
According to wikipedia, React is a JavaScript library for building user interfaces. I have learned from the strings I have translated that it is maintained by the same engineers behind Facebook and Instagram. Their translation project is quite huge and I am working on this in parts. In my previous contribution, I have translated over 1300 words from the first 7 folders. In this current post, I will provide details of the work I've done on the 8th folder which has a total of 3,525 words. I finished half (50%) of it and translated over 1700 words to Tagalog so far.

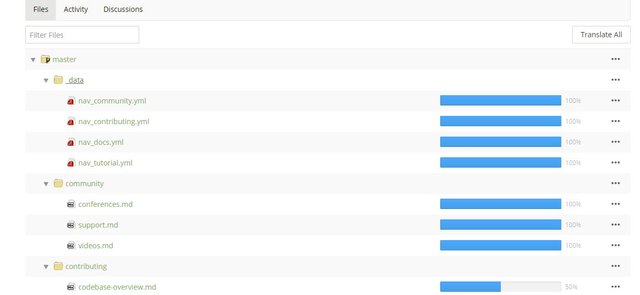
Below are screenshots from before and after I worked on the strings.




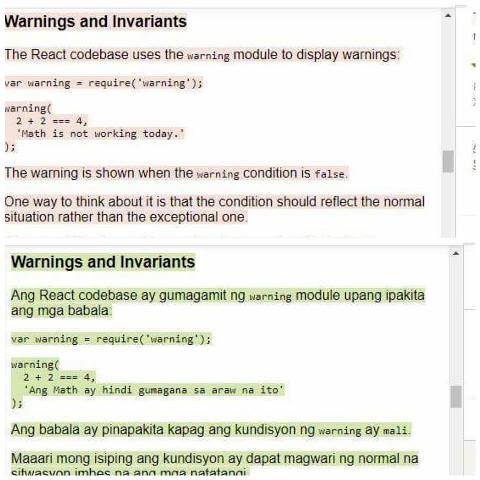
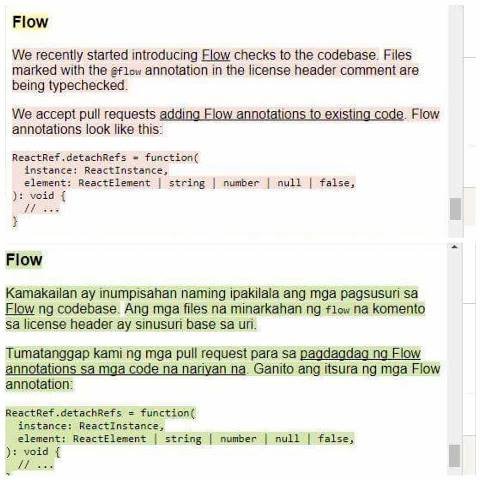
And below are samples of the strings I translated from English to Tagalog.
This section will give you an overview of the React codebase organization, its conventions, and the implementation.
Ang bahaging ito ay magbibigay sa iyo ng buod ng organisasyon, mga pagpupulong, at ang pagpapatupad ng React codebase.
If you want to contribute to React we hope that this guide will help you feel more comfortable making changes.
Kung nais mong mag-ambag sa React umaasa kami na ang gabay na ito ay makatutulong upang ikaw ay maging mas komportable na gumawa ng mga pagbabago.
It is similar to CommonJS and also uses require() but has a few important differences that often confuse outside contributors
Ito ay hawig sa CommonJS at gumagamit rin ng require() ngunit may mangilan-ngilan na mahahalagang kaibahan na madalas nakakalito para sa mga contributor na taga-labas.
React itself was extracted from Facebook's codebase and uses Haste for historical reasons.
Ang React mismo ay nahango mula sa codebase ng Facebook at gumagamit ng Haste para sa mga pangkasaysayang kadahilanan.
In the future, we will probably migrate React to use CommonJS or ES Modules to be more aligned with the community.
Sa hinaharap, marahil ay malilipat natin ang React upang gumamit ng CommonJs or ES Modulesupang maging mas nakahanay sa komunidad.
When we compile React for npm, a script copies all the modules into a single flat directory called lib and prepends all require() paths with ./.
Kapag pinagsasama-sama namin ang React para sa npm, kinokopya ng script ang lahat ng nodules sa iisang flat directory na tinatawag na lib at sinisimulang lahat ng require() paths ng./.
This way Node, Browserify, webpack, and other tools can understand React build output without being aware of Haste.
Sa ganitong paraan ang Node, Browserify, webpack, at iba pang tools ay maiintindihan ang React build output nang hindi namamalayan ang Haste.
This is a GitHub shortcut for searching the current repo for fuzzy filename matches. Start typing the name of the file you are looking for, and it will show up as the first match.
Ito ay isang shortcut sa Github para sa paghahanap ng kasalukuyang repo para sa mga katulad na fuzzy filename. Simulang i-type ang pangalan ng file na iyong hinahanap, at ito ay lilitaw na unang match.
React has almost no external dependencies. Usually, a require() points to a file in React's own codebase. However, there are a few relatively rare exceptions.
Ang React ay halos walang external dependencies. Karaniwan, ang require() ay tinuturo ang isang file na nasa sariling codebase na ng React. Gayon man, mayroon pa ring mangilan-ngilang pasubali.
We don't depend on equivalent small modules in the Node ecosystem because we want Facebook engineers to be able to make changes to them whenever necessary.
Hindi kami umaasa sa mga katumbas na malilit na modules na nasa Node ecosystem dahil nais namin na ang mga enhinyero ng Facebook ay maaring gumawa ng mga pagbabago kung kinakailangan.
None of the utilities inside fbjs are considered to be public API, and they are only intended for use by Facebook projects such as React.
Walang mga utility sa loob ng fbjs ay tinuturang na public API, at ang mga ito ay sinadya lamang para sa paggamit sa mga proyekto ng Facebook tulad ng React.
There are a few other top-level folders but they are mostly used for the tooling and you likely won't ever encounter them when contributing.
May mangilan-ngilan pang ibang top-level folders ngunit karamihan sa mga ito ay ginagamit para sa tooling at malamang ay hindi mo ito ma-eencounter sa iyong pag-contribute.
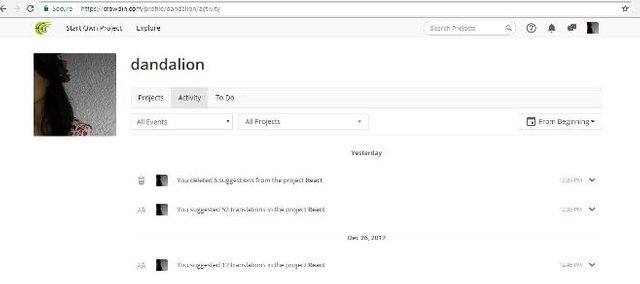
You may also check the links below for my activity as dandalion in Crowdin, same username as my Steemit and Utopian account.

https://crowdin.com/profile/dandalion/activity
And the progress of Facebook-React translation project.

Posted on Utopian.io - Rewarding Open Source Contributors
Hey @dandalion I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great job! ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you , @tangmo!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome! ;)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Amazing post ever in my life !!!1
Wonderful Friend!!!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit