As of the moment, we can only use one (1)one (one (1) photo for our Cover Image. This image may be used all throughout the platform or even in other react/front-end sites based on Steemit (if that site chooses to adopt it). Currently, we have issues with its scaling when using Steemit in mobile.
Since the image we used is either suitable for desktop or suitable for mobile but not for both - we end up getting either a misaligned image, a smaller image, or a larger one.
I think we can easily resolve this by letting users Upload and use two (2) (two (2) cover images. One for Desktop View and another for Mobile view.

GIF by @deveerei.
The settings page can look like what you see above you (without the spinning Photo icons lol). Enabling a space where you can add both a Desktop and a Mobile Cover Image URL.
This gives users the freedom to scale their own images based on the required/suggested file sizes (width x length) that will be used for either the Desktop or the Mobile modes of Steemit.
For example:
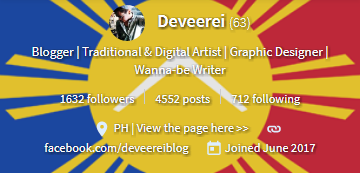
This is the cover image I'm using for my blog:

I'll show you my cover image in Desktop mode next, in the current Steemit settings, here's what it looks like:

Steemit scales it automatically depending on the length of your description and depending on the reader's view and screen resolutions.
Now, here's what my cover image looks like in Mobile mode:

It cuts off some parts of the things I want people to see, like the words "Bayanihan Curation" at the side of the @bayanihan logo. Which is supposedly part of the focus of my Cover Image.
Implementing separate images used between the desktop and mobile view will fix this since I'll be able to put things into focus since I have control because I know what sizes they should be.
Let's say they implement it, great, the 2 recommended sizes could be these:

Graphics by @deveerei.
- 1080 pixels in width by 360 pixels in height in Desktop Mode.

GIF by @deveerei.
- 480 pixels in width by 360 pixels in height in Mobile Mode.

Those are just suggestions, I'm sure they would know what's the best resolution for cover images in both modes for better scaling in multiple devices and screen resolutions.
What do you think? Will this be a great addition to the User Experience of Steemit? Thanks for reading!
Open Source Contribution posted via Utopian.io
Great article thanks ! And yeah I agree, but also the compression of the picture here is too heavy, it makes it too blurry and pixelated, as someone mentionned it is not that much presentable =/
I don't know if it's possible but also putting some kind of preview window with the margins so you can check for 1 picture if it ill fit for both mobile and desktop =o But yeah, fixing this will definitely help Steemit
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
There's that issue with the compression too @alcy. I've read it has to be 2048px.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes for the resolution but it seems Steemit still compress the picture afterwards. =/
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Check out Netuoso's link I think he implemented the codes in his node.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for the info I'll check this out =)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey there @deveerei. Great suggestion! I have implemented it here https://utopian.io/utopian-io/@netuoso/condenser-add-mobile-cover-image-to-user-profile and you can view it live at my
condenser instance (resize the page to below 640px to see the mobile image, above 640 to see the desktop image)
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
That's great work @netuoso! Thank you for considering my contribution in your work.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great! yes! true, ive changed my cover photo like 10x just trying to see if itll look good in terms of the scale and the image quality and how its gonna turn out. and matching it to my profile pic. it would be nice to enlarge the profile pic too. its too small, hardly noticeable xD resteem upvote!!! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes, just like how it looks like on v2 of busy.org or utopian.io. :) Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This will definitely make our blogs more presentable!
I also had the same dilemma the first time I uploaded my cover photo. I had to reupload multiple times just to see if the cover photo perfectly fits both in web and mobile view.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I did the same - it was really frustrating - can't get the size right. Not to mention image compression!
Btw - your art is damn good!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I like this concept. Thanks for sharing!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
You're welcome!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @espoem! Are my gifs getting better?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ang dami mo talagang naiisip na concept dev, oo nga di maappreciate masyado yung cover photo gawa ng scaling issue na yan
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hehe, maraming salamat @julstamban! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
great idea! it will be easier to view the profile using different platforms. :D good job!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks! Yes, it will be.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This will surely add uniqueness for better viewing on different devices.
probably will make the site more user-friendly.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
True. Thanks sa comment @cejero021
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @deveerei I am @utopian-io. I have just super-voted you at 38% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I have not yet put any cover image on my blog, but your post has given me some ideas that I will try out. Thank you.
Upvoted and resteemed. Do you want to know why? Visit my blog.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is great!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit