Neler Öğreneceğim?
- Çok Kullanılan Material Arayüz Öğeleri ve Kullanımları
- Checkbox ve Radio Öğeleri
- Yazı İnputları
- Tarih Seçici
Gereksinimler
- Notepad++
Zorluk Düzeyi
- Intermediate (Orta Seviye)
English
Frequently Used Material Interface Elements and Uses
The Material module contains many items such as interface items, cards, tooltips, progress bars, icons, and more. Since it is difficult for us to demonstrate the use of all of them, let's examine with sample code how a section is used. On top of this, you can see how all the texts are used on the site mentioned above.
Türkçe
Çok Kullanılan Material Arayüz Öğeleri ve Kullanımları
Material modülü, birçok arayüz ögesi, kartlar, tooltip, progress barları, ikonlar gibi bir çok ögeyi içinde barındırıyor. Bunların tamamının kullanımını göstermemiz zor olacağından, bir bölümünün nasıl kullanıldığını örnek kodlar ile inceleyelim. Bunun üzerine yukarıda belirttiğimiz siteden tüm ögelerin nasıl kullanıldığını inceleyebilirsiniz.
<!DOCTYPE html>
<html>
<head>
<title>AngularJS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.js"></script>
</head>
<body>
<div ng-app="ngUygulamam" ng-controller="ngKontrol">
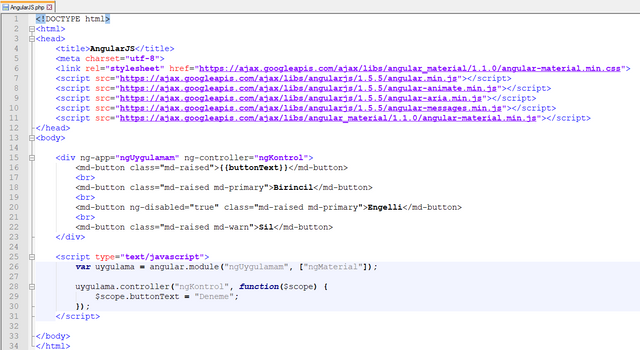
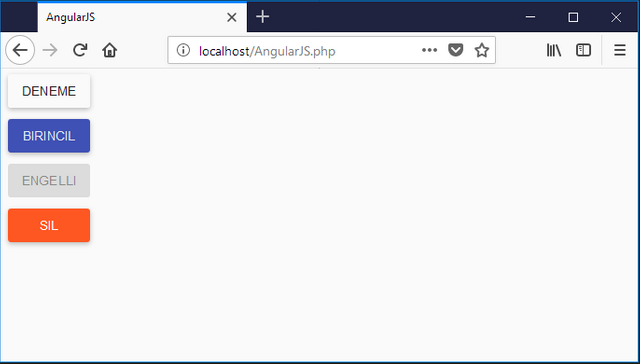
<md-button class="md-raised">{{buttonText}}</md-button>
<br>
<md-button class="md-raised md-primary">Birincil</md-button>
<br>
<md-button ng-disabled="true" class="md-raised md-primary">Engelli</md-button>
<br>
<md-button class="md-raised md-warn">Sil</md-button>
</div>
<script type="text/javascript">
var uygulama = angular.module("ngUygulamam", ["ngMaterial"]);
uygulama.controller("ngKontrol", function($scope) {
$scope.buttonText = "Deneme";
});
</script>
</body>
</html>


Örneğimizde gördüğünüz gibi, md-button elementi ve bu elemente atanan class değerleri ile farklı butonlar oluşturabiliyoruz.
Not: Bu ve sonraki örneklerin tamamında, material modülü ve çalışması için gerekli modüllerin tamamının HTML sayfasında body öncesine eklenmiş şekilde çıktıların alındığını tekrar hatırlatalım.
Checkbox ve Radio Öğeleri
<!DOCTYPE html>
<html>
<head>
<title>AngularJS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.js"></script>
</head>
<body>
<div ng-app="ngUygulamam" ng-controller="ngKontrol">
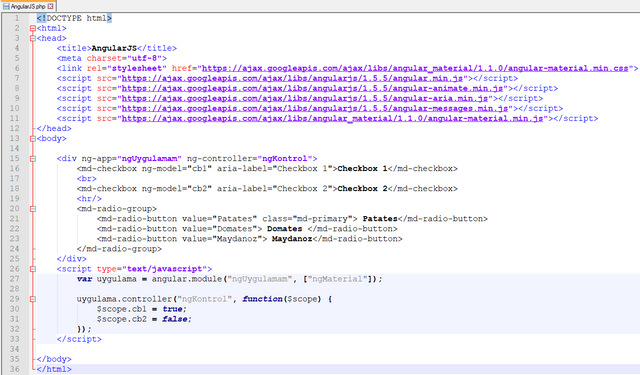
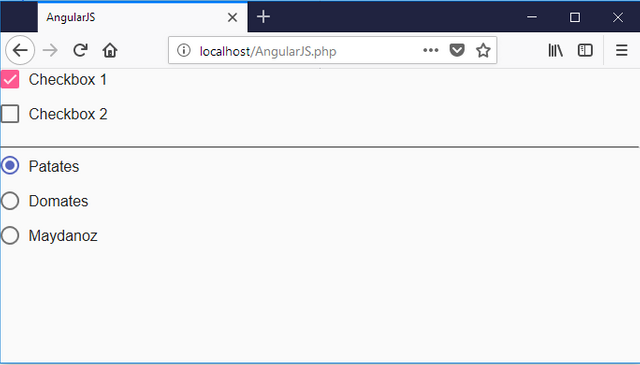
<md-checkbox ng-model="cb1" aria-label="Checkbox 1">Checkbox 1</md-checkbox>
<br>
<md-checkbox ng-model="cb2" aria-label="Checkbox 2">Checkbox 2</md-checkbox>
<hr/>
<md-radio-group>
<md-radio-button value="Patates" class="md-primary"> Patates</md-radio-button>
<md-radio-button value="Domates"> Domates </md-radio-button>
<md-radio-button value="Maydanoz"> Maydanoz</md-radio-button>
</md-radio-group>
</div>
<script type="text/javascript">
var uygulama = angular.module("ngUygulamam", ["ngMaterial"]);
uygulama.controller("ngKontrol", function($scope) {
$scope.cb1 = true;
$scope.cb2 = false;
});
</script>
</body>
</html>


Bu örneğimizde, kontrol edilmiş olma değerini scope üzerinden alan iki checkbox (onay kutusu) md-checkbox elementi ve grup halindeki radio md-radio elementinin nasıl kullanlıdığını görebilirsiniz.
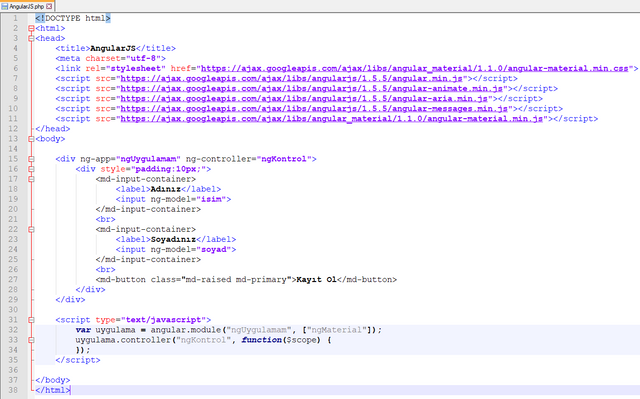
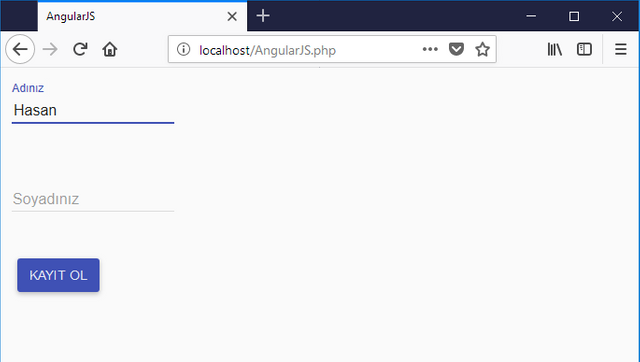
Yazı İnputları
<!DOCTYPE html>
<html>
<head>
<title>AngularJS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.js"></script>
</head>
<body>
<div ng-app="ngUygulamam" ng-controller="ngKontrol">
<div style="padding:10px;">
<md-input-container>
<label>Adınız</label>
<input ng-model="isim">
</md-input-container>
<br>
<md-input-container>
<label>Soyadınız</label>
<input ng-model="soyad">
</md-input-container>
<br>
<md-button class="md-raised md-primary">Kayıt Ol</md-button>
</div>
</div>
<script type="text/javascript">
var uygulama = angular.module("ngUygulamam", ["ngMaterial"]);
uygulama.controller("ngKontrol", function($scope) {
});
</script>
</body>
</html>


material modülünün en can alıcı özelliklerinin başında, input placeholder yazısının input'a bir noktada toplandığında küçülerek üst köşeye gitmesi aksiyonu diyebiliriz. Gerçekten büyük bir kullanıcı deneyimi sorununa çözüm getirmekte olan input yapısı, bir container ve bu container içindeki label ve model'e bağlanabilir input elementinden oluşuyor.
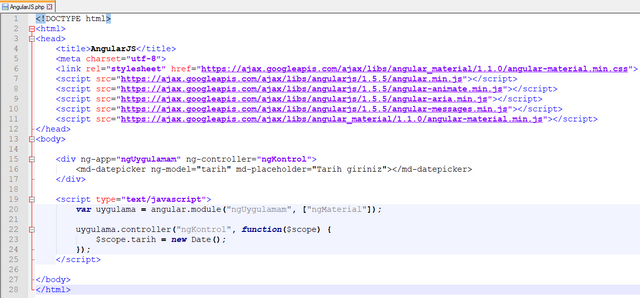
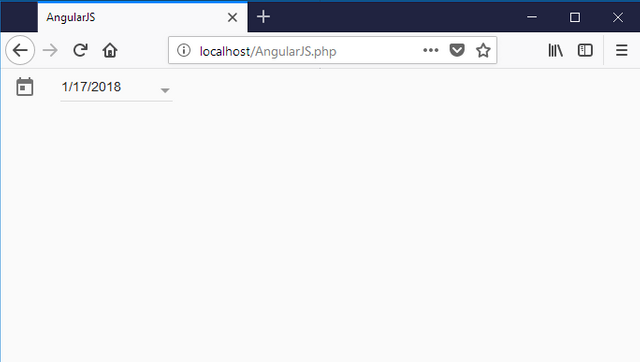
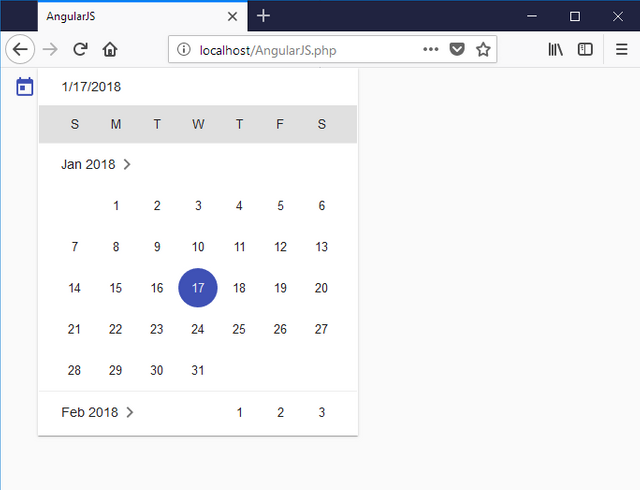
Tarih Seçici
<!DOCTYPE html>
<html>
<head>
<title>AngularJS</title>
<meta charset="utf-8">
<link rel="stylesheet" href="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-animate.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-aria.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.5.5/angular-messages.min.js"></script>
<script src="https://ajax.googleapis.com/ajax/libs/angular_material/1.1.0/angular-material.min.js"></script>
</head>
<body>
<div ng-app="ngUygulamam" ng-controller="ngKontrol">
<md-datepicker ng-model="tarih" md-placeholder="Tarih giriniz"></md-datepicker>
</div>
<script type="text/javascript">
var uygulama = angular.module("ngUygulamam", ["ngMaterial"]);
uygulama.controller("ngKontrol", function($scope) {
$scope.tarih = new Date();
});
</script>
</body>
</html>



Kullanıcı tarafından tarih seçtirmek çoğu kez büyük bir kullanıcı deneyimi sorunudur. Angular Material modülünde, tek satırlık md-datepicker elementi ile, verdiğiniz varsayılan değere de bağlı olarak bir tarih seçici rahatlıkla oluşturabiliyorsunuz. Bahsettiğimiz gibi, bu ögeiere ek olarak birçok farklı arayüz ögesi material modülü ile kullanılabilir. Tamamını şu adresten inceleyebilir ve her öge için oluşturulmuş ayrıntılı örnek kodları ile kullanımını görebilirsiniz;
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @codings I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit