Game Design

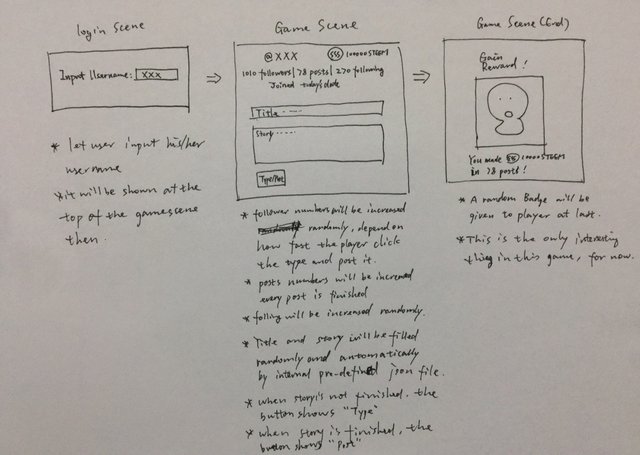
Main Scene
- Login Scene: Let user input username and max length is no more than 32 characters.
- Game Scene: The Game logic scene.
Login Scene
- Username: input username and max length is no more than 32 characters.
- As the username is just shown locally but not sent to steemit, so no content limitation or special characters checking for the "username" here.
Game Scene
HUD
- Top right of the scene is shown user's STEEM amount; The amount will be increased according to player's posting speed and followers increasing speed. The pre-condition is the player at least posts one "post", then the amount will be increased from 0.
- Top middle of the scene is player's username with "@".
- "followers" means how many fans subscribed; The amount will be increased according to the player's clicking speed of clicking the "Type/Post" button. The pre-condition is the player at least posts one article, then the amount will be increased from 0.
- "posts" means the amount of posted posts; "one completed post" means one article is finished and "Post" button is clicked.
- "following" means how many other steemit users I've subscribed. Just random increasing and no dependency.
Game Logic
- Game Logic contains three parts: "Title", "Content" and "Type/Post" button
Title and Content
- Title and Content will be pre-defined in JSON file.
- Title and Content will be set up with some jokes about STEEMIT/Blockchain/Bitcoin, etc.
- Max length of Title is no more than 50 characters.
- Max length of Content is no more than 280 characters.
- When article is in "Editing" status, player clicks the "Type" button, then the Title and Content which are pre-defined in JSON will be shown one by one.
- Title with Bold Font.
- Content with Normal Font.
- Typing speed is according to the speed of player's clicking "Type/Post" button.
- JSON Format is as below:
[
{
"title": "first title",
"story": "this is my first story"
},
{
"title": "mini steemit game",
"story": "this is a special demo game to show you how to use steemit to make money"
}
]
"Type/Post" Button
- "Type/Post" Button has two status, one is "Type", the other one is "Post".
- If article is in "Editing" status, the button is shown "Type".
- If article is complete, the button is shown "Post".
- If button is in status "Post", then once player click the button again, the article will be posted out - there should be an animation here, eg. an email icon flying to "posts" in "HUD", and the amount will be increased one for "posts".
- Once the article is posted out, the button status will be change from "Post" to "Type" again.
Game Over Dialog
- Max time of this game is no more than 3 minutes.
- "Reward" Dialog will be prompted out when Game Over.
- Reward is a random SPECIAL Badge.
- Show how many STEEM the player earned and how many articles the player posted.
Proof of Work
- Username of steemit and github are the same one: bobdos
- Project Address: https://github.com/banacola-team/mini-steemit
- Design Document: https://github.com/banacola-team/mini-steemit/wiki/Game-Design-(EN)
- Change History: https://github.com/banacola-team/mini-steemit/wiki/Game-Design-(EN)/_history

Posted on Utopian.io - Rewarding Open Source Contributors
I think @Ned should make some kind of platform where everybody who is sharing it's artistical content shoud get payed on the total of downloads.
I Wish all the people in the World, a year of which at the end of that year you will say, i wished this year had last forever.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yep, I agree with you, get payed on total of votes or downloads for artistical contents.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved yet because it is not open source. For Open Source Project there should be code written in the repository. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@codingdefined , as it's a totally new open source project, before we do some actual code developing, the first step for us is to "design" game, to show us how it look like.
Design first, coding second. Right ?
You hope us to coding first, and design second ? It looks like a little bit weird... in this sequence for a normal software development process.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Suggestions are not supposed to be brainstorming for creating a new project, it is suppose to be enhancing Open Source Projects.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
OK got your point, @codingdefined. thanks all the same.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit