Repository
https://github.com/firedreamgames/steemit_trending_organic
merged pull request :
https://github.com/firedreamgames/steemit_trending_organic/commit/ad2a550b6fd0ffaf5dfef1bae0050242225c438c
New Features
Organic Trending Post Viewer is a tool to see Steemit trending posts that did not pay to bid-bots to buy upvotes.
Major updates have been made to the tool as below :
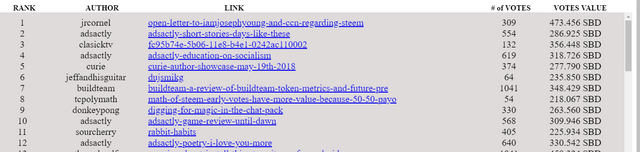
Before
The trending page only showing author and link.

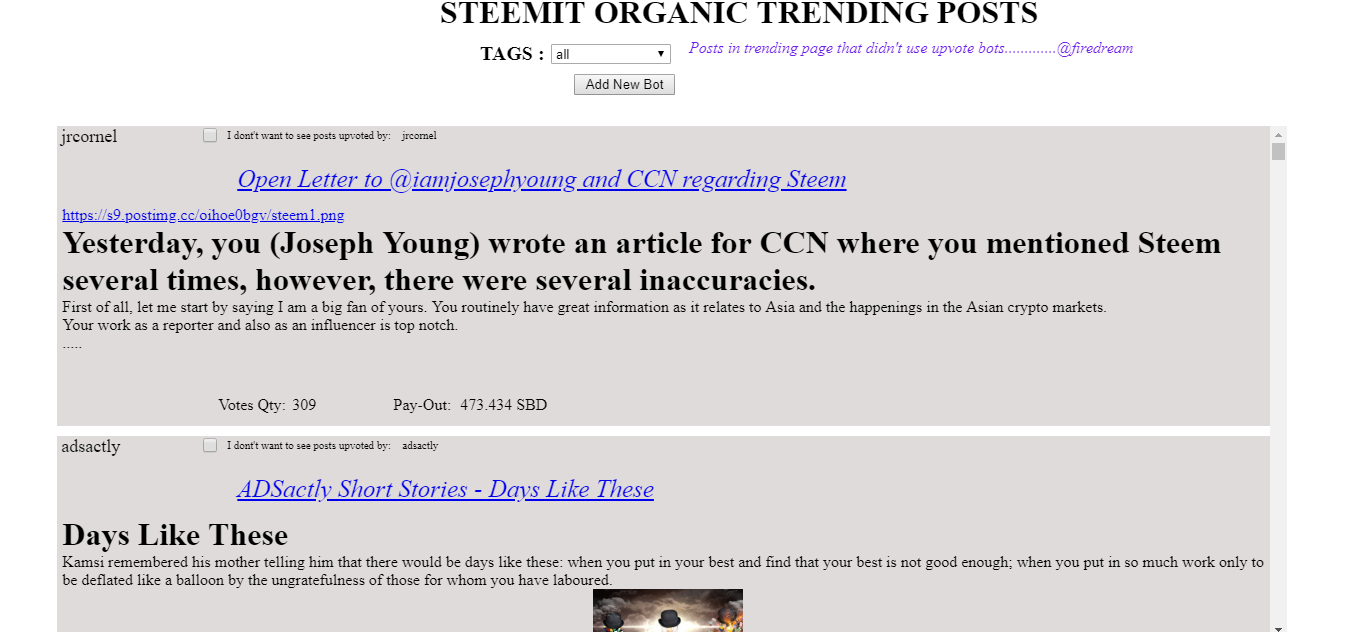
After
The trending page shows
- Header
- Body
The markdown information of the body is converted into HTML.
The user can see the summary of the trending post.

Before
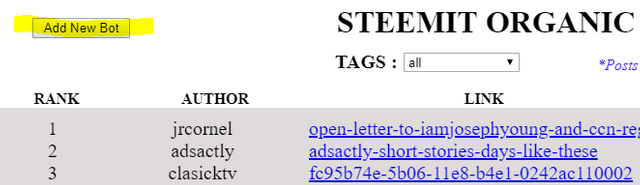
The bot selection was made only manually

After

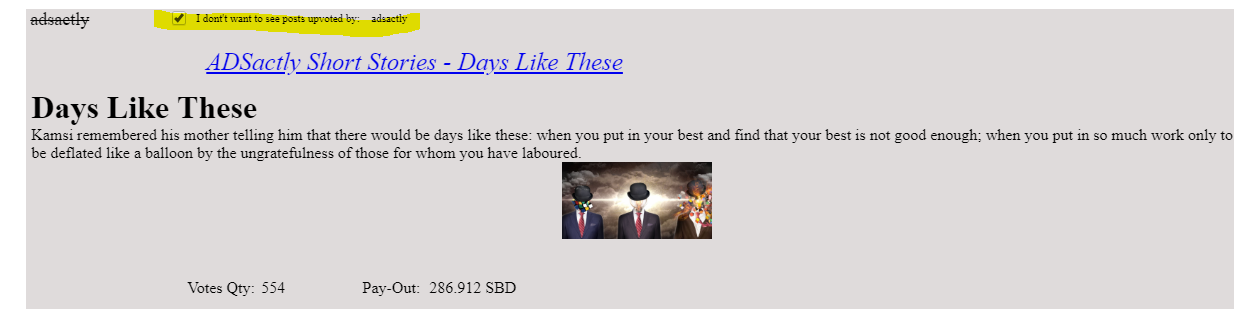
A "check-box" is added for the user to select the filtering from current trending users.
When the user "ticks" the check-box, the author is added in the bot list and removed from organic trending page.
The manual bot addition button is preserved.
Implementation of changes
Dynamic quantity of Divs instead of static Divs
var div = document.createElement("div");
div.setAttribute("id", "div_" + i);
div.setAttribute("class", "gwd-div-1eiz");
div.style.top = (i * 310) + "px";
The divs are created with "createElement" according to the number of posts.
// append all the child objects to the div
div.appendChild(input);
div.appendChild(user);
div.appendChild(picture);
div.appendChild(head);
div.appendChild(bod);
div.appendChild(qty);
div.appendChild(sbd);
div.appendChild(sbd_tag);
div.appendChild(qty_tag);
div.appendChild(n_tag);
div.appendChild(unwanted);
All the elements are appended to the divs with "div.appendChild"
Check Box for voter addition to bot-list
var input = document.createElement("input");
input.setAttribute("id", "input_" + i);
input.setAttribute("type", "checkbox");
input.setAttribute("class", "gwd-input-1eoi");
input.addEventListener('click', masterEventHandler, false);
An EventListener is added to each created check-box
// event handler for un-wanted voter selection
function masterEventHandler() {
var target = event.target.id;
var index = target.split("_")[1];
var in_text=document.getElementById("uw_" + index).innerHTML
console.log("clicked" + event.target.id, index);
if (document.getElementById(target).checked) {
document.getElementById('button_div_1').style.display = "block";
document.getElementById('button_div').enabled = "false";
document.getElementById("p_" + index).innerHTML = in_text.strike();
bots.push(in_text);
}
if (document.getElementById(target).checked != true) {
var ind=bots.indexOf(in_text);
bots.splice(ind,1);
document.getElementById("p_" + index).innerHTML = in_text;
}
}
The bot list addition is handled via masterEventHandler() function.
Display of Body of the post in the Div
To convert the mark-down to HTML, an open source tool Remarkable is used.
GitHub
Remarkable is implemented in the JS code via CDN as below.
<script src="https://cdn.jsdelivr.net/remarkable/1.7.1/remarkable.min.js"></script>
The body markdown is converted into HTML as below
var md = new Remarkable({
html: true, // Enable HTML tags in source
xhtmlOut: false, // Use '/' to close single tags (<br />)
breaks: false, // Convert '\n' in paragraphs into <br>
linkify: true, // Autoconvert URL-like text to links
// Enable some language-neutral replacement + quotes beautification
typographer: false,
// Double + single quotes replacement pairs, when typographer enabled,
// and smartquotes on. Set doubles to '«»' for Russian, '„“' for German.
quotes: '“”‘’'
});
var bod=result[i].body
document.getElementById("pb_"+i).style.fontSize = "medium";
document.getElementById("pb_"+i).innerHTML =md.render(bod).substring(0,500)+".....";
}
Links
Organic_Trending_Tool : https://fdsteemtools.neocities.org/organic.html
GitHub : https://github.com/firedreamgames/steemit_trending_organic
GitHub for Remarkable: https://github.com/jonschlinkert/remarkable
Connect
@FireDream - Steemit
@firedream#3528 - Discord
Proof of Work

It is so good seeing the option of how non bidbot post are valued.
Sometimes it is difficult to see reality in here haha!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Exactly @karinxxl...and when refined, you see most of the trending posts are whale posts :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This is true, none whales like us hardly get a dollar unless with bidbots
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow @firedream You have a HUGE amount of knowledge and perspective to share!! This newbie def needs a coffee after that, and another slow read through. :) I KNOW we're gonna really benefit from your engagement in the SMG!! Much gratitude! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@artemislives thank you. I am far away from huge amount of knowledge but I know some :)
I am more than happy if I am able to provide any benefit to SMG.
FD.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
My friend, perspectives and all you are officially our in house resident code genius! Thanks for showing us this and for taking the time to explain it in laymans terms. We appreciate you in the team. 👍
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Code genius lol...

Thank you :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Wow I really like this initiative.
Is there currently se automated way of bot tracking or only manual bot additions get removed?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Automated addition of bots is a good idea. For this, you have to keep a database and make your script communicate with this.
Then your script must run on a server and listen to block-chain for transfers, and upvotes related to these transfers to decide if the upvoter is a bot.
For now, it is above me...Do you have an easier way?
FD.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @firedream
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @utopian-io
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
good...!!!! xD
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit