Hello everyone, it’s a greeting to you all, hope we are all having a great day today. Today, I will be showing the processes I took to create this logo design proposal as a contribution to Redium Web Browser. Below are the steps that were taken to create the logo design.




BRIEF OVERVIEW
Before we start, I will like to quickly give a brief overview about this design. I came across the radium web browser which is a simple and powerful browser, amazing project and it came to my mind to create a logo design proposal as a contribution. I wanted to create a logo that is clean, creative and also portrays the radium web browser.
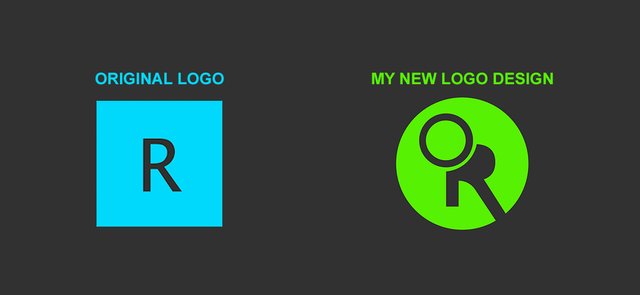
BEFORE AND AFTER

LINK TO FILES
Illustrator File Here
Illustrator CS4 File Here
Eps File Here
SVG File Here
PSD File Here
DIFFERENT SIZES
1000px

512px

256px

100px

50px

TOOLS USED
- Computer (windows PC)
- Adobe illustrator CC 2015
- Adobe Photoshop CC 2014
- Creative thinking
Now to the fun part;
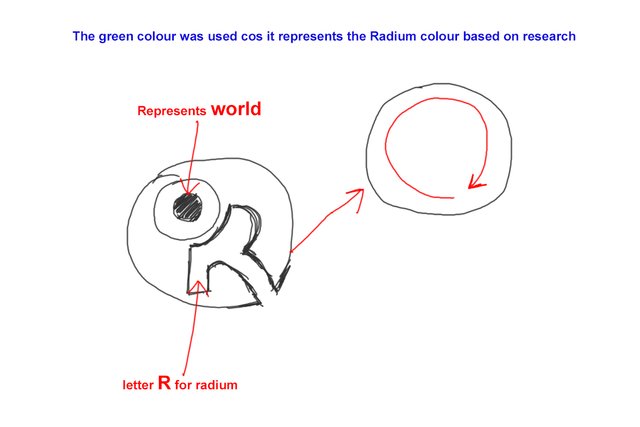
STEP 1
It all started with an idea sketch, and I did a sketch in photoshop

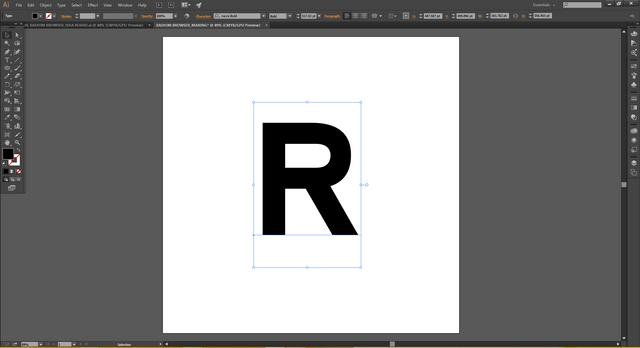
STEP 2
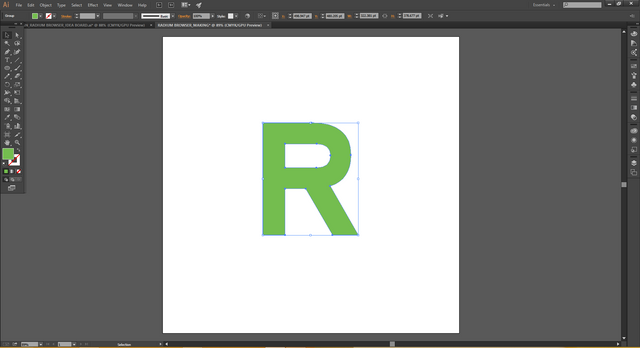
I started with a single letter R

STEP 3
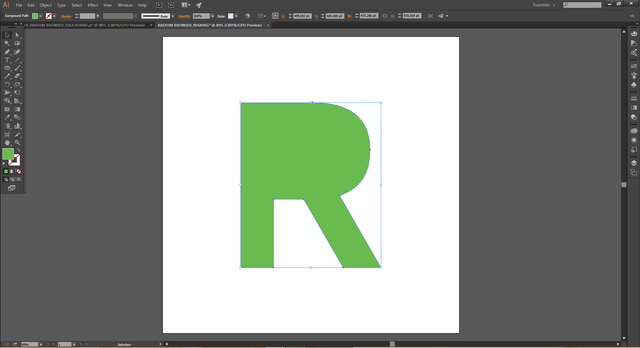
Next, I converted the letter R to actual vector shapes and changed the colours and also deleted the hole


STEP 4
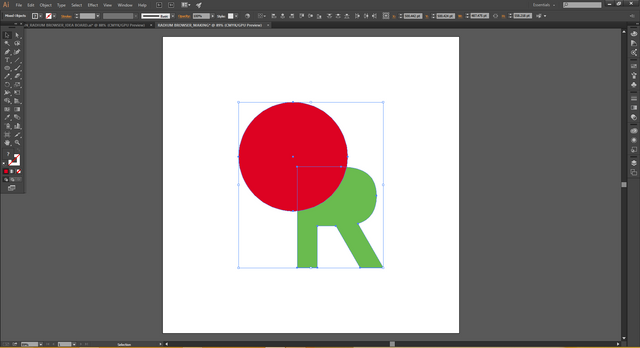
Next I created a circle shape and positioned it where I wanted it

STEP 5
Next I cut out the shapes

STEP 6
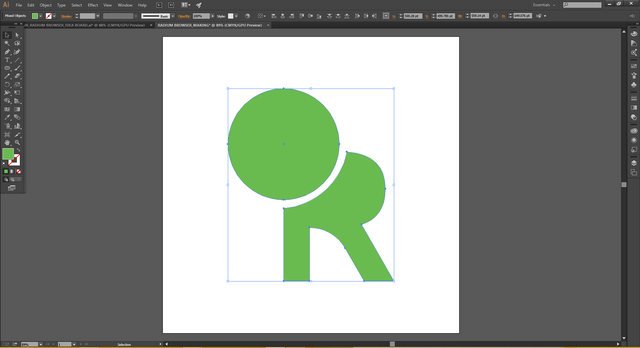
After that, I created another circle shape and placed it where I wanted it

STEP 7
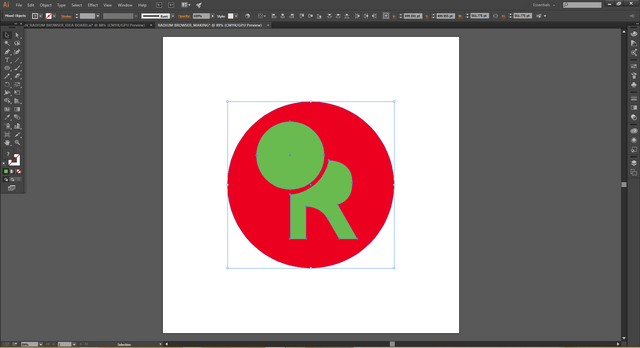
I created a bigger circle shape and positioned everything how I wanted it

STEP 8
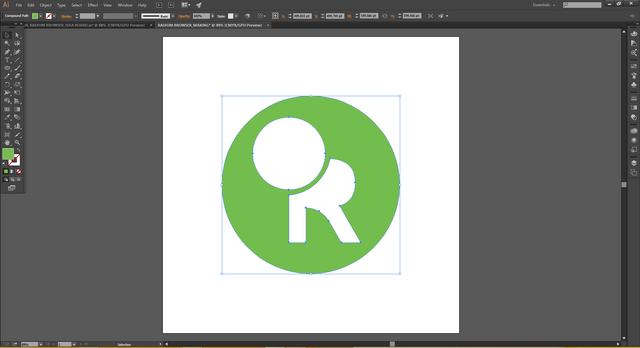
I cut out the shapes from the big circle shape

STEP 9
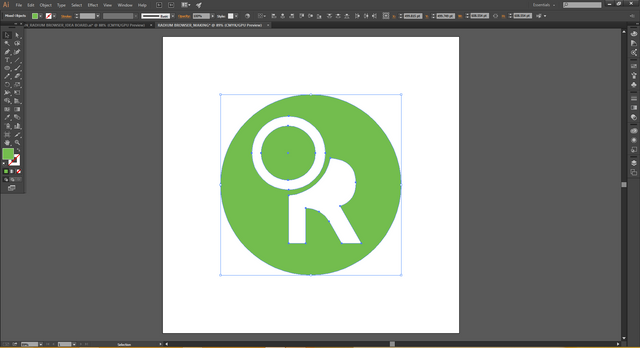
Next, I created a smaller circle this time and placed it in the middle of the circle hole

STEP 10
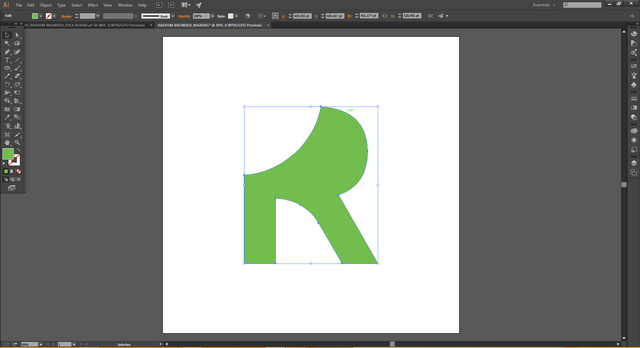
For the R shape, I extended one leg out and cut out the shape

STEP 11
After I was done in illustrator, I brought the final design over to photoshop and added background variations




STEP 13
And that is how I created this logo design proposal for Radium Browser.
OTHER VARIATIONS


CONCLUSION
This logo design was just pure creativity, there was no rule behind the design, I just wanted to create a logo that is clean, creative and also portrays Radium Browser.
Posted on Utopian.io - Rewarding Open Source Contributors
REMEMBER If you are providing a logo, you should also provide the different logo variations in terms of sizes and colors and
also compare the new logo with the previous one, when applicable. Your contribution cannot be approved yet. See the Utopian Rules. Please edit your contribution to reapply for approval.
You may edit your post here, as shown below:

You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
different sizes was included in the post... the other changes will be updated
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hay @chimzycash compare the new logo with the previous one
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks... It has been updated... @podanrj
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I really enjoyed this post especially the part where you showed us step by step your process on one of the logos. Keep up the good work. I hope they use them!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
tnk you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @chimzycash I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit