New Features
What is MicroSteemit
MicroSteemit is developed based on the wechat micro application which is maintained by the tencent company.
wechat micro application is an application that doesn't need to be downloaded and installed. It implements the dream of "reach within reach", and users scan or search can open the micro application through the wechat application. It also reflects the idea of "running away", and users don't have to worry about installing too many apps. Micro Applications will be ubiquitous, readily available, without installing uninstall. Suitable for life service offline shops and non-new low-frequency conversion. The micro application can realize seven functions such as message notification, offline scan code and public number association. Among them, the user can realize the mutual jump between the wechat public account and the micro application through wechat association.
In a word , MicroSteemit is an application which can be used without downloading while chatting with friends in wechat easily. Just by scanning the MicroSteemit QR code can we commodiously surf on the steemit community.
Existing features right now
- Show informations of the steemit account in the info page , including steemit account name ,reputation ,balance,sbd_balance, vesting_shares, steem power ,delegated SP ,voting _power , created time ,keys and posting auth.
- Show posts in trending , hot , new ,created .
- Add sharing to friends function
- Show detail of the post including the post content , voting number , comment number ,pending payout and comments detail
- Show steemit account voting history
- Show steemit account followers and following list
- Show steemit account ever posts
- Show steemit account feed post list
- Show steemit account comments history
- Show steemit account replies history
- Show steemit account transaction history
- Show trending tags
- Searching the tags
- Show different posts of different tags
- Login with different account
- Navigate to set current tag while viewing the post list
- Navigate to view the author profile
- Add favorite posts collection
- Show steem/sbd price market
- Setting the gesture password
- Setting up back-end server
- Identify the active voters
- Add voting operation
- Add comment operation
- Add showing the child comment page after clicking on the reply or comment history item
What feature(s) did you add?
- add navigating to show the specified comment or reply of the post
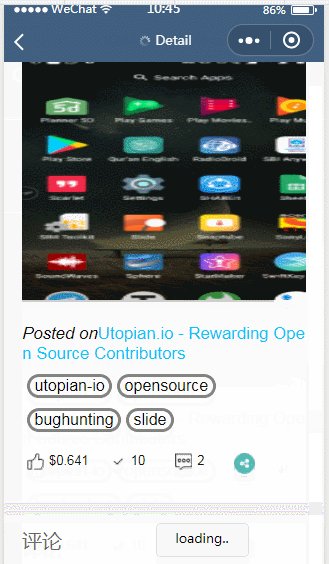
- get basic info of the post and build up the page UI and style
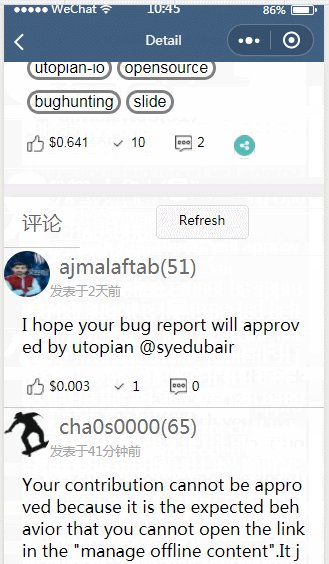
- add showing different child comments of this specified comment
- deal with the way to show child comments
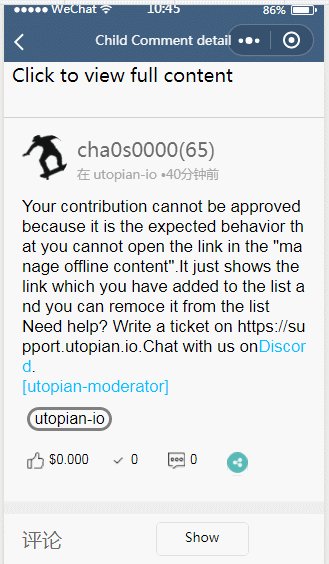
- add clicking to show the full content of the post
- add comment operation of the child comment
Screenshots of new features

How to complete the new features
deal with the child comment
wx.request({ url: 'https://api.steemjs.com/get_content_replies?author=' + author + '&permlink=' + permlink, method: 'GET', success: function (res) { var data = res.data; var i =0; data_length = data.length; console.log("data_length"); console.log(data_length); var check_exist = false; for (var d in data) { var obj = new Object(); i = i + 1; obj.author = data[d].author; obj.avatar = "https://steemitimages.com/u/" + obj.author + "/avatar/small"; obj.permlink = data[d].permlink; obj.body = data[d].body; obj.comment_num = data[d].children; obj.time = that.getTime(data[d].created); obj.like_num = data[d].net_votes; obj.depth = data[d].depth; obj.parent_author = data[d].parent_author; obj.pending_payout_value = "$" + data[d].pending_payout_value.replace("SBD", ""); obj.reputation = that.getReputation(data[d].author_reputation); obj.showState = true; singleChildCommentData.push(obj); // judge the click operation if it is the fisrt clicking or not if (ChildCommentData.length == 0){ ChildCommentData.splice(idx + i, 0, obj); } // if that is not the first clicking , it means there have been child comments saved in the array . else{ // everytime before adding child comments to the array , search if the same child comments if already existing in the array or not . for (var existChildComment in origin_children){ // if the ont of this level child coments have already been in the array , that means this level child comments are now in showing state which they should be hidden after the clicking . if (origin_children[existChildComment].permlink == obj.permlink){ // setting the check_existing sign true means that this level child comments will not be able to saved in the array once more .On the contrary they should be deleted for having existed in the array . check_exist=true; console.log("existChildComment"); console.log(existChildComment); console.log(origin_children[existChildComment].permlink); ChildCommentData.splice(existChildComment,1); console.log(ChildCommentData); console.log(ChildCommentData.length); // when clicking the button to hide the child comments , firstly check if there have been further level child comments of this comments in the showing state or not . // if there have been further level child comments in the showing state , just hide them all when clicking to hide their parent comments . for (var j = existChildComment; j < ChildCommentData.length;j=j){ console.log('j'); console.log(j); console.log("ChildCommentData_length"); console.log(ChildCommentData.length); if (origin_children[j].depth == obj.depth) { break; } if (origin_children[j].depth > obj.depth){ ChildCommentData.splice(j, 1); } } break; } } // if thses child comments have not been in the array , just add to the array in the order after the parent comment to show in the UI if ((origin_depth!=1)&& (!check_exist)){ ChildCommentData.splice(idx + i, 0, obj); console.log("add new child"); } else{ console.log("existing "); } } } }, // after dealing with the array , set into the showing array, then can show in the page UI complete: function () { that.setData({ [update_item_child]: 1, [update_item_children]: ChildCommentData }); console.log("childComments"); console.log(ChildCommentData); console.log(that.data.comments[originidx]) } })parse the mardown format of the comment
complete: function () { console.log("commentData"); var replyTemArray = commentData; // console.log("Get comment body"); if (commentData.length > 0) { for (let i = 0; i < commentData.length; i++) { WxParse.wxParse('reply' + i, 'md', commentData[i].body, that, 5); if (i === commentData.length - 1) { WxParse.wxParseTemArray("replyTemArray", 'reply', commentData.length, that, 5) } } } that.setData({ comments: commentData, showState: "Refresh", commentShowState:false}); wx.hideNavigationBarLoading(); }navigate to view full content of the post
// navigate to full content viewFullContent:function(e){ var parent_permlink = this.data.parent_permlink; var parent_author = this.data.parent_author; wx.navigateTo({ url: '../detail/detail?author=' + parent_author + '&permlink=' + parent_permlink, }) },
Commits on github about the new features
https://github.com/Cha0s0000/MicroSteemit/commit/eaeb345ba9143efbd6ac15670e7f46a5400a9642
add navigating to show the specified comment or reply of the post
https://github.com/Cha0s0000/MicroSteemit/commit/0703352bc27b859292d9439fcb8013352a53a9ea
get basic info of the comment or the reply
https://github.com/Cha0s0000/MicroSteemit/commit/20cb3409225e766a1e22ace25ce5b9743c5b8faf
build up the UI to show detail of the page
https://github.com/Cha0s0000/MicroSteemit/commit/351ea6cd12f3746e73c09e7ce5211025614140be
beauty the item style
https://github.com/Cha0s0000/MicroSteemit/commit/6a2c8120e71329d4aa744c4c23c72148f5dfddef
add showing different child comments of this specified comment and add clicking to show full content of the root post
https://github.com/Cha0s0000/MicroSteemit/commit/8a3f5fa6e358b865c3a3c0f5ac98f6d4a30916c5
deal with the way to show child comments
https://github.com/Cha0s0000/MicroSteemit/commit/7615c35a6a73b2af450bcb4b8ddde863ddb2a768
add comment operation of the child comment
Roadmap
- add posting operation
- complete the back-end server
- Perfect the UI
How to contribute?
Github: https://github.com/Cha0s0000/MicroSteemit
- Fork it!
- Create your feature branch:
git checkout -b my-new-feature - Commit your changes:
git commit -am 'Add some feature' - Push to the branch:
git push origin my-new-feature - Submit a pull request.
Hi, your contribution has been rejected for the following reason
Need help? Write a ticket on https://support.utopian.io.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much . It is alright to be rejected as expected,but it has to be added like this for some limitation.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit