The problem:
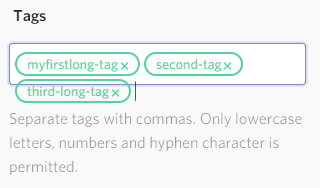
The tag container doesn't adjust height when adding long tags, specially in mobile:

The solution
Minor changes in Cascade Style Sheet to make it increase size when the tags exceed the space.
How to
Change:
.Editor__topics>div { padding-top: 5px!important; height: 42px!important; }
to:
.Editor__topics>div { padding-top: 5px!important; min-height: 42px!important; padding-bottom: 8px; }
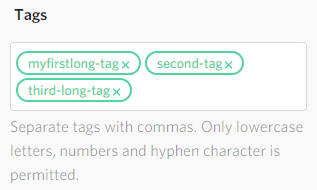
Result:

Explanation:
height: 42px!important; Is forcing the div to always have a height of 42px no matter the content it has. By changing it to min-height we make it start at 42px but adjust if necessary.
The padding-bottom becomes necessary to keep the same space in the top and bottom of the tag container.
 |
|  |
|  }
}Posted on Utopian.io - Rewarding Open Source Contributors
Excellent development contribution :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Just a little line of code can make a huge difference!:D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Exact!! :D
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved yet because it does not have proof of work. See the Utopian Rules. Please edit your contribution and add proof (links, screenshots, commits, etc) of your work, to reapply for approval.
In your particular case, for any development work to be approved, it needs to be committed to the original repository, and approved as well for a merge.
If this has happened already, please share relevant details.
You may edit your post here
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi! Thanks for the reply!
So this means it has to be implemented? I don't know all the programming terminology.
So I should contact utopian/busy programmers, check if it can be implemented and when it's done I can post it?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Yes you got it! Basically you need to submit this as a fix to the devs, and once they approve it you can publish a post about it :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit