
GIF by @deveerei.
Here is a minor but relevant fix on Steemit's User Interface - particularly on a Steemian's blog page.
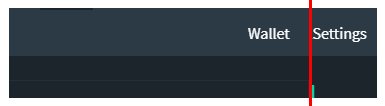
As many have noticed, the tabs on the left part:

Side of content box is defined in red.
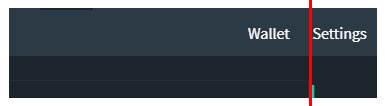
Isn't aligned to the tabs on the right part of the page:

Side of content box is defined in red.
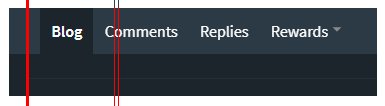
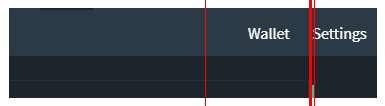
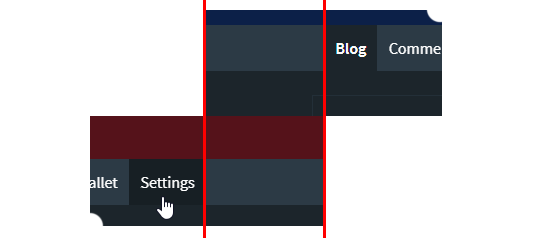
However, it isn't the tabs that are not aligned. As you can see here, they have the same margins:

Red lines for clearer comparison.
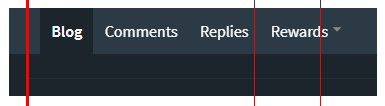
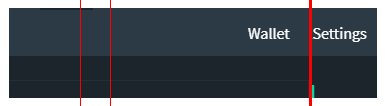
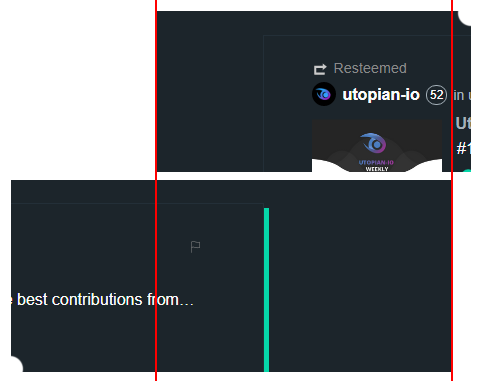
It's actually the content box itself that isn't properly aligned to the center:

Red lines for clearer comparison.
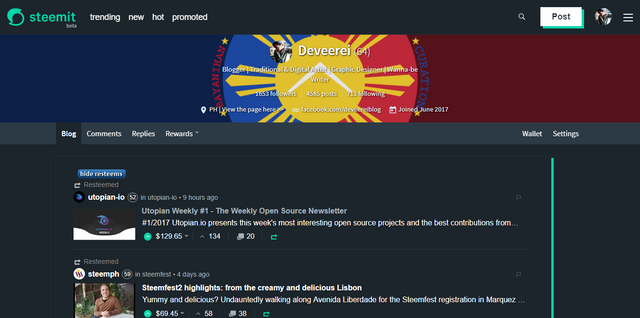
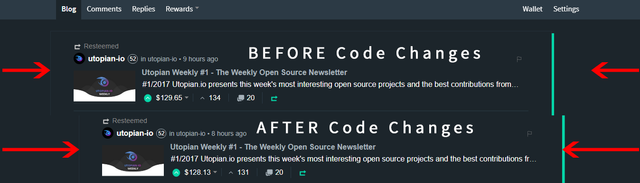
Before Code Changes
 Screenshot for Reference.
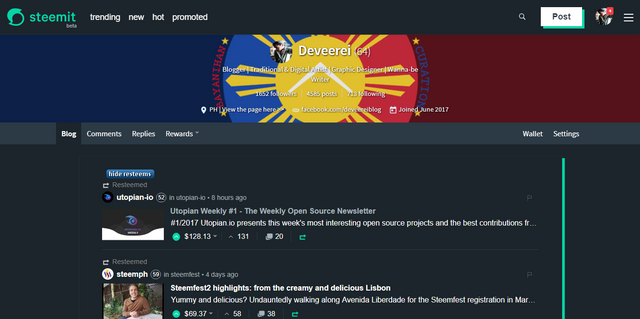
Screenshot for Reference. After Code Changes
 Screenshot for Reference.
Screenshot for Reference. Comparison
 Screenshot for Reference.
Screenshot for Reference.I used the same sizes of arrows on the left side compared to the arrows on the right side, and as you can clearly see. After changing the codes it makes the page more symmetrical by centering the content box properly. The only thing that needs fixing after this, to make it more symmetrical, is the bright mint green drop shadow to the left.
This code changes not only on the "Blog" tab but it applies across the board - on all content boxes - inside a certain user's profile page, this includes:
- Blog Tab
- Comments Tab
- Replies Tab
- Rewards Tab
Curation Rewards Page
Author Rewards Page
- Settings Tab
Development Work Record:
Forked Steemit Condenser:
https://github.com/steemit/condenser
My Forked Repository:
https://github.com/deveerei/condenser
Edited elements under Branch/Code Source:
https://github.com/deveerei/condenser/edit/blob/src/app/components/pages/UserProfile.scss
.UserProfile {
margin-top: -1.5rem;
}
.UserProfile__tab_content {
margin-top: 1.5rem;
margin-left: 5%;
margin-right: 5%;
}
.UserProfile__top-nav {
background-color: $color-blue-dark;
padding: 0;
.row {
.columns {
overflow-x: auto;
}
}
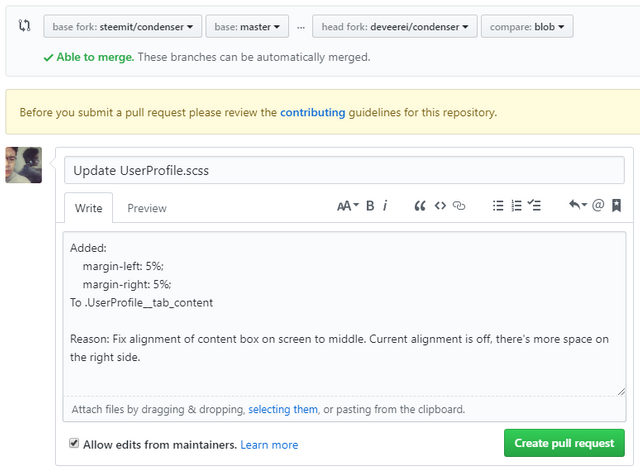
Commited Changes:
Added:
margin-left: 5%;
margin-right: 5%;
To .UserProfile__tab_content.
Reason: Fix alignment of content box on screen to middle. Current alignment is off, there's more space on the right side.
Submitted: Commit directly to the blob branch.
Submit Pull Request for Branch:
https://github.com/deveerei/condenser/tree/blob/src/app/components/pages

Screenshot for Reference.
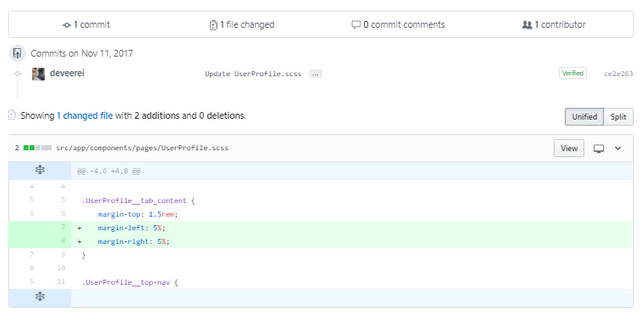
1 Commit - 1 Changed File - 2 Additions - 0 Deletions:

Screenshot for Reference.
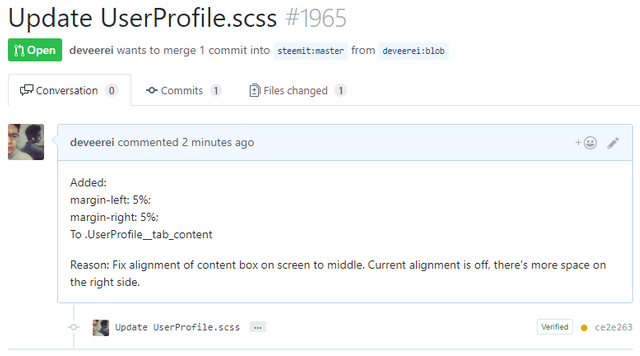
Pull Request Sent and Pending:

Screenshot for Reference.
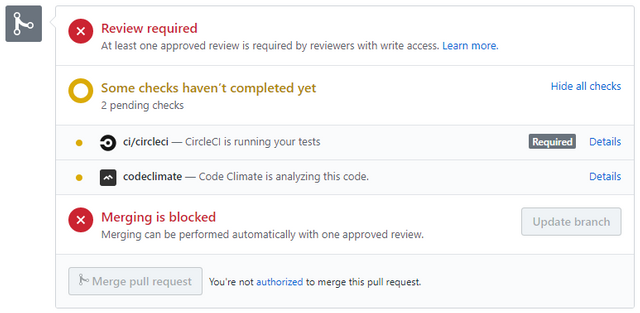
Waiting for Checks and Review:

Screenshot for Reference.
Do you see what a few codes does to a whole page? It's pretty hard to make sure everything is properly aligned and it sure is hard to manage a whole website. Kudos to the developers in doing a great job maintaining the website. I hope my contribution is able to help.
Thank you!
Open Source Contribution posted via Utopian.io
It never occurred to me it was the content box itself! Great work! They should push this to the codes!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the support!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Galing hubby. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks wifey!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for sharing and providing a fix for it!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
master galing :) PAYAMAN! pawer
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hahaha. Thanks! Werpa!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Astig po at sana ay maayos, maraming matutuwang mga OC sa mga maaayos na hindi pantay. :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Haha, oo nga, para sa mga OC. :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Napusuan ko na po. Petmalu!!! Hahaha
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @deveerei I am @utopian-io. I have just super-voted you at 18% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit