Repository
https://github.com/olatundeee/projecteer
About Projecteer
Projecteer is a project/task/content management tool that can be used by creative teams to keep track of projects and various tasks under the project.
The idea behind projecteer is to create a platform for communities and remote teams where they can collaborate, undertake and execute different projects.
Projecteer aims to create an environment where
- team members can be assigned tasks at the discretion of the team lead
users can join or get invited to teams that are open to accepting new members and collaborate on projects by completing tasks with team members - team members can communicate and keep themselves updated on the progress of their projects
- users can add, modify and remove projects /tasks
- users can share their thoughts and opinions about projects /brands either personal/ not personal.
- Users will be able to add unlimited number of projects and tasks under each project.
Proposed Features
The proposed features for the first release of projecteer include
- Project management interface where users can add/edit/view/delete projects
- Task management interface where users can add new tasks to a particular project, edit existing tasks, view a task and delete a task
- User management including login, signup, role management, user profile area(includes adding, editing and viewing user profiles)
- Team management area where users can create teams, apply to join team, be accepted into teams, delegate tasks to team members, apply to complete an undelegated task, mark delegated tasks as complete, choose a team lead for the project, view and edit team information
- Community management interface where users can publish task reports to talk about completed tasks, publish project updates to inform community members of progress involving the project, publish and comment on blog posts about projects, brands or any accepted category of topics.
- Integration of the community interface with the steem blockchain so users and team members can get rewarded when they publish project updates, task requests, task reports, blogs, articles and other content.
- Private chat area where users can communicate privately.
Current Updates
Previously, I added a feature that allows only the users with the administrator role the exclusive privilege of accessing the list of other users on the platform.
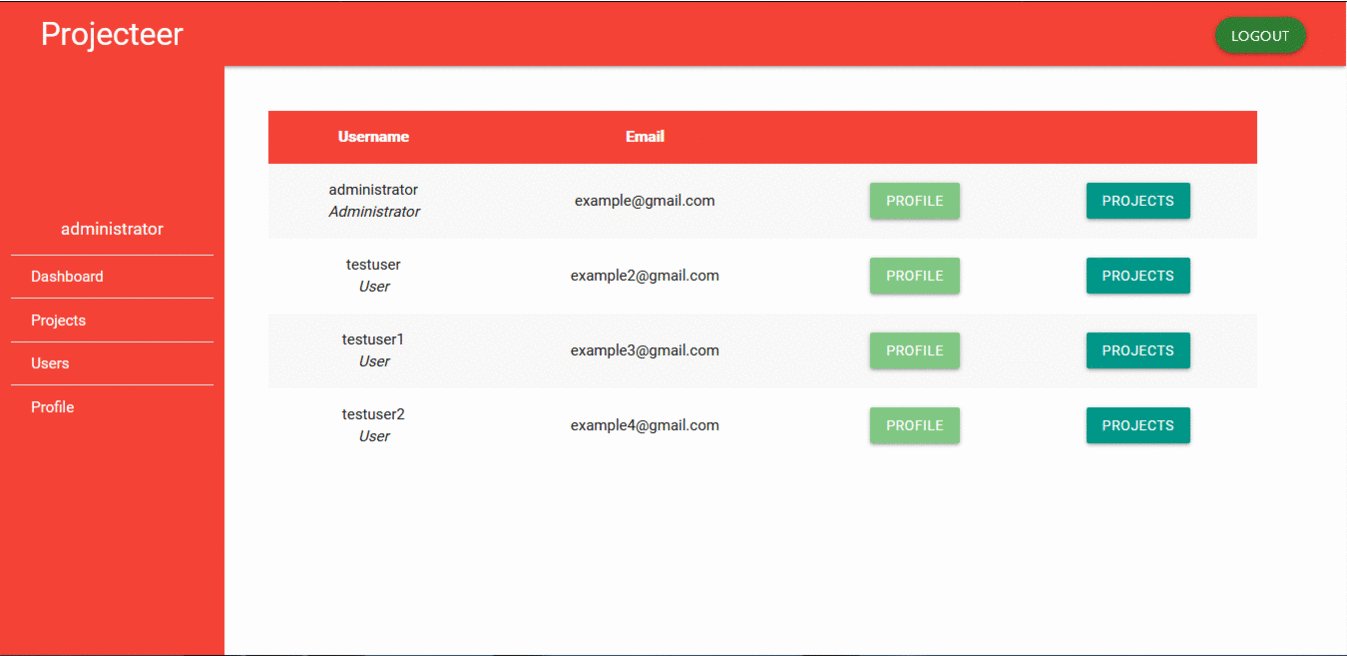
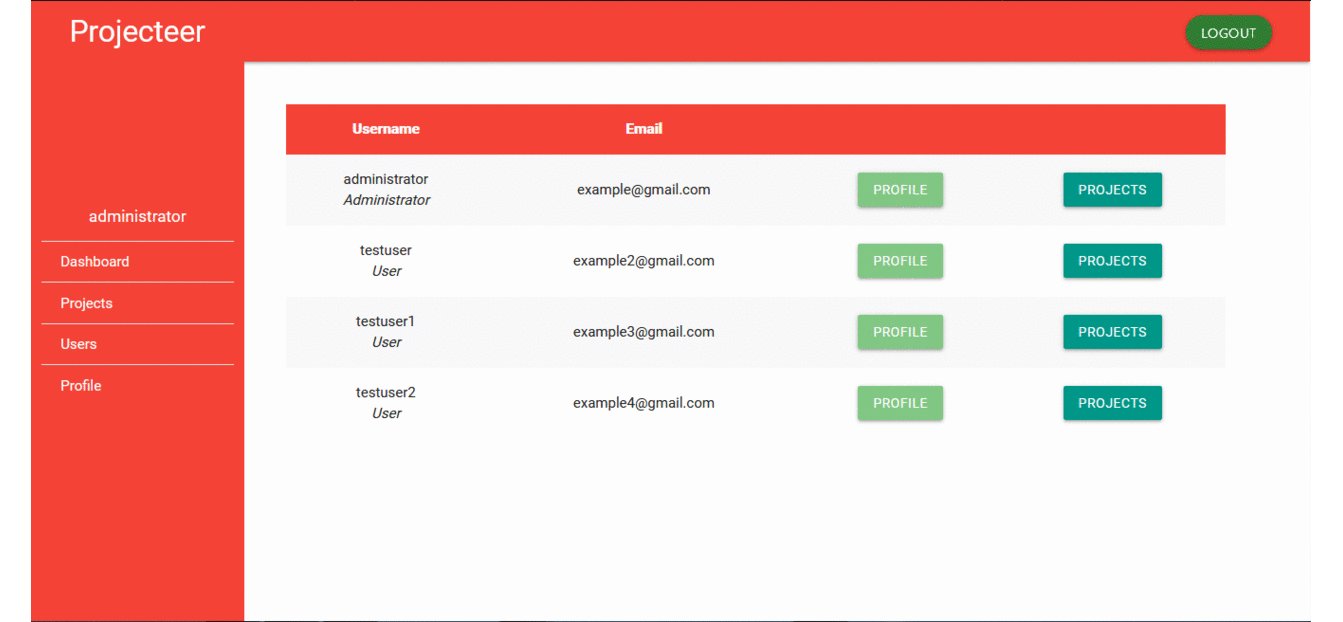
Administrators can view a list of all users from the user-list page.
In this update, I have added other functionalities that allow the administrator to be able to access more specific data about every user from the user list page.
From the user list page the administrator can view each user profile and projects for one particular user.
Admin View User Profile
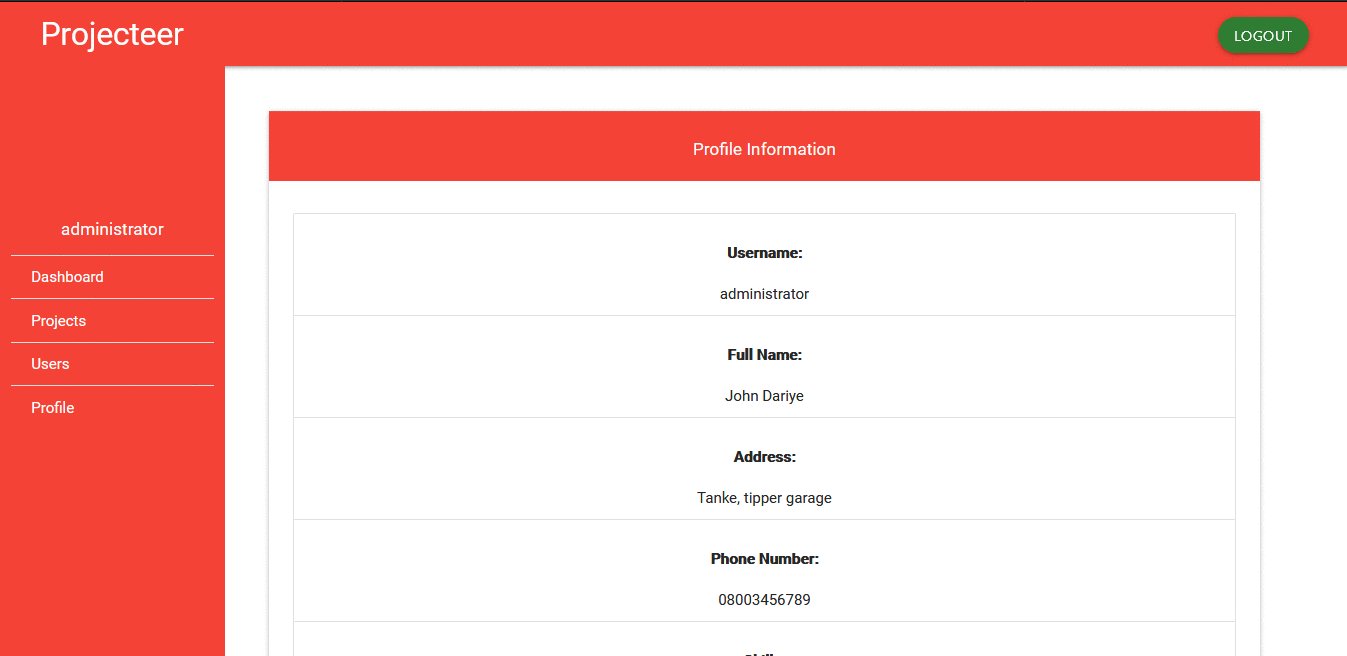
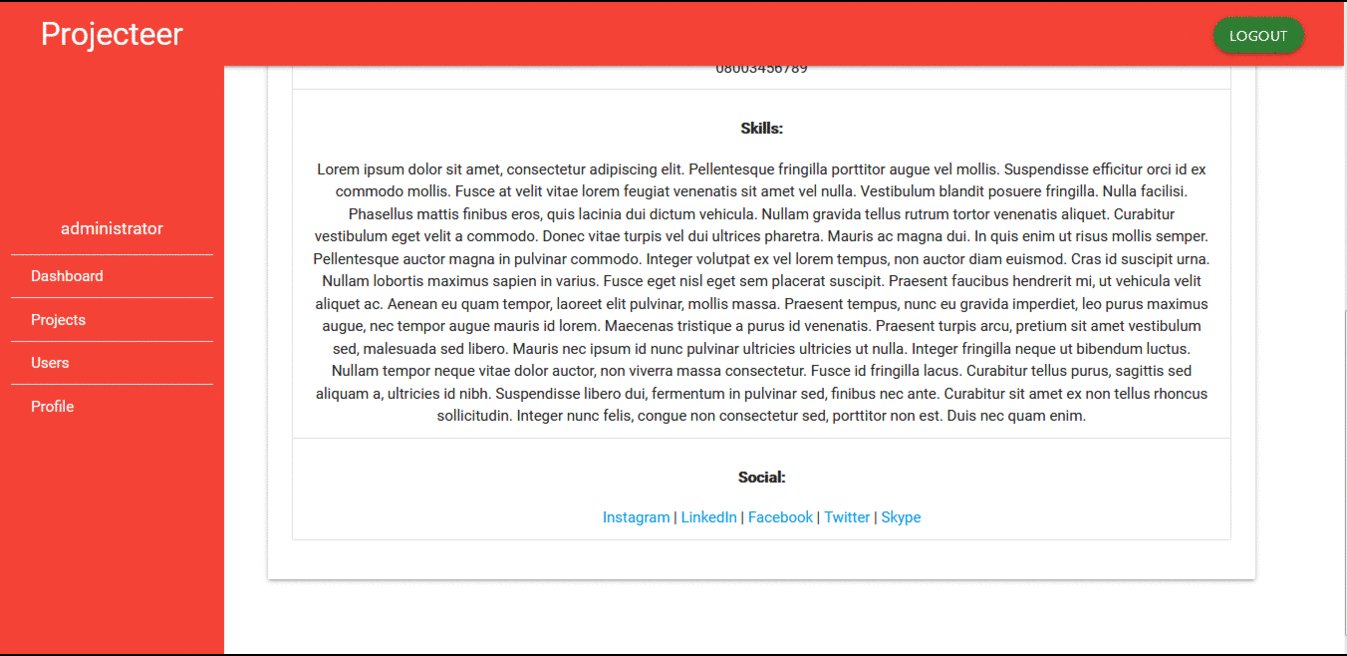
From the user list component if the currently logged in user clicks on the button that says profile, the chosen user's profile details will come up.
The profile data is displayed from admin-view-profilecomponent and uses the same interface as the initial profile component.
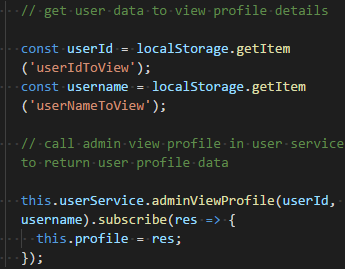
In admin-view-profile.component.ts, upon component initialization a call to user.service.ts is made and adminViewProfile runs.
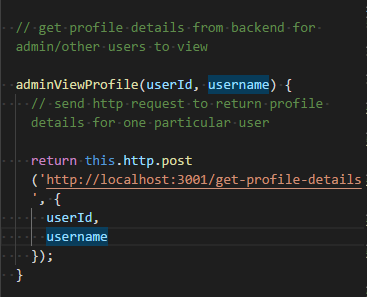
adminViewProfile takes two parameters userId and username whose values are the unique id and username of the chosen user from the user list.
adminViewProfile then sends a http request to the backend which returns all profile details for the user whose details were sent in the request body.
.gif)
Admin View User Projects
From the user list, the administrator also has the opportunity to view lists of projects added by any of the users on the user list.
Clicking on projects button will navigate the interface to a page powered by admin-view-projects component where they can view a list of projects added by a particular user.
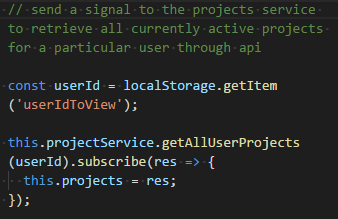
In admin-view-projects.component.ts, upon component initialization a call is made to projects.service.ts and the function getAllUserProjects() runs.
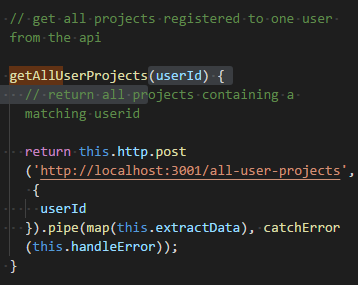
getAllUserProjects accepts one argument whose value is the id of the chosen user from the user list.
In projects.service.ts, getAllUserProjects sends a http request to the backend to return a list of all projects attached to a particular user id which is sent in through the request body.
.gif)
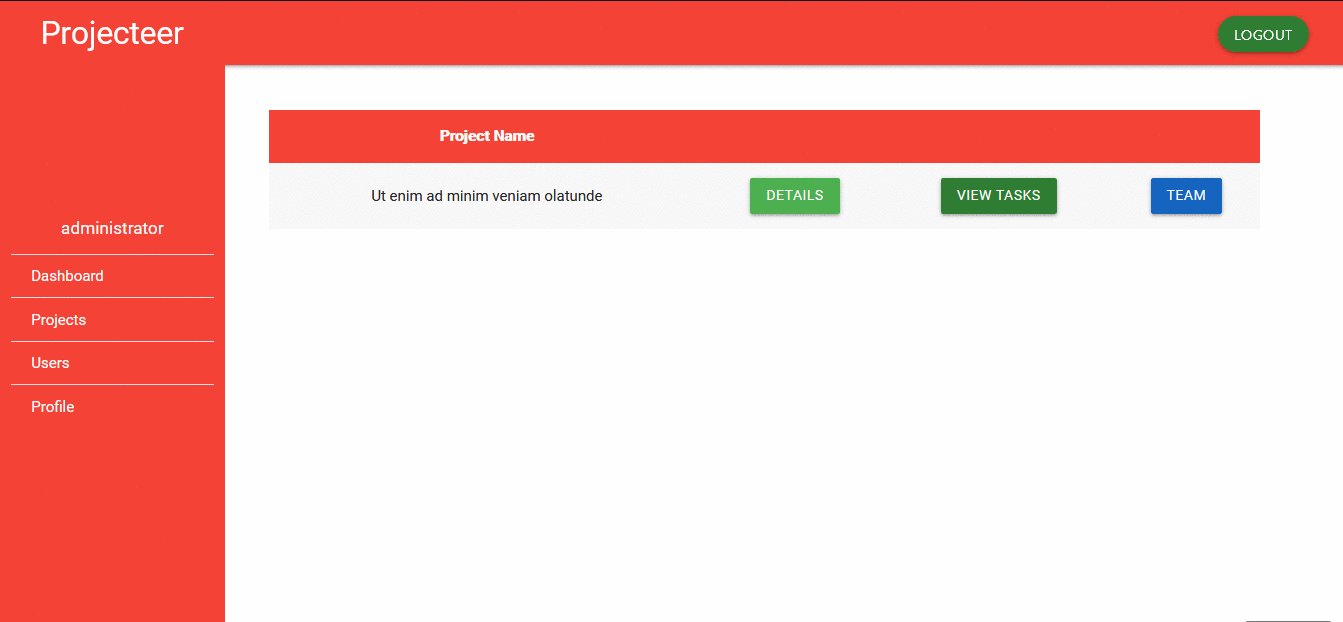
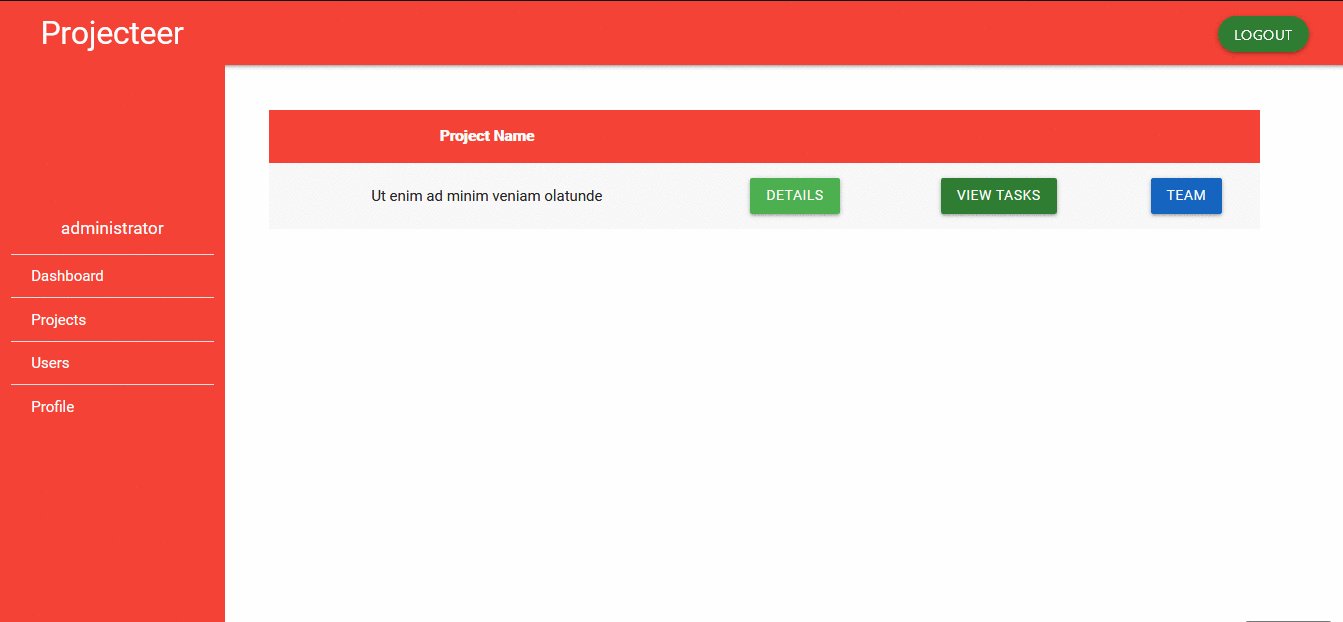
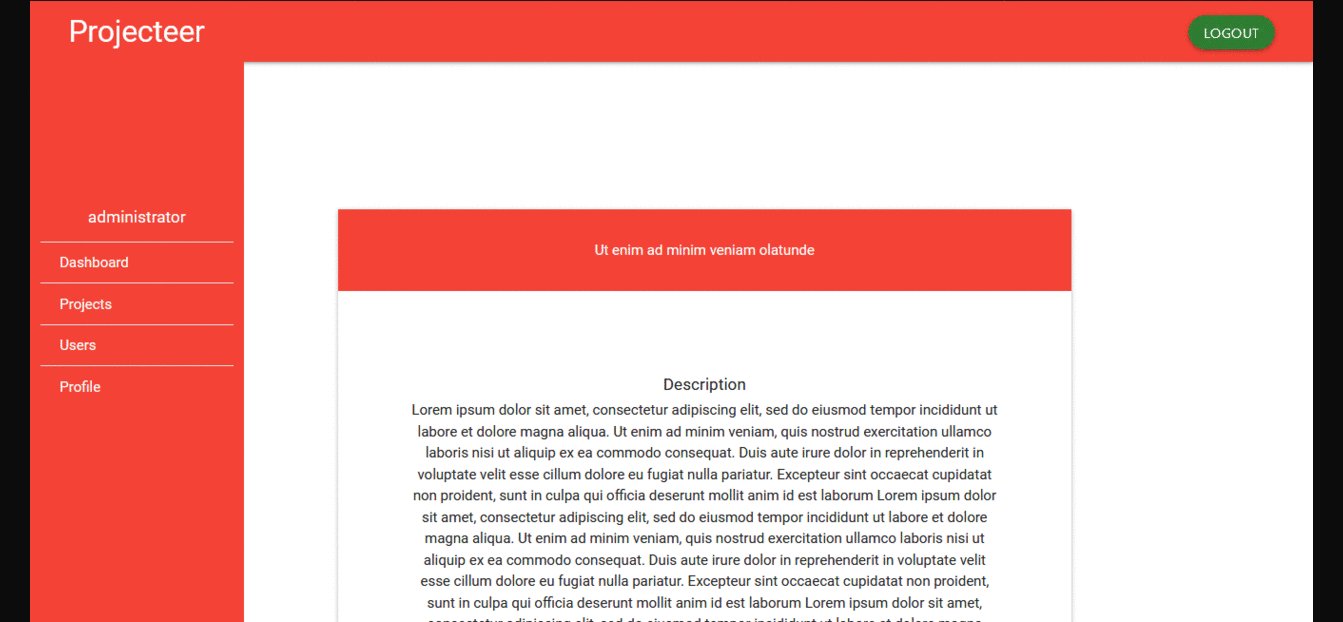
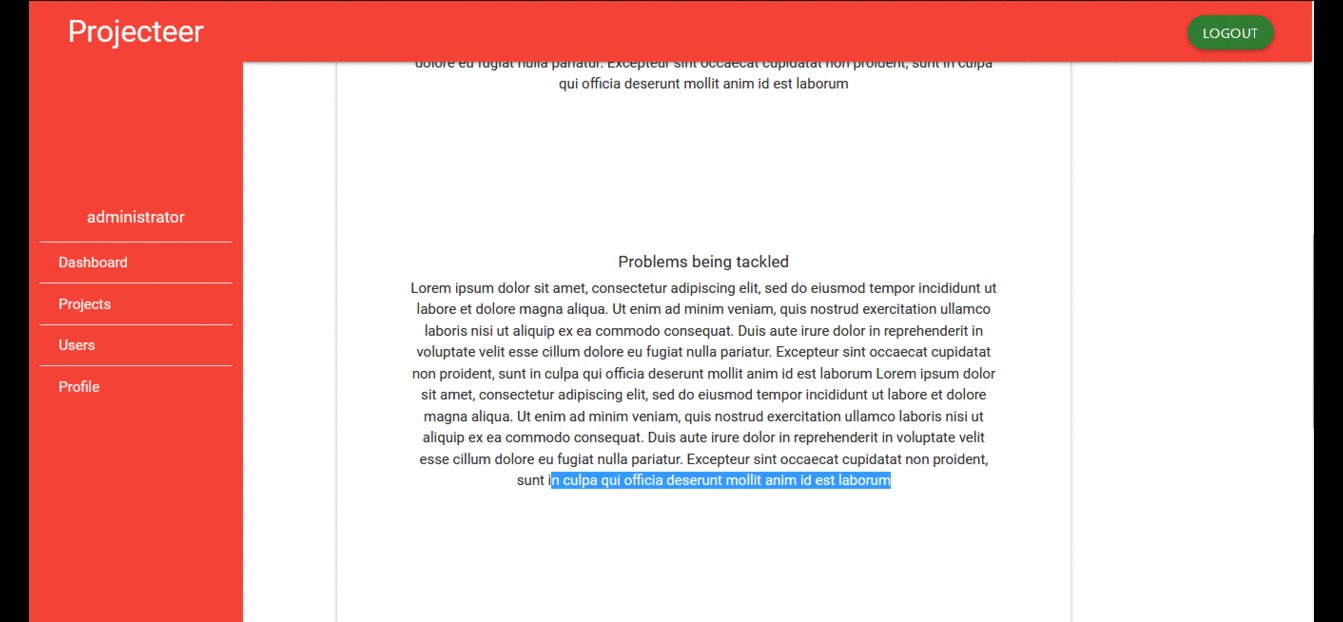
Admin View Project Details
From admin-view-projects interface administrators can view the details of any project by clicking on the details button assigned to each project.
When the button is clicked the app navigates to the project details page and displays data about the chosen project.
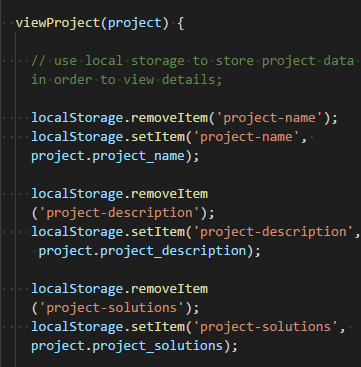
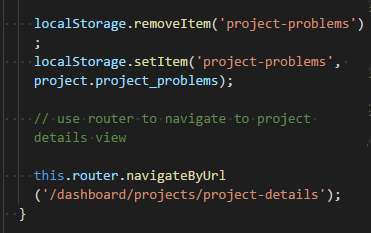
In admin-view-projects.component.ts upon clicking details, viewProject runs.
viewProject accepts one argument which is an object containing all information related to the chosen project, the object data is then further stored in local storage after which the router module navigates to project-details page to display the data about the chosen project.
.gif)
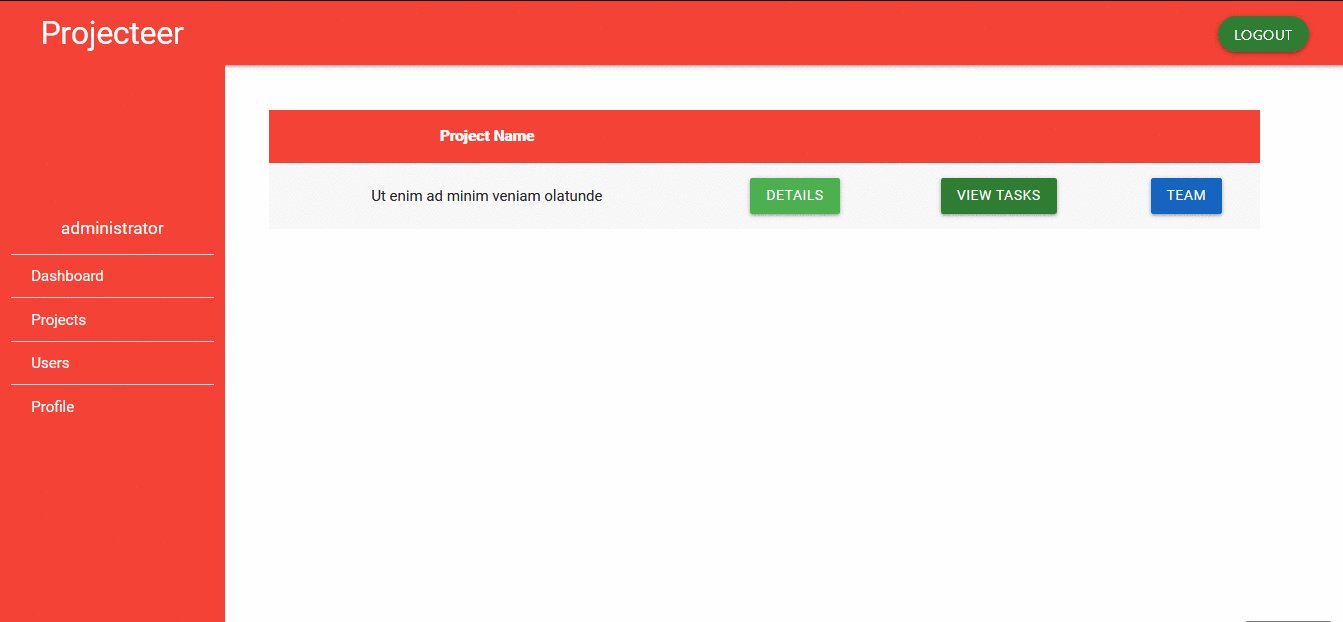
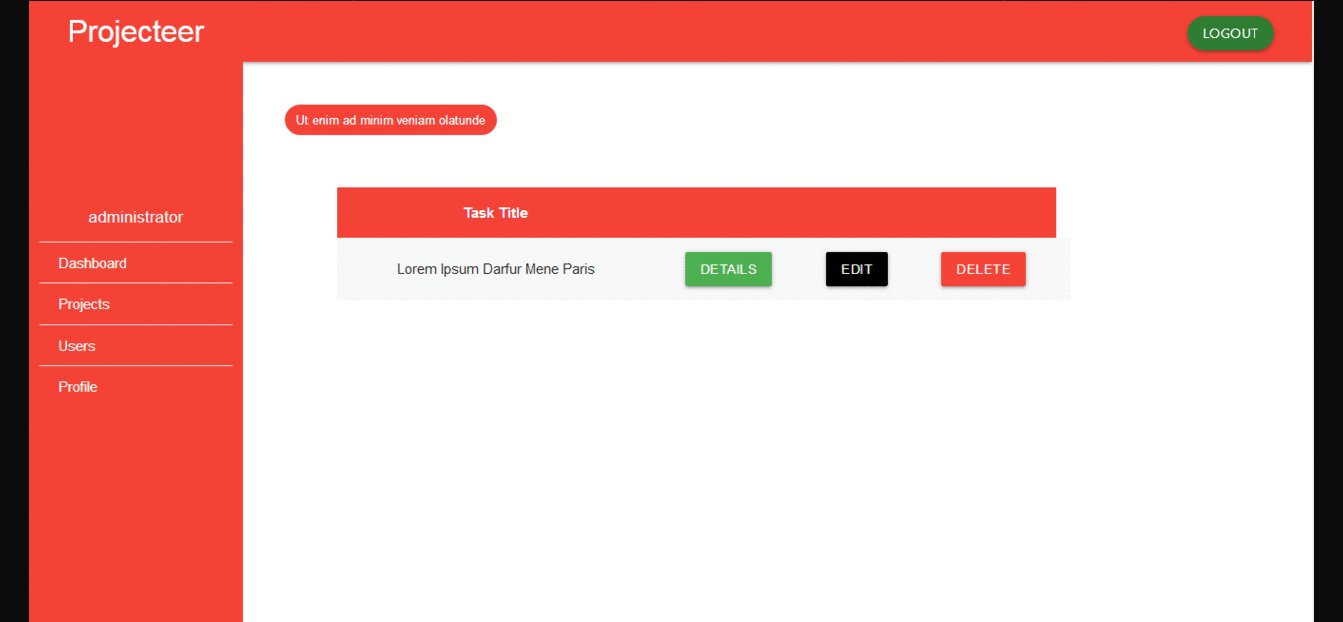
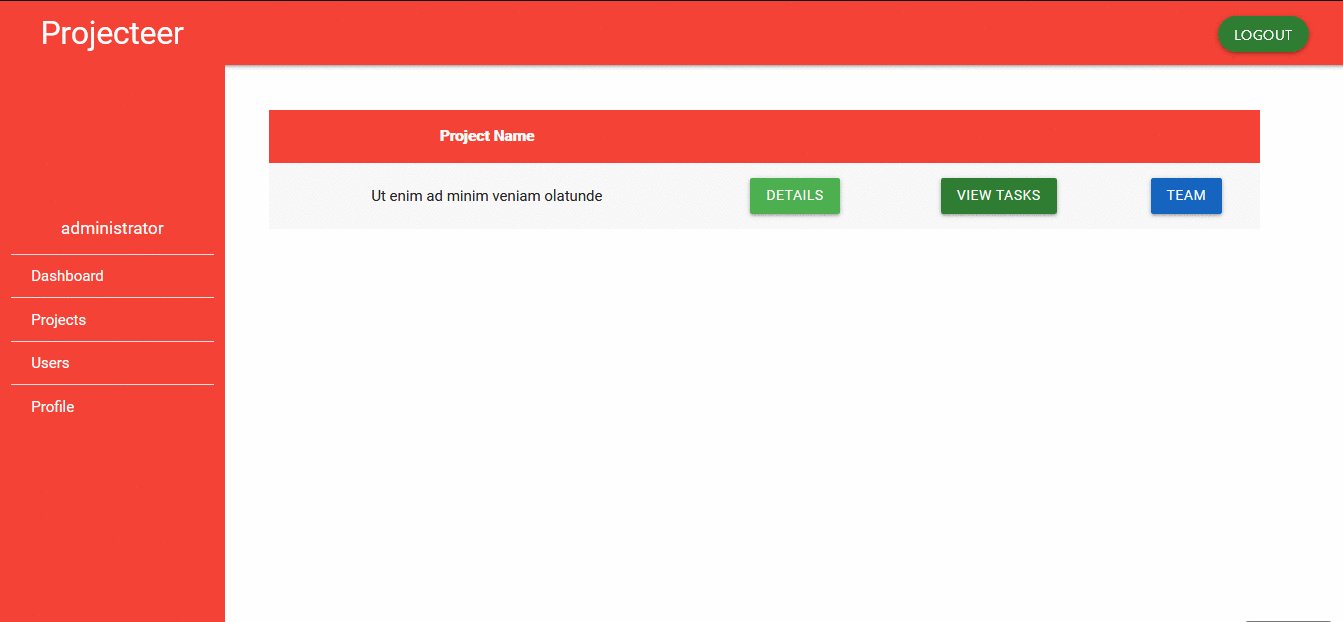
Admin View Project Tasks
From admin-view-projects interface the administrator can view the list of tasks registered with any particular project.
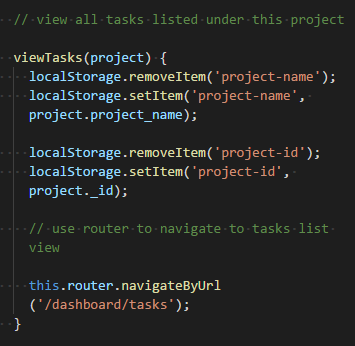
When view tasks button is clicked in the admin-view-projectsinterface, viewTasks runs in admin-view-projects.component.ts.
viewTasks takes a single argument whose value is an object containing all information relating to the chosen project.
From the project object the project name and project id are stored in local storage and finally the the router navigates to view-all-tasks component where all tasks relating to a particular project can be viewed.
.gif)
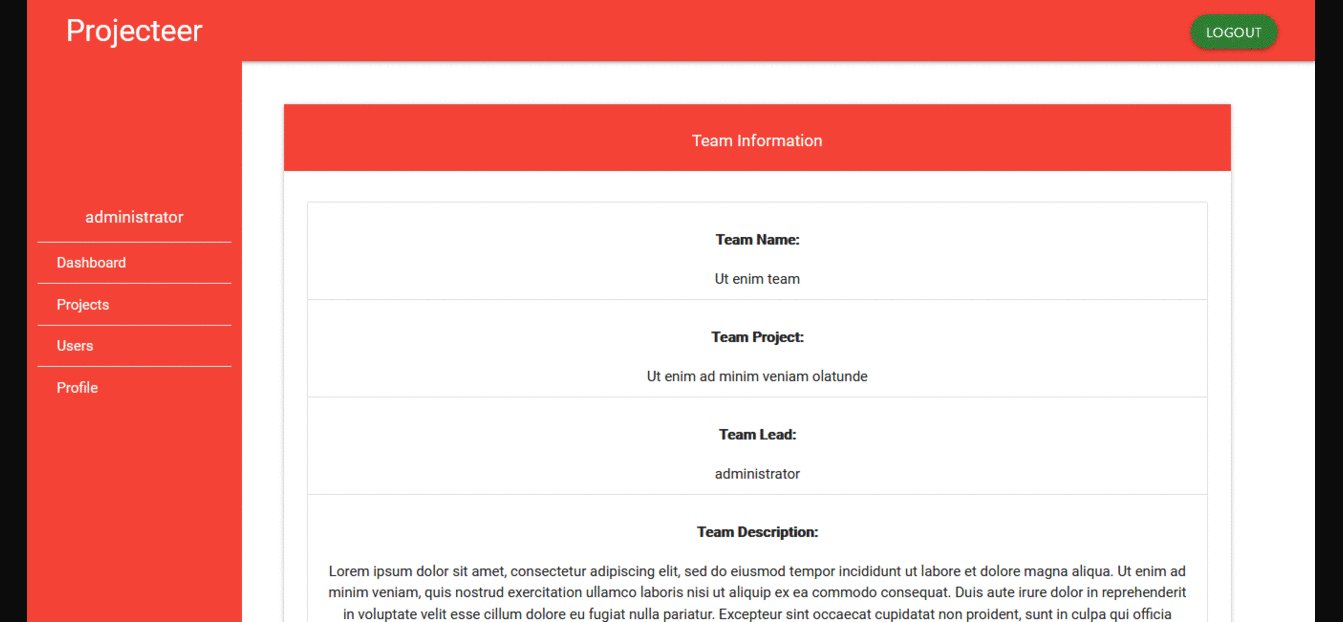
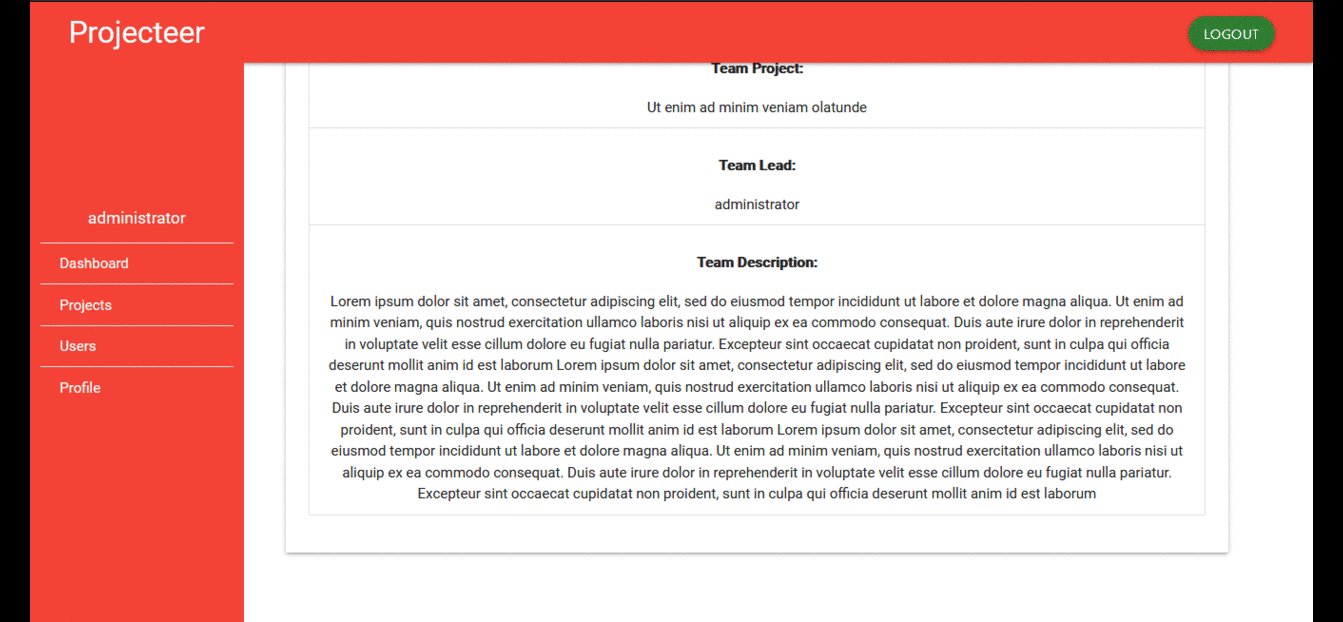
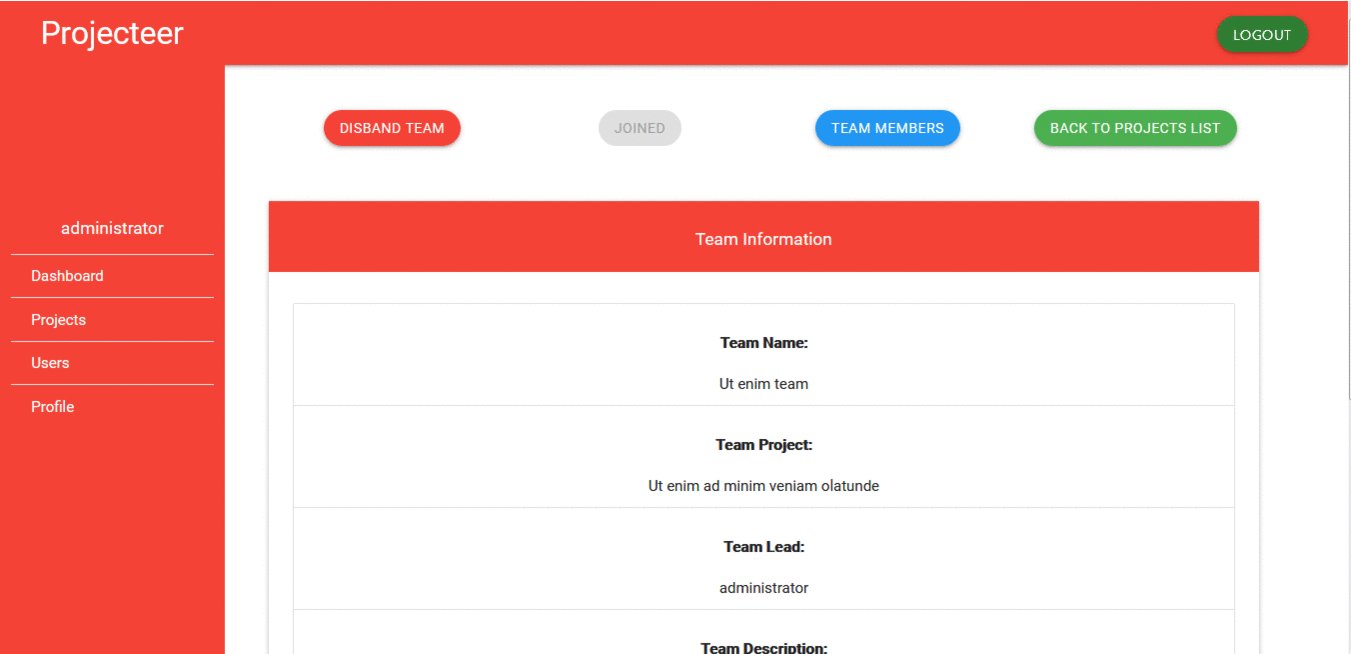
Admin View Project Team Details
In admin-view-projects the administrator has the option to view details about the team associated with a project by clicking the team button to navigate to the team details page.
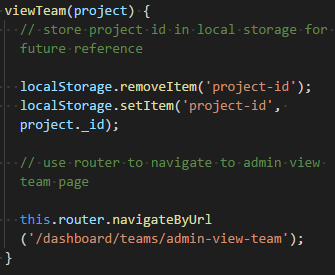
On click, the function viewTeam runs and it accepts one argument whose value is an object containing all information about the chosen project.
From the object the project id is retrieved and stored in local storage after which the router navigates to theadmin-view-team component.
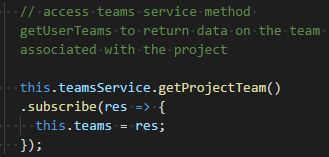
In admin-view-team.component.ts, upon initialization a call is made to teams.service.ts which in turn runs the function getProjectTeam.
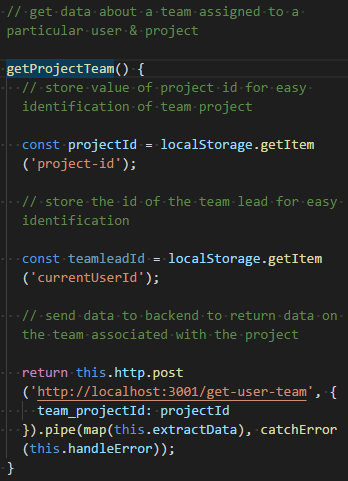
In teams.service.ts the chosen project id is retrieved from local storage and a http request is made to the backend with the project id as request body in order to return details about the team that is related to the sent project id.
.gif)
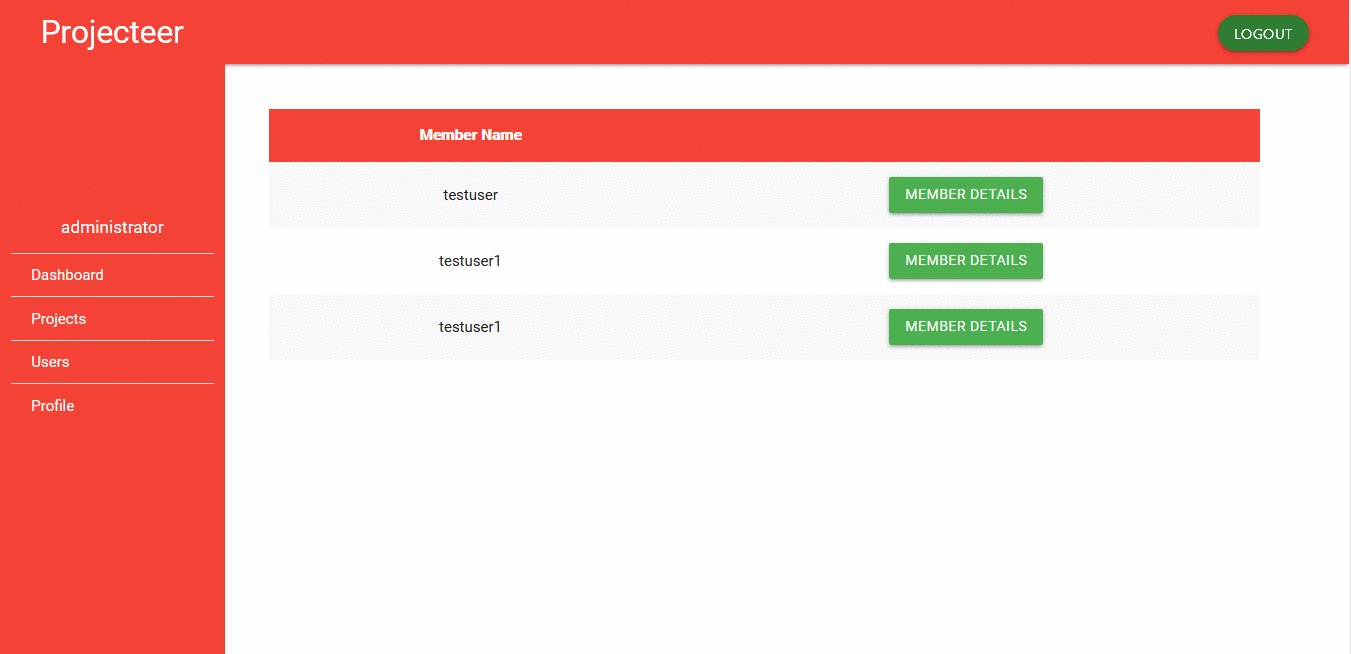
Team Members List
Every user can view the list of team members that has joined a project team. In order to view the list of team members a user has to navigate to the team-details page and click on the button team members.
On the team-details page when the user clicks team membersthe router will navigate to team-members component.
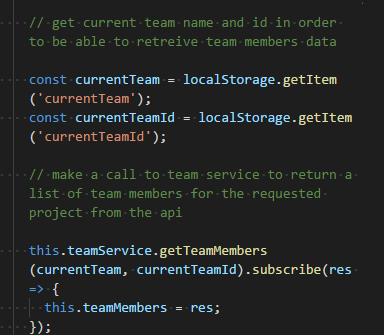
In team-members.component.ts upon initialization the name and idof the current team will be retrieved from local storage.
A call is then made to teams.service.ts which runs the function getTeamMembers which in turn returns a list of team members for the currently logged team.
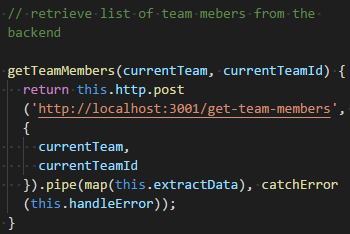
In teams.service.ts, getTeamMembers accepts two arguments whose values are the name and idof the current team then makes an api call to the backend which returns a response containing an array of team members that will be displayed.
.gif)
Commits
- https://github.com/olatundeee/projecteer/pull/26
- https://github.com/olatundeee/projecteer/pull/27
- https://github.com/olatundeee/projecteer/pull/28
- https://github.com/olatundeee/projecteer/pull/29
- https://github.com/olatundeee/projecteer/pull/30
- https://github.com/olatundeee/projecteer/pull/31
- https://github.com/olatundeee/projecteer/pull/32
You can read earlier updates on Projecteer by visiting the following links
- https://steemit.com/utopian-io/@gotgame/project-introduction-projecteer-an-awesome-project-management-tool-for-remote-teams-and-creatives
- https://steemit.com/utopian-io/@gotgame/projecteer-update-user-registration-authentication-add-new-team-view-team-details
- https://steemit.com/utopian-io/@gotgame/pr
- https://steemit.com/utopian-io/@gotgame/projecteer-update-view-user-list-add-view-edit-user-profile













Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @helo! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @gotgame!
You just got a 0.17% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! Your post has been selected as a daily Steemit truffle! It is listed on rank 17 of all contributions awarded today. You can find the TOP DAILY TRUFFLE PICKS HERE.
I upvoted your contribution because to my mind your post is at least 6 SBD worth and should receive 162 votes. It's now up to the lovely Steemit community to make this come true.
I am
TrufflePig, an Artificial Intelligence Bot that helps minnows and content curators using Machine Learning. If you are curious how I select content, you can find an explanation here!Have a nice day and sincerely yours,

TrufflePigDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @gotgame!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @gotgame!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit