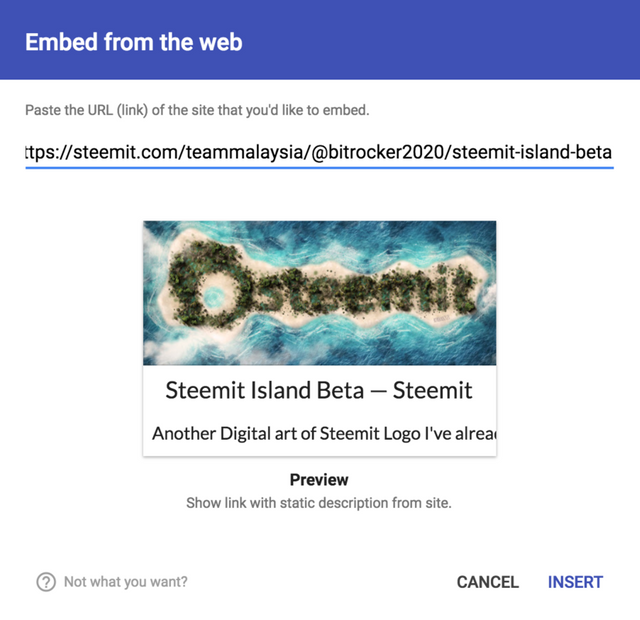
Once you are done you would like to start adding in Articles from Steemit to your website. This can be done by clicking on "Embeded URL" located on the RIGHT Side of your screen. Once you click you would then just need to paste the STEEMIT post url.

Your screen should look something like this. You will even have a picture preview of your posts. Once you click INSERT the post would be in the website.

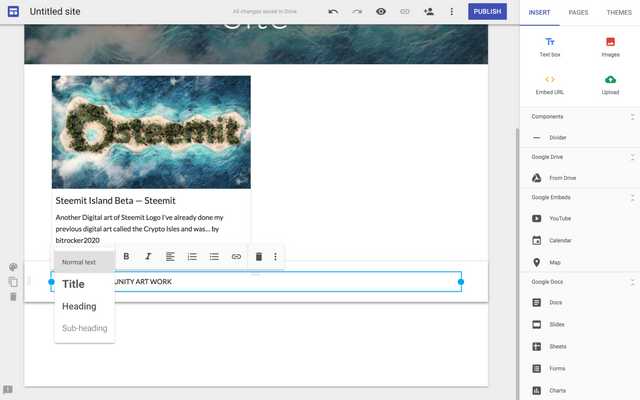
Try adding in other elements found at the right side of the screen. You can also move items around just be clicking dragging and resizing it. Just like what you would do in Powerpoint.
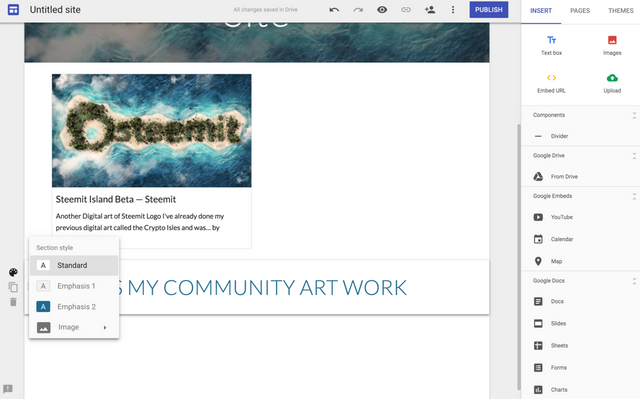
You can also experiment with different colors and formatting.


You can also duplicate lines, text just by clicking the "DUPLICATE" option at the most LEFT side of the element which you would want to duplicate.

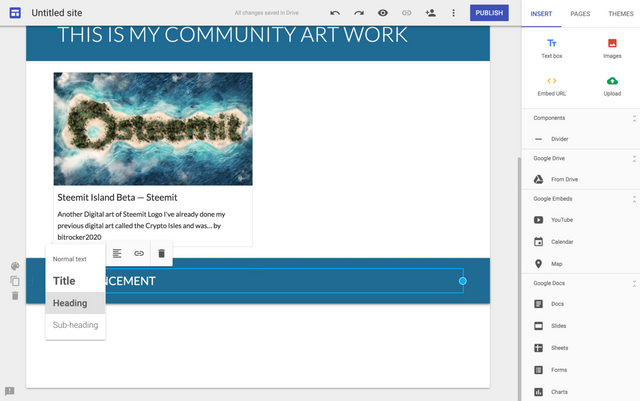
Changing your Header size is part of making your website look nice.

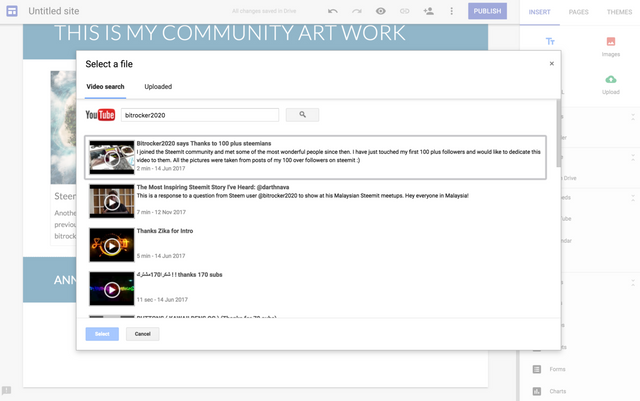
Apart from STEEMIT posts, you can also add in things like YOUTUBE Videos . Adding new element options are located at the RIGHT side of the screen.

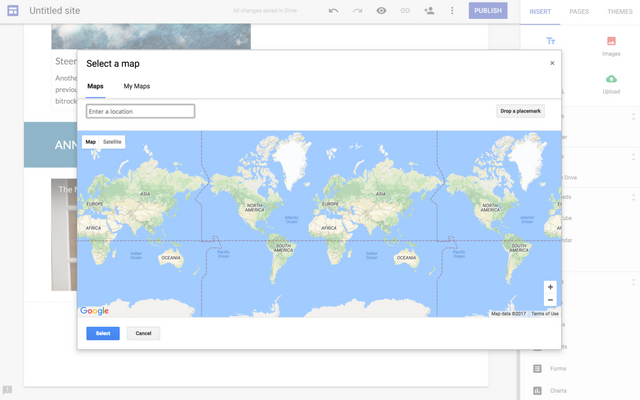
Lets say if you are going to run a MEETUP and would like to embed a LOCATION, you can also add in MAPS to your website. This is very helpful for your community members.

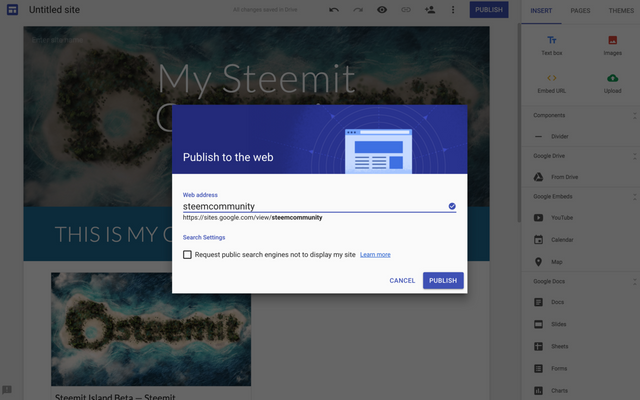
Once you are done and with the formatting and it looks good to let the world and your community members to see. You can then CLICK "PUBLISH" on the TOP RIGHT of the screen.

Key in a name of your community and CLICK PUBLISH

Your website would now have the address of https://sites.google.com/view/steemcommunity/
I do hope this help and you would be able to start creating your website for your community and start sharing informative posts for everyone to see. There are so many more options available however there are limitation to how much customisation can be done. Its a simple website which can get you started within minutes.
I'm @bitrocker2020 and me and my team of awesome Steemians are growing the Steem Community in Malaysia #teammalaysia . Do vote my witness CLICK HERE so that we can continue to grow the community around the region.

Posted on Utopian.io - Rewarding Open Source Contributors
Wah, just know got Google Sites! Will try it out.
The reason to set up a website for the community is to share information, any difference with Facebook group?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Facebook group sometimes has a lot of noise where posts gets drown very fast. For google sites .. its literally a informative website for you to share with the community. We have one for #teammalaysia just waiting for a domain to expire before I redirect it.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Alright 👍👍 take note on that. Now less Facebook more Steemit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I think I will try it out. STACH sure needs something like this. Thanks.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
you should .. you can even get members involved in updating the site . keeps it all active =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is great. I can see this being very valuable to each sub community within steemit in the near future. Thanks for the great share
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
cheers buddy ... yea its by far the easiest tool to build an informative simple website out there
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
There are many of these tools available I never used google's but it looks great for those who want simple fast solutions nice one @bitrocker2020
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
yeap ... its really for those who has no clue in web designs or hostings.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Nice work brother
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@bitrocker2020 Well bro that's really good even everybody can create like this Informative post
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it does not follow the Utopian Rules.
→ This Contribution is an good tutorial but not a blog post. You can make a new tutorial contribution with this content and submit it again. After this you can leave this one blank and put a link to the new contibution. ←
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I am new to Utopian and don't really understand what you are saying . So I can't blog even though there is a blog section as it requires to be approved ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@bitrocker2020, Your contributions to our common cause have enabled me to help you with this up-vote! I very well remember that you started feeding me 16 days ago. Together, we both become stronger every day.
Yours, Spinny
I like very much when everyone who feeds me also reads my friend’s posts, so please visit @swolesome and read what he has to say! Your name will also appear here. :-) Join my Discord server if you want to meet others: https://discord.gg/Mz2EZP3
Powered by @adsactly.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
how can i get earn from steemit . Please Provide me information about it, because you are talented person about this part. Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit