
Gif by @deveerei
I have recently created a logo for @steem-plus as a proposal for them. The logo is made to be more symmetrical that the current one.
Github Link: Stoodkev - Steem Plus
Profile: @steem-plus in Steemit
Developer: @stoodkev in Steemit
In this post I'll show you a GIF animation of the said logo, that may be used for different use-cases:
- Use in mobile app loading screens (if/when a mobile app is released).
- Use in videos about Steem Plus
- Use in website when a page or element is being loaded.
- Etc.
Here's a sample use-case for it:

Gif by @deveerei. Screenshot from @steem-plus extension.
Here's the animated 3D GIF without a background:

Gif by @deveerei
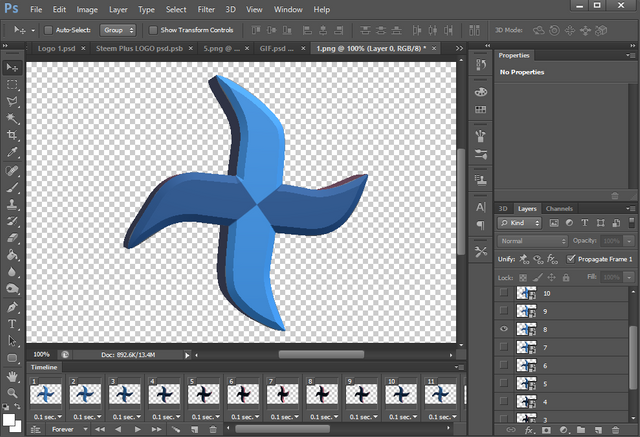
A Snap of the Workspace:

Resources:
Here are the individual frames of the GIF image above (in case you want to use a certain frame or simply download the GIF image and open it in Photoshop, it should show you everything in layers):













- Here is the .PSD of the animated GIF from my Google Drive
What do you think? Thanks for viewing my work guys!
Open Source Contribution posted via Utopian.io
Awesome logo created by a well planned idea but what is steem plus
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You can check out the links at the beginning - thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like your concept dev but can I ask if the side should be somewhat red or pink? Or can it be with a different hue of blue? Or you just made it that way. Just being curious =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
It was made that way for contrast.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Very nice gif logo.. great job sir @deveerei
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much @toffer - kailangan nyo ako turuan ng after effects - puro ako photoshop lang hahaha.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Haha kayang kaya mo yan sir parang Photoshop lang din ang after effects..
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ah - pero daming built-in effects? Select-select na lang minsan? :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great post @deveerei
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Galing @deveerei anong apps or software mo paggawa ng gif?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Putoshape :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks pre :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
CS6 :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you so much @arie.steem! Doing good!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @deveerei I am @utopian-io. I have just super-voted you at 38% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Resteemed and Upvoted by @resteemable

Resteemit.com By-donation Upvote & Resteem Service
Works on Any Steemit Article. Join the Trail
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Great poSt
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hmm, spinning whole way around could look nice also, with a bit more speed. What do you think?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit