Hi ,
This is the nineth part in React project.I translated 500 words.
React 1
React 2
React 3
React 4
React 5
React 6
React 7
React 8
React A JavaScript library for building user interfaces
React makes it painless to create interactive UIs. Design simple views for each state in your application, and React will efficiently update and render just the right components when your data changes.
Declarative views make your code more predictable and easier to debug.
Github
React Crowdin Page
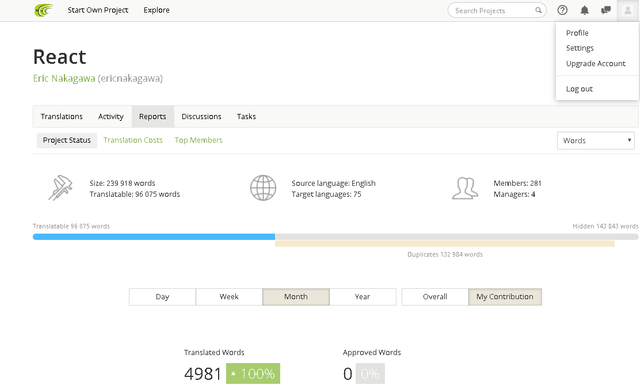
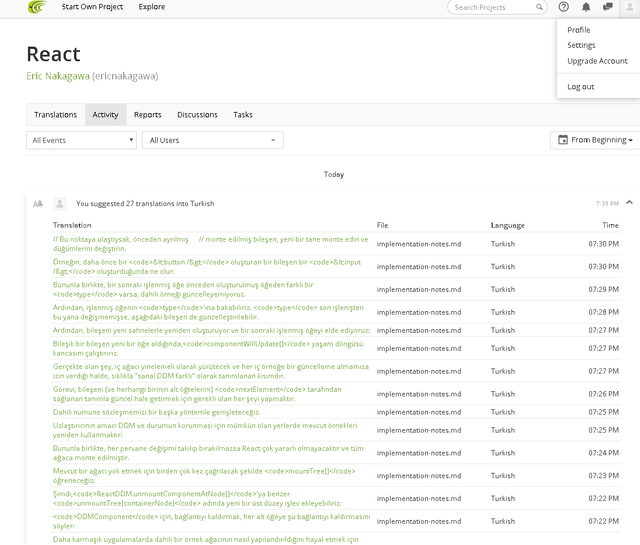
Project Activity Page
My Crowdin Profile
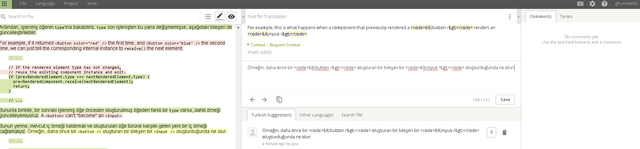
PROOF



Some Examples
Translation File Language Time
// Bu noktaya ulaştıysak, önceden ayrılmış // monte edilmiş bileşen, yeni bir tane monte edin ve düğümlerini değiştirin. implementation-notes.md Turkish 07:30 PM
Örneğin, daha önce bir<button />oluşturan bir bileşen bir<input />oluşturduğunda ne olur: implementation-notes.md Turkish 07:30 PM
Bununla birlikte, bir sonraki işlenmiş öğe önceden oluşturulmuş öğeden farklı birtypevarsa, dahili örneği güncelleyemiyoruz. implementation-notes.md Turkish 07:29 PM
Ardından, işlenmiş öğenintype'ına bakabiliriz.typeson işlenişten bu yana değişmemişse, aşağıdaki bileşen de güncelleştirilebilir. implementation-notes.md Turkish 07:28 PM
Ardından, bileşeni yeni sahnelerle yeniden oluşturuyor ve bir sonraki işlenmiş öğeyi elde ediyoruz: implementation-notes.md Turkish 07:27 PM
Bileşik bir bileşen yeni bir öğe aldığında,componentWillUpdate()yaşam döngüsü kancasını çalıştırırız. implementation-notes.md Turkish 07:27 PM
Gerçekte olan şey, iç ağacı yinelemeli olarak yürütecek ve her iç örneğe bir güncelleme almamıza izin verdiği halde, sıklıkla "sanal DOM farklı" olarak tanımlanan kısımdır. implementation-notes.md Turkish 07:27 PM
Görevi, bileşeni (ve herhangi birinin alt öğtelerini)nextElementtarafından sağlanan tanımla güncel hale getirmek için gerekli olan her şeyi yapmaktır. implementation-notes.md Turkish 07:26 PM
Dahili numune sözleşmemizi bir başka yöntemle genişleteceğiz. implementation-notes.md Turkish 07:25 PM
Uzlaştırıcının amacı DOM ve durumun korunması için mümkün olan yerlerde mevcut örnekleri yeniden kullanmaktır: implementation-notes.md Turkish 07:25 PM
Bununla birlikte, her pervane değişimi takılıp bırakılmazsa React çok yararlı olmayacaktır ve tüm ağaca monte edilmiştir. implementation-notes.md Turkish 07:24 PM
Mevcut bir ağacı yok etmek için birden çok kez çağrılacak şekildemountTree()öğreneceğiz: implementation-notes.md Turkish 07:23 PM
Şimdi,ReactDOM.unmountComponentAtNode()'ya benzerunmountTree(containerNode)adında yeni bir üst düzey işlev ekleyebiliriz: implementation-notes.md Turkish 07:22 PM
DOMComponentiçin, bağlantıyı kaldırmak, her alt öğeye şu bağlantıyı kaldırmasını söyler: implementation-notes.md Turkish 07:22 PM
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ghunwolde I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit