
This is an android image slider library. Just add the images you want to view.

Android Image Slide
You can use auto scrolling for the time you set, add the title you want to the images, set corner radius images and use it with Java or Kotlin.
Usage
- Add ImageSlider to your layout
<com.denzcoskun.imageslider.ImageSlider
android:id="@+id/image_slider"
android:layout_width="wrap_content"
android:layout_height="match_parent"
app:iss_auto_cycle="true"
app:iss_period="1000"
app:iss_delay="0"/>
- You can change placeholder image.
app:iss_placeholder="@drawable/placeholder"
- You can change error image.
app:iss_error_image="@drawable/error"
- You can change indicators.
app:iss_selected_dot="@drawable/default_selected_dot"
app:iss_unselected_dot="@drawable/default_unselected_dot"
- Add ImageSlider to your Activity
val imageList = ArrayList<SlideModel>() // Create image list
// imageList.add(SlideModel("String Url" or R.drawable)
// imageList.add(SlideModel("String Url" or R.drawable, "title") You can add title
imageList.add(SlideModel("https://bit.ly/2YoJ77H", "The animal population decreased by 58 percent in 42 years."))
imageList.add(SlideModel("https://bit.ly/2BteuF2", "Elephants and tigers may become extinct."))
imageList.add(SlideModel("https://bit.ly/3fLJf72", "And people do that."))
val imageSlider = findViewById<ImageSlider>(R.id.image_slider)
imageSlider.setImageList(imageList)
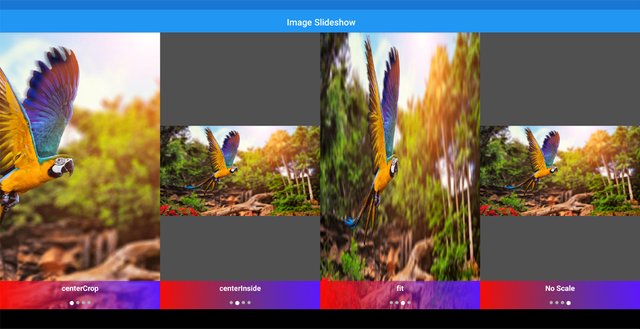
- You can change scaleType for all images or one image.

import com.denzcoskun.imageslider.constants.ScaleTypes // important
// FIT, CENTER_CROP or CENTER_INSIDE
imageList.add(SlideModel("String Url" or R.drawable, ScaleTypes.FIT) // for one image
imageList.add(SlideModel("String Url" or R.drawable, "Title", ScaleTypes.FIT) // you can with title
imageSlider.setImageList(imageList, ScaleTypes.FIT) // for all images
- You can change title background on xml.

app:iss_title_background="@drawable/gradient"
//or
app:iss_title_background="@android:color/holo_red_light"
- You can use click listener.
imageSlider.setItemClickListener(object : ItemClickListener {
override fun onItemSelected(position: Int) {
// You can listen here
}
})
- You can add stop and start auto sliding again.
imageSlider.startSliding(3000) // with new period
imageSlider.startSliding()
imageSlider.stopSliding()
Setup
allprojects {
repositories {
...
maven { url 'https://jitpack.io' }
}
}
dependencies {
implementation 'com.github.denzcoskun:ImageSlideshow:0.1.0'
}