New Features
- What feature(s) did you add?
https://github.com/denzcoskun/SchoolAssistant
Initially, changes were made to the project structure. Participation and basic structure were added. Together with them, the project was reorganized and built on new features.
New features:
- New features can be add more easier with use the base structure.
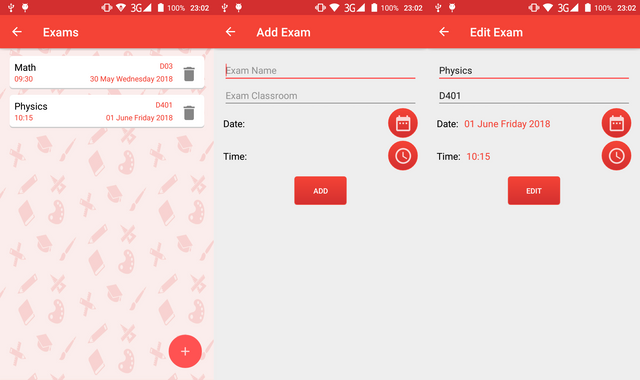
- Exams added, Commit Link
public class AddExamActivity extends BaseActivity {
@BindView(R.id.textview_add_exam_name)
EditText textviewAddExamName;
@BindView(R.id.textview_add_exam_subject)
EditText textviewAddExamSubject;
@BindView(R.id.textview_add_exam_date)
TextView textviewAddExamDate;
@BindView(R.id.textview_add_exam_time)
TextView textviewAddExamTime;
@BindView(R.id.imagebutton_choose_date)
ImageButton imagebuttonChooseDate;
@BindView(R.id.imagebutton_choose_time)
ImageButton imagebuttonChooseTime;
@BindView(R.id.button_add_exam)
Button buttonAddExam;
private int year;
private int month;
private int day;
private String hour;
private String minute;
@Override
protected void onViewReady(Bundle savedInstanceState, Intent intent) {
super.onViewReady(savedInstanceState, intent);
Objects.requireNonNull(getSupportActionBar()).setDisplayHomeAsUpEnabled(true);
setTitle(R.string.add_exam);
DataHelper dataHelper = new DataHelper(AddExamActivity.this);
Calendar c = Calendar.getInstance();
year = c.get(Calendar.YEAR);
month = c.get(Calendar.MONTH);
day = c.get(Calendar.DAY_OF_MONTH);
final DatePickerDialog datePickerDialog = new DatePickerDialog(this, (view, dateOfYear, monthOfYear, dayOfMonth) -> {
this.year = dateOfYear;
this.month = monthOfYear;
this.day = dayOfMonth;
Date date = new GregorianCalendar(year, month, day).getTime();
textviewAddExamDate.setText(dateOfString(date));
}, year, month, day);
TimePickerDialog timePickerDialog = new TimePickerDialog(this, (view, hourOfDay, minuteOfHour) -> {
if (hourOfDay < 10) {
hour = "0" + Integer.toString(hourOfDay);
} else {
hour = Integer.toString(hourOfDay);
}
if (minuteOfHour < 10) {
minute = "0" + Integer.toString(minuteOfHour);
} else {
minute = Integer.toString(minuteOfHour);
}
textviewAddExamTime.setText((hour + ":" + minute));
}, 0, 0, false);
imagebuttonChooseDate.setOnClickListener(v -> datePickerDialog.show());
imagebuttonChooseTime.setOnClickListener(v -> timePickerDialog.show());
buttonAddExam.setOnClickListener(v -> {
Date date = new Date(year - 1900, month, day);
HomeActivity.mainModel.examModels.add(new ExamModel(
textviewAddExamName.getText().toString(),
textviewAddExamSubject.getText().toString(),
dateOfString(date),
textviewAddExamTime.getText().toString()));
dataHelper.setModel(HomeActivity.mainModel);
finish();
});
}
@Override
protected int getLayoutResourceId() {
return R.layout.activity_add_exam;
}
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
public static String dateOfString(Date date) {
return new SimpleDateFormat("dd MMMM EEEE yyyy").format(date);
}
}

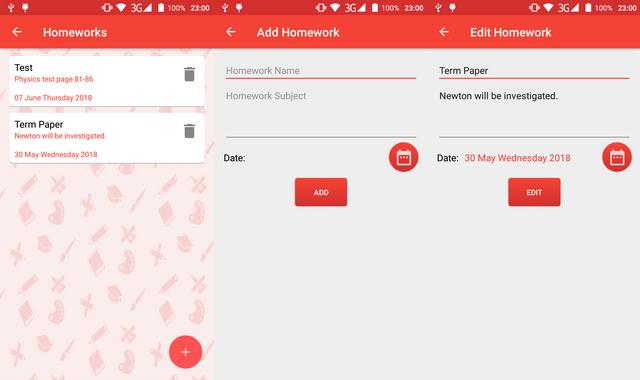
- Homeworks added, Commit Link.
public class AddHomeworkActivity extends BaseActivity {
@BindView(R.id.textview_add_homework_name)
EditText textviewAddHomeworkName;
@BindView(R.id.textview_add_homework_subject)
EditText textviewAddHomeworkSubject;
@BindView(R.id.textview_add_homework_date)
TextView textviewAddHomeworkDate;
@BindView(R.id.imagebutton_choose_date)
ImageButton imagebuttonChooseDate;
@BindView(R.id.button_add_homework)
Button buttonAddHomework;
private int year;
private int month;
private int day;
@Override
protected void onViewReady(Bundle savedInstanceState, Intent intent) {
super.onViewReady(savedInstanceState, intent);
Objects.requireNonNull(getSupportActionBar()).setDisplayHomeAsUpEnabled(true);
setTitle(R.string.add_homework);
DataHelper dataHelper = new DataHelper(AddHomeworkActivity.this);
Calendar c = Calendar.getInstance();
year = c.get(Calendar.YEAR);
month = c.get(Calendar.MONTH);
day = c.get(Calendar.DAY_OF_MONTH);
final DatePickerDialog datePickerDialog = new DatePickerDialog(this, (view, dateOfYear, monthOfYear, dayOfMonth) -> {
this.year = dateOfYear;
this.month = monthOfYear;
this.day = dayOfMonth;
Date date = new GregorianCalendar(year, month, day).getTime();
textviewAddHomeworkDate.setText(dateOfString(date));
}, year, month, day);
imagebuttonChooseDate.setOnClickListener(v -> datePickerDialog.show());
buttonAddHomework.setOnClickListener(v -> {
Date date = new Date(year - 1900, month, day);
HomeActivity.mainModel.homeworkModels.add(new HomeworkModel(
textviewAddHomeworkName.getText().toString(),
textviewAddHomeworkSubject.getText().toString(),
dateOfString(date)));
dataHelper.setModel(HomeActivity.mainModel);
finish();
});
}
@Override
protected int getLayoutResourceId() {
return R.layout.activity_add_homework;
}
public boolean onOptionsItemSelected(MenuItem item) {
switch (item.getItemId()) {
case android.R.id.home:
finish();
return true;
default:
return super.onOptionsItemSelected(item);
}
}
public static String dateOfString(Date date) {
return new SimpleDateFormat("dd MMMM EEEE yyyy").format(date);
}
}

- How did you implement it/them?
Firstly, I changed the folder structure. I designed base structure. The base structure include Android some support library so we can easily derive new classes and we can add new features.
Secondly, I used the base structure for Exams and Homeworks. I designed screens for easy use by users. I added components and I made the contents so users can add exams or homeworks and follow its.
To sum up, project structure changed so can easily add new features the app. Two new features added, its Exams and Homeworks.
Congratulations @denzcoskun! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on the badge to view your Board of Honor.
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @denzcoskun, thanks for the contribution! A few things about your contribution:
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @denzcoskun
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit