New Features
1. Async. function problem solved.
- BEFORE
The project was working manually due to async function problem in Steem.js API.
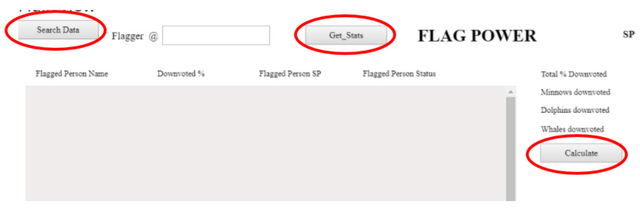
3 buttons to be used simultaneously visualy confirming data is loaded to div.

- AFTER
Async. function problem solved with call to external function.
var flagger = document.getElementById("input_flagger").value
steem.api.getAccounts([flagger], function(err, response) {
The result is sent to an external function.
No promise or callback used.
calc(result,flagger);
});
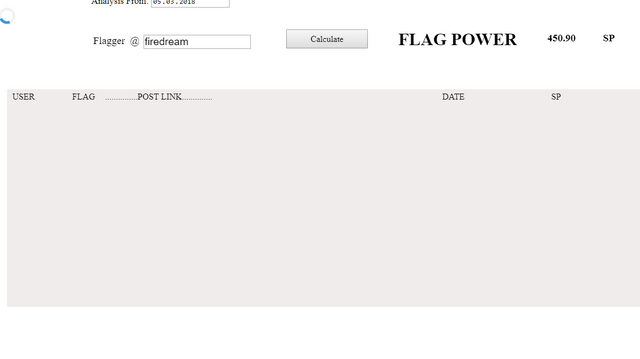
This way the manual operation is cancelled and the DIV is loaded automatically.
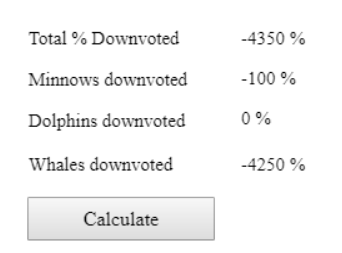
We have the complete RESULT array in CALC function to operate.

Additionally, a "SPINNER" to the upper left corner is added to inform the user he has to wait.
2. Date Selection added.
- BEFORE
There was no date selection, the data was analysed as from the beginning.
Hence, there exists a limitation for 10 000 data.
- AFTER

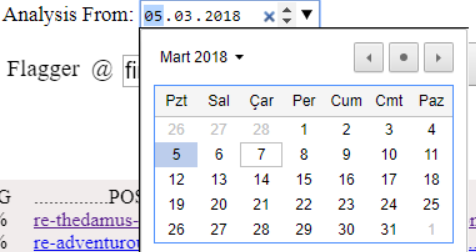
Date selector is added to the project.
With selected date, the data is seperated in FOR loop with IF statement.
for (let i = 0; i < result.length; i++) {
if ((result[i][1].op[0] == 'vote') && (result[i][1].op[1].voter = flagger) && (result[i][1].op[1].weight < 0) && (result[i][1].op[1].author != flagger)&&(result[i][1].timestamp>selectedDate)) {
With above code, the downvotes "after the selected date" is filtered.
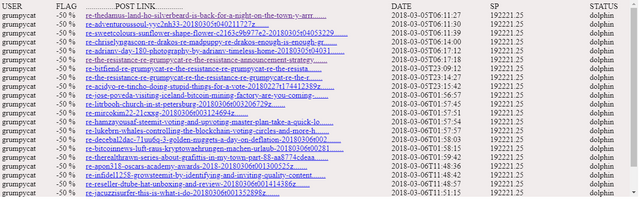
3. Hyperlinks to the downvoted posts added.
- BEFORE
Hyperlinks of the downvoted posts didn't exist.

- AFTER
Hyperlinks are added, so user can see the downvoted posts and comments.

var str ="https://steemit.com/@"+result[i][1].op[1].author+"/"+result[i][1].op[1].permlink;
var lin=(result[i][1].op[1].permlink).substring(0,70)+".......";
Hyperlinks are limited with 70 characters to fit the DIV.
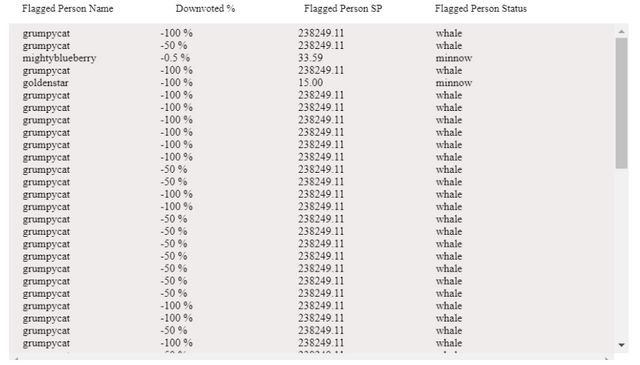
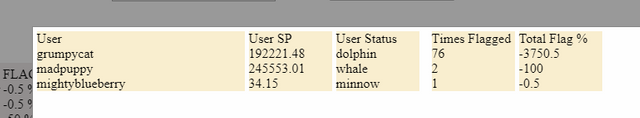
4. Analysis Modal window added.
- BEFORE
Analysis were limited.

- AFTER
Analysis is shown in a seperate modal window, full sorted from maximum times downvoted user to minimum.

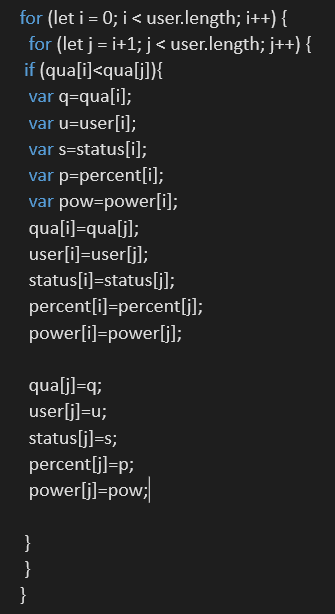
The sorting code :

Links
GitHub : https://github.com/firedreamgames/steemflag
WebPage : https://steemflag.neocities.org
Proof of Work

Connect
@FireDream - Steemit
@firedream#3528 - Discord
Posted on Utopian.io - Rewarding Open Source Contributors
Good stuff. Not sure if it will help you or not, but I did this tutorial on searching account history by date and making the results for-loop-friendly. You can do:
Keep up the good stuff. I may use some of this for our reports in the dashboard.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks @r351574nc3, i am still working on improving my js.
This will be help.
FD.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @firedream I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit