
Good Day Everyone
This is my first translated project from "Filipino Translation of Electron". I started translating 0 to 1304 of words.If I would have a chance to contribute again as translator in this project I will be happy and glad to do it so. For as I know that I am contributing my knowledge to others.
Project Details
Electron is a desktop application framework developed by GitHub and created by Cheng Zhao. It allows for the development of desktop applications using front- and back-end infrastructure such as HTML, CSS, and JavaScript.
Links related to the translation
Link to electron Project in Crowdin: - electron on crowdin
Link to Github Repository: - electron Repository
Link to Project activity: - Project link
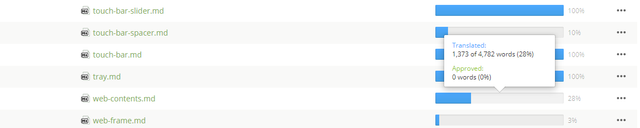
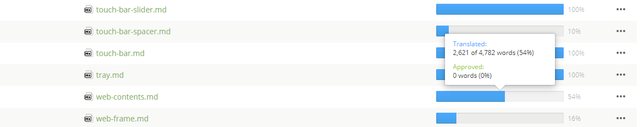
I start web-contents.md at 28%

And finish web-content.md at 54%

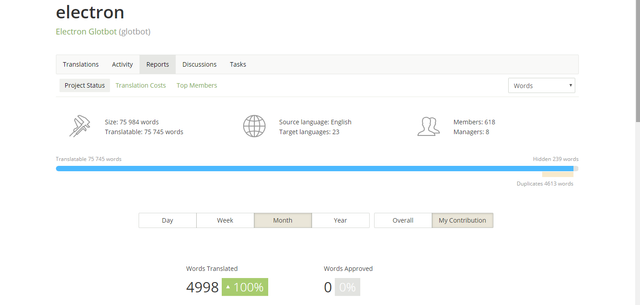
Source Language
English is the source language of my translation
Translated Language
Filipino is translated language of my translation.
Number Of Words
The total number of words I translated on this project is: 4,998

Proofread Words
No Proofread Yet.
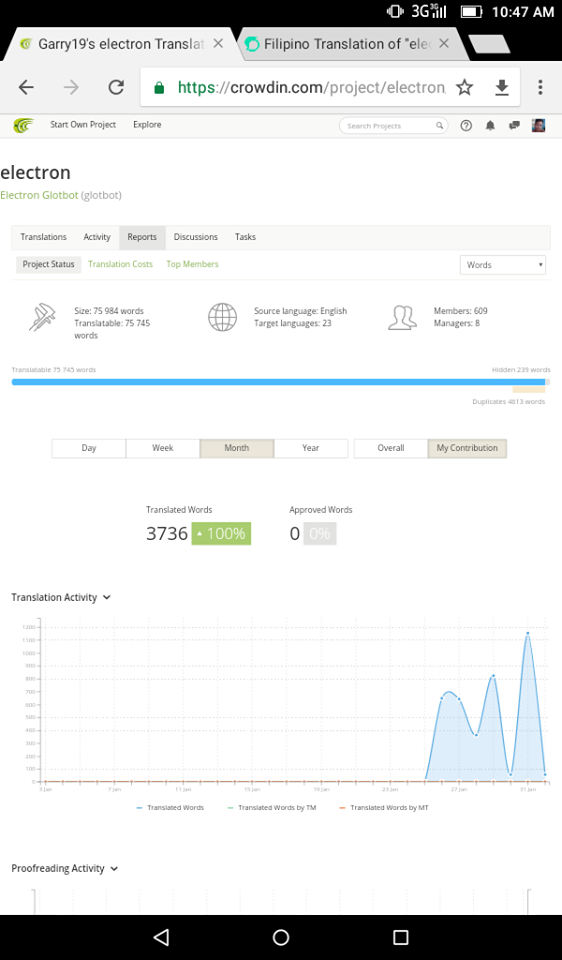
Number Of Words
Total number of words i have translated : words 1,262
Number of words translated on this contribution: 3,736

Previous translation on the same project
Number of words translated on the project before this report (if any): 3,736 words
And here are the few Examples of my translation:
Kaganapan: 'context-menu'
Ibinabalik:
kaganapan Kaganapan
params Layunin
x Integer - x coordinate
y Integer - y coordinate
linkURL Pisi - ang link ng URL na nakapaloob sa node sa menu ng konteksto ay tinawag sa.
linkText Pisi - Teksto na nauugnay sa link. Maaaring walang laman ang pisi kung ang mga nilalaman ng link ay isang imahe.
pageURL Pisi - ang URL ng tuktok na antas ng pahina na ang menu ng konteksto ay nananawagan.
frameURL Pisi - Ang URL ng subframe na ang menu ng konteksto ay nananawagan sa.
srcURL Pisi - pinagmulang URL para sa elemento na ang menu ng konteksto ay tinawag sa. Ang mga elemento na may mga source URL ay mga imahe, audio at video.
mediaType Pisi - Uri ng node sa menu ng konteksto ay tinawag sa. Maaaring walang, imahe, audio, video, canvas, file o plugin.
hasImageContents Boolean - Kung ang menu ng konteksto ay ginagamit sa isang imahe na may mga walang laman na nilalaman.
isEditable Boolean - Kung ang konteksto ay maaring i-edit.
selectionText Pisi - Teksto ng pagpili na ang menu ng konteksto ay nananawagan.
titleText Pisi - Pamagat o alt teksto ng pagpili na ang konteksto ay tinawag sa.
misspelledWord Pisi - Ang maling salita sa ilalim ng cursor, kung mayroon man.
frameCharset Pisi - Ang encoding ng karakter ng frame kung saan hiniling ang menu.
inputFieldType Pisi - Kung ang konteksto ng menu ay sinasabing sa isang patlang na input, ang uri ng patlang na iyon. Ang posibleng mga halaga ay wala, plainText, password, iba pang.
menuSourceType Pisi - Ipasok ang pinagmulan na nagsasagawa ng konteksto ng menu. Maaaring wala, mouse, keyboard, touch, touchMenu.
mediaFlags Bagay - Ang mga bandila para sa elemento ng media ang menu ng konteksto ay nananawagan.
inError Boolean - Kung ang elemento ng media ay bumagsak.
isPaused Boolean - Kung ang elemento ng media ay nakahinto.
ayMuted Boolean - Kung naka-mute ang elemento ng media.
hasAudio Boolean - Kung ang elemento ng media ay may audio.
isLooping Boolean - Kung ang elemento ng media ay looping.
isControlsVisible Boolean - Kung ang mga kontrol ng elemento ng media ay nakikita.
canToggleControls Boolean - Kung ang mga kontrol ng elemento ng media ay toggleable.
canRotate Boolean - Kung ang elemento ng media ay maaaring i-rotate.
editFlags Bagay - Ipinapahiwatig ng mga bandilang ito kung ang nanonood ay naniniwala at ito ay magagawa upang isagawa ang nararapat na pagkilos.
canUndo Boolean - Kung naniniwala ang renderer na maaari itong ipawalang bisa.
canRedo Boolean - Kung naniniwala ang renderer na maaari itong gawing muli.
canCut Boolean - Kung naniniwala ang renderer na maaari itong i-cut.
canCopy Boolean - Kung naniniwala ang renderer na maaari itong kopyahin
canPaste Boolean - Kung naniniwala ang renderer na maaari itong i-paste.
canDelete Boolean - Kung naniniwala ang renderer na maaari itong tanggalin.
canSelectAll Boolean - Kung naniniwala ang taga-render na maaari nilang piliin ang lahat.
Lumabas kapag mayroong isang bagong menu ng konteksto na kailangang hawakan.
Kaganapan: 'select-bluetooth-device'
Ibinabalik:
kaganapan Kaganapan
Mga aparato BluetoothDevice[]
tumawag muli Function
deviceId Pisi
Ipinalalabas kapag kailangang pumili ng bluetooth device sa tawag sa navigator.bluetooth.requestDevice. Upang gamitin ang navigator.bluetooth api webBluetooth ay dapat na paganahin. Kung ang kaganapan.preventDefault ay hindi tinatawag, Ang unang magagamit na aparato ang mapipili. callback ay dapat na tawagin deviceId na mapipili, magpasa ng walang laman na pisi sa callback ay kanselahin ang kahilingan.
const {app, webContents} = nangangailangan('elektron')
app.commandLine.appendSwitch ('enable-web-bluetooth')
app.on ('handa', () => {
webContents.on('select-bluetooth-device', (kaganapan, deviceList, callback) => {
kaganapan.preventDefault()
hayaan ang resulta = deviceList.find((device) => {
bumalik device.deviceName === 'test'
})
kung(!resulta) {
callback('')
} else {
callback(resulta.deviceId)
}
})
})
Kaganapan: 'pintura'
Ibinabalik:
kaganapan Kaganapan
dirtyRect Parihaba
imahe katutubong larawan - Ang datos ng imahe ng buong kuwadro.
Binubuwag kapag ang bagong kuwadro ay nabuo. Tanging ang maruming lugar ay ipinasa sa buffer.
const {BrowserWindow} = nangangailangan('elektron')
hayaan manalo ang = bagong BrowserWindow ({webPreferences: {offscreen: tama}})
manalo.webContents.on ('pintura', (kaganapan, marumi, larawan) = & gt; {
// updateBitmap (marumi, image.kumuha ng Bitmap ())})
manalo.loadURL ('http://github.com')
Kaganapan: 'devtools-kargahan muli-ang pahina'
Binubuwag kapag ang window ng devtools ay nagtuturo sa webContents na kargahan muli
Kaganapan: 'naisin-isama-webview'
Ibinabalik:
kaganapanKaganapan
webPreferences Layunin - Ang mga kagustuhan sa web na gagamitin ng bisita ng pahina. Ang bagay na ito ay maaaring mabago upang ayusin ang mga kagustuhan para sa bisita ng pahina.
params Layunin - Ang iba pang mga parameter tulad ng src URL. Ang bagay na ito ay maaaring baguhin upang ayusin ang mga parameter ng pahina ng bisita.
Naipalalabas kapag ang mga nilalaman ng web ay naka-attach sa mga nilalaman ng web na ito. Pagtawag sa kaganapan.preventDefault() ay sirain ang pahina ng bisita.
Maaaring gamitin ang kaganapang ito upang i-configure ang webPreferences para sa webContents ng isang bago ang load nito, at nagbibigay ng kakayahang magtakda upang itakda ang mga setting na hindi maaaring itakda sa pamamagitan ng mga katangian.
Tandaan: Ang tinutukoy na preload Ang opsyon ng script ay lilitaw bilang preloadURL (hindi preload) nasa webPreferences bagay na inilalabas sa kaganapang ito.
Mga Paraan ng Halimbawa
contents.loadURL(url[, mga pagpipilian])
url Pisi
mga pagpipilian Bagay (opsyonal)
httpReferrer Pisi (opsyonal) - Isang HTTP Referrer url.
userAgent Pisi (opsyonal) - Isang ahenteg gumagamit na nagmumula sa kahilingan.
extraHeaders Pisi (opsyonal) - Mga dagdag na header na pinaghihiwalay ng "\n"
postData (UploadRawData[] | UploadFile[] | UploadFileSystem[] | UploadBlob[]) - (opsyonal)
baseURLForDataURL Pisi (opsyonal) - Base url (na may trailing path separator) para sa mga dokumento na mai-load ng url ng data. Ito ay kinakailangan lamang kung ang tinutukoy na url ay isang url ng data at kailangang mag-load ng iba pang mga file.
Naglo-load ang url sa bintana. Ang url ay dapat naglalaman ng prefix ng protocol, hal. ang http:// o file://. Kung ang load ay dapat mag-bypass http cache pagkatapos gamitin ang pragma header upang makamit ito.
const {webContents} = nangangailangan('elektron')
const mga pagpiilian = {extraHeaders: 'pragma: no-cache\n'}
webContents.loadURL('https://github.com', mga pagpipilian)
mga nilalaman.downloadURL(url)
url Pisi
Nagsimula ang pag-download ng mapagkukunan sa url nang walang pag-navigate. Ang will-download kaganapan ng session ay ma-trigger.
mga nilalaman.getURL()
Ibinabalik Pisi - Ang URL ng kasalukuyang web page.
const {BrowserWindow} = nangangailangan('elektron')
hayaan ang panalo = bagong BrowserWindow ({lapad: 800, taas: 600})
manalo.loadURL ('http://github.com')
hayaan ang kasalukuyangURL = manalo.webContents.getURL()
console.log(currentURL)
mga nilalaman.getTitle()
Ibinabalik Pisi - Ang pamagat ng kasalukuyang web page.
mga nilalaman.isDestroyed()
Ibinabalik Boolean - Kung ang web page ay nawasak.
mga nilalaman.focus()
Nakatutok sa web page.
mga nilalaman.isFocused()
Ibinabalik Boolean - Kung nakatutok ang web page.
mga nilalaman.isLoading()
Ibinabalik Boolean - Kung ang pahina ng web ay naglo-load ng mga mapagkukunan.
mga nilalaman.isLoadingMainFrame()
Ibinabalik Boolean - Kung ang pangunahing frame (at hindi lamang mga iframe o mga frame sa loob nito) ay naglo-load pa rin.
mga nilalaman.isWaitingForResponse()
Ibinabalik Boolean - Kung naghihintay ang pahina ng web para sa unang tugon mula sa pangunahing mapagkukunan ng pahina.
mga nilalaman.ihinto()
Hinihinto ang anumang nakabinbing nabigasyon.
mga nilalaman.reload()
I-reload ang kasalukuyang web page.
mga nilalaman.reloadIgnoringCache()
Mga Reloads ng kasalukuyang pahina at binabalewala ang cache.
mga nilalaman.canGoBack()
Ibinabalik Boolean - Kung ang browser ay maaring bumalik sa nakaraang pahina ng web.
mga nilalaman.canGoForward()
Ibinabalik Boolean - Kung ang browser ay maaring magpatuloy sa susunod na pahina ng web.
mga nilalaman.canGoToOffset(offset)
offset Integer
Ibinabalik Boolean - Kung ang pahina ng web ay maaring pumunta sa offset.
mga nilalaman.clearHistory()
Nililimas ang kasaysayan ng pag-navigate.
mga nilalaman.goBack()
Ginagawang bumalik ang browser sa isang pahina ng web.
mga nilalaman.goForward()
Ginagawa ang browser na pumunta sa isang pahina ng web.
mga nilalaman.goToIndex(index)
index Integer
Naka-navigate ang browser sa tinukoy na ganap sa pahina ng web na index.
mga nilalaman.goToOffset(offset)
offset Integer
Naka-navigate sa tinukoy na offset mula sa "kasalukuyang entry".
mga nilalaman.isCrashed()
Ibinabalik Boolean - Kapag ang proseso ng tagapag-render ay nawasak.
mga nilalaman.setUserAgent(userAgent)
userAgent String
Naka-override ang ahenteng gumagamit para sa pahina ng web na ito.
mga nilalaman.getUserAgent()
IbinabalikPisi - Ang ahenteng gumagamit para sa pahina ng web na ito.
mga nilalaman.insertCSS(css)
css Pisi
Mga pagturok ng CSS sa kasalukuyang pahina ng web.
mga nilalaman.executeJavaScript(code[, userGesture, mulingtumawag])
code Pisi
userGesture Boolean (opsyonal) - Default ay huwad.
muling tumawag Function (opsyonal) - Tinawagan pagkatapos na maisakatuparan ang iskrip.
resulta Anuman
Ibinabalik ang mga Pangako - Ang isang pangako na lumulutas sa resulta ng naipatupad na code o tinanggihan kung ang resulta ng code ay isang tinanggihang pangako.
Sinusuri ang mga code sa pahina.
Sa window ng browser ang ilang mga HTML API tulad ng requestFullScreen ay maaari lamang nananawagan ng kilos mula sa gumagamit. Ang pagtatakda ng userGesture sa totoo ay alisin ang limitasyon na ito.
Kung ang resulta ng code na isinagawa ay isang pangako ang resulta ng muling pagtawag ay nalutas na halaga ng pangako. Inirerekomenda naming gamitin mo ang ibinalik na Pangako upang mahawakan ang code na nagreresulta sa isang Pangako.
contents.executeJavaScript ('fetch("https://jsonplaceholder.typicode.com/users/1").
pagkatapos(resp => resp.json())', totoo)
. pagkatapos((resulta) => {
console.log(resulta) // Ang magiging JSON na bagay mula sa pagkuha ng tawag
})
contents.setIgnoreMenuShortcuts(huwag pansinin) Eksperimento
huwag pansinin Boolean
Posted on Utopian.io - Rewarding Open Source Contributors
Hey @garryobina13 I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@garryobina13, Contribution to open source project, I like you and upvote.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit