Repository
https://github.com/olatundeee/projecteer
Introduction
In this edition of projecteer project update I have added a number of new and unique features.
Majority of the new projecteer features are centered around tasks and how tasks are handled plus how team members and other users will be able to interact with each created task and team leads.
Users that are not team members for a particular project can apply to have a task under that project delegated to them
Team leads can view a list of users that applied to have a task delegated to them
Team leads can view profile details of any user that applies for a task to be delegated to them
Team leads can delegate a task to a team member or an applicant which might or might not be a team member
And some minor additions
About Projecteer
Projecteer is a project/task/content management tool that can be used by creative teams to keep track of projects and various tasks under the project.
The idea behind projecteer is to create a platform for communities and remote teams where they can collaborate, undertake and execute different projects.
Projecteer aims to create an environment where
- team members can be assigned tasks at the discretion of the team lead
- users can join or get invited to teams that are open to accepting new members and collaborate on projects by completing tasks with team members
- team members can communicate and keep themselves updated on the progress of their projects
- users can add, modify and remove projects /tasks
- users can share their thoughts and opinions about projects /brands either personal/ not personal.
- Users will be able to add unlimited number of projects and tasks under each project.
Proposed Features
The proposed features for the first release of projecteer include
- Project management interface where users can add/edit/view/delete projects
- Task management interface where users can add new tasks to a particular project, edit existing tasks, view a task and delete a task
- User management including login, signup, role management, user profile area(includes adding, editing and viewing user profiles)
- Team management area where users can create teams, apply to join team, be accepted into teams, delegate tasks to team members, apply to complete an undelegated task, mark delegated tasks as complete, choose a team lead for the project, view and edit team information
- Community management interface where users can publish task reports to talk about completed tasks, publish project updates to inform community members of progress involving the project, publish and comment on blog posts about projects, brands or any accepted category of topics.
- Integration of the community interface with the steem blockchain so users and team members can get rewarded when they publish project updates, task requests, task reports, blogs, articles and other content.
- Private chat area where users can communicate privately.
Current Updates
User Apply For Task Delegation
Originally, each project has a team filled with team members that can work on project tasks depending on the choice of the team lead.
But I had to consider a scenario where available tasks exceeds the skill sets of current team members in which case the execution of the task has to be outsourced outside of the project team.
So I added a feature that allows users that are not team members the privilege to apply for a task to be delegated to them.
This feature is not limited to non-team members alone as team members could also apply for task delegation(though there is a feature that allows tasks to be delegated to a team member exclusively).
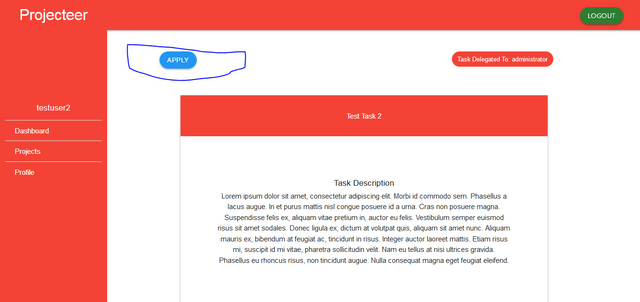
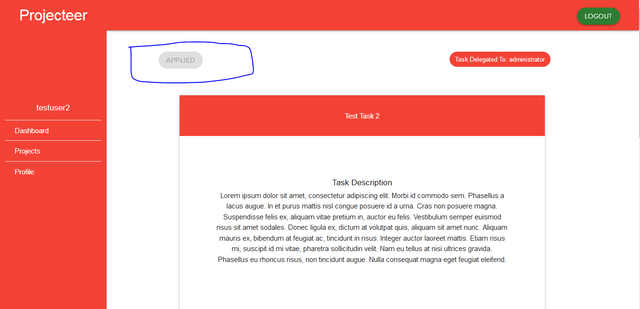
In creating this feature, I added two buttons apply and applied in task-detail.component.
apply button when clicked registers the currently logged in user as an applicant for the task delegation for the current task being viewed.
applied button is a disabled button that is not clickable and does not appear initially unless it has been confirmed that the currently logged in user has previously applied for the delegation of the task being viewed.
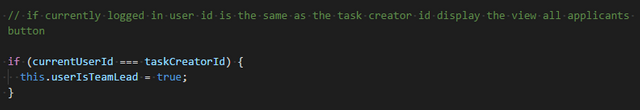
In task-detail.component.ts upon initialization, I retrieved the user id for the currently logged in user from local storage
I also retrieved the unique id stored for the creator of the task being viewed
If the creator id and the currently logged in user id are a mismatch(not identical) then the apply button will be displayed
If the creator id and the currently logged in user id are a match(identical) that means the currently logged in user was responsible for creating the task and is also the team lead and project owner.
In that case both the apply and applied button will not be displayed, instead in their place the buttons applicants and team members are displayed which allows the currently logged in user to view the list of other users that have applied for that task to be delegated to them and team members that could potentially receive the task delegation.
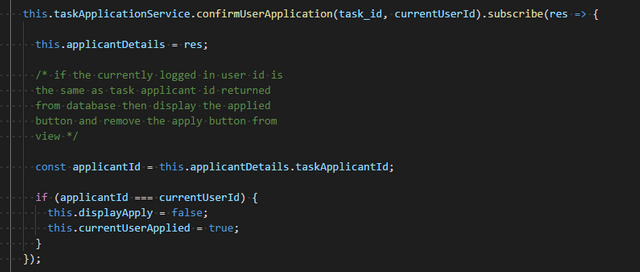
I also confirm if the current user has not already applied for the task previously, if they have the apply button will be removed from view and the applied button will be displayed
I make a call to task-application.service to help confirm from the api if currently logged in user has not applied previously
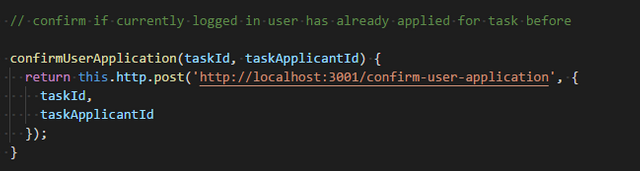
In task-application.service I send a request to the backend to return any applications found in the database featuring the currently viewed task and the currently logged in user.
If an application of such nature is found the applied button will be displayed while the apply button will be removed from view.
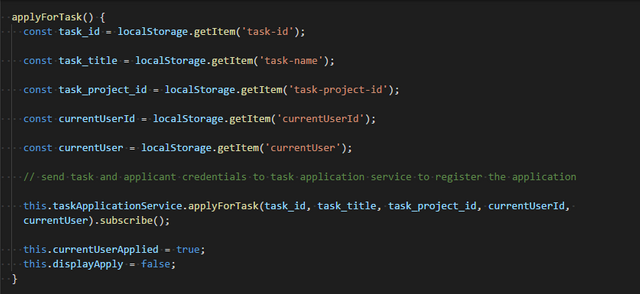
When a user applies for a task to be delegated to them, the task unique id, task title, project unique id, user id for currently logged in user and username for currently logged in userare all retrieved from local storage
The retrieved data is then sent over to task-application.service in order for it to be sent to the backend for final recording in the database.
Then the apply button is removed from view and the applied button is displayed.
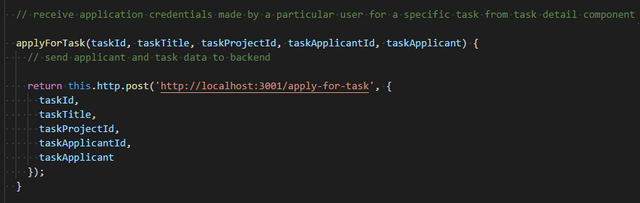
In task-application.service I send a http request to the backend which registers the new application from the currently logged in user to a specific task.
.gif)
Team Lead View List Of Applicants and Team Members For Delegation
Whenever a user is viewing the details of a task in task.detail.component, if the user viewing the details of the task is the project owner/task creator the apply and applied button will not be displayed, instead in their place the buttons applicants and team members will be displayed.
Clicking on applicants navigates the user to a page where the user can view a list of other users that have applied for the task to be delegated to them.
These users might or might not be team members.
When the user clicks applicant, the view navigates to /dashboard/tasks/view-task-applicants where view-tasks-applicants.component is located.
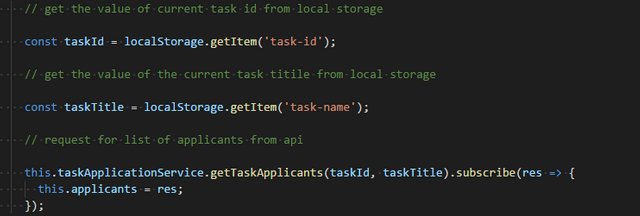
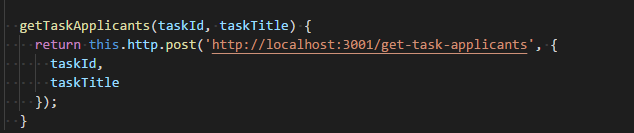
In view-task-applicants, upon initialization task-application.service will retrieve a list of applicant objects that features the task id and task title of the task being currently viewed.
The task id and task titleof the task will be stored in local storage prior to loading the component.
In task-application.service, getApplyTask() sends a http request to the api to return the list of applicants registered with for the supplied task id and task title.
.gif)
On click, the team members button will navigate the user to a page where the user can view a list of team members that the task can also be delegated to.
When team-members is clicked, the view navigates to /dashboard/tasks/delegate-to-team-members where delegate-team-members.component is located.
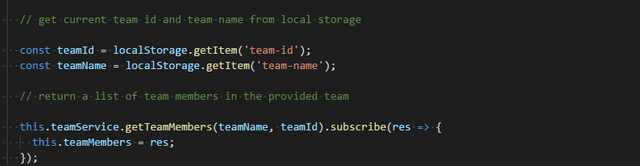
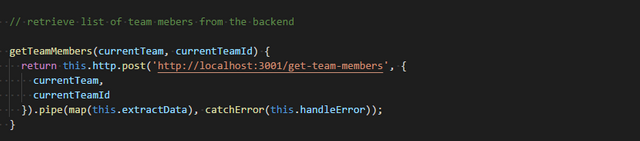
Upon initialization of delegate-team-members.component, teams.service runs getTeamMembers() which retrieves a list of team members under the team id and team name provided.
In teams.service, getTeamMembers()sends a http request to the api to retrieve the required information.
.gif)
View Applicant and Team Members Profile
When the team lead navigates to either view-task-applicants.component or delegate-team-member.component where they can either view the list of all applicants under a task or all team members under the relative project respectively.
The team lead navigating these aforementioned interfaces can also view the profile information of each applicants/team members in their respective views.
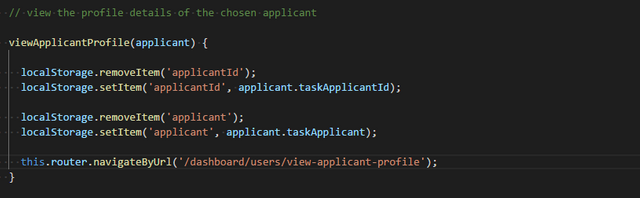
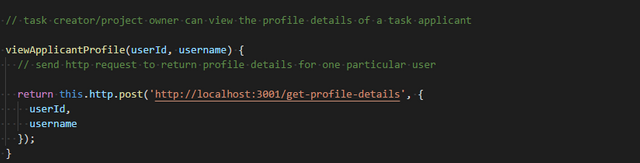
In view-task-applicants.component and delegate-team-member.component whenever the navigating user clicks on the profile button viewApplicantProfile() runs.
The above function takes in an argument applicant which is an object containing the application details of the chosen applicant.
The method will firstly store the unique user id and username of the applicant in local storage and then finally navigate to /dashboard/users/view-applicant-profile.
In view-applicant-profile.component on initialization the unique user id and username of the applicant will be retrieved from local storage and sent to user.service where it is used as arguments for the method viewApplicantProfile() which helps send a http request that returns the required info.
user.service
.gif)
Delegate Task To Applicants And Team Members
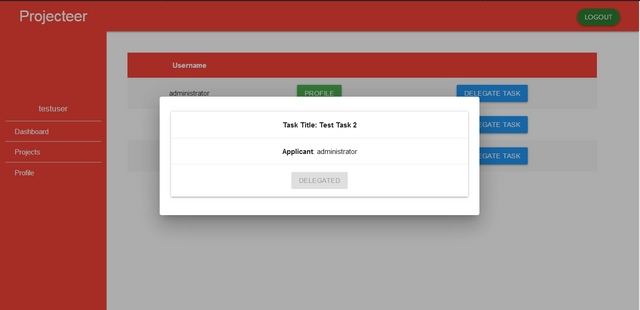
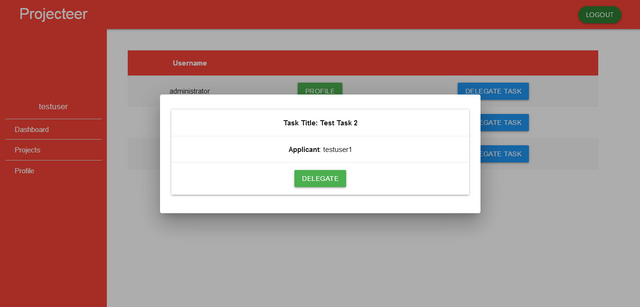
In either view-task-applicants.component or delegate-team-member.component, whenever the navigating user clicks on the delegate task button a modal pops up on the screen and on this pop-up interface the user will be able to view the title of the task being viewed and the name of the applicant being considered.
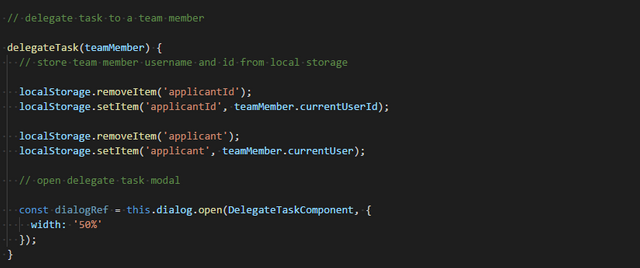
In either view-task-applicants.component or delegate-team-member.component, when the delegate task button is clicked, delegateTask() runs and it stores the unique user id and username of the team member or applicant being viewed in local storage after which the modal will be opened.
Once the modal opens the view loads delegate-task.component and upon initialization the taskId, taskTitle,taskProjectId, taskApplicantId (or team member id) and taskApplicant(applicant or team member username) will be retrieved from local storage.
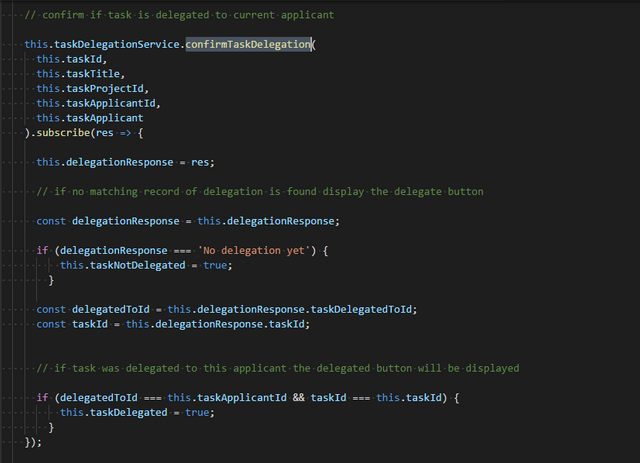
Then, in task-delegation.service, the method confirmTaskDelegation() will run and send a request to the backend to confirm it the chosen team member/applicant has not been delegated previously to complete the task.
This check is in a bid to ensure that applicants and team members do not receive delegation for a task more than once.
If it happens that the applicant/team member has been delegated the task already then the delegate button at the footer of the modal will not be displayed, instead in its place the disabled button delegated will be displayed which indicates that the task being viewed is currently delegated to the user being viewed.
When the task has already been delegated to the chosen user
When the task has not been delegated to the chosen user
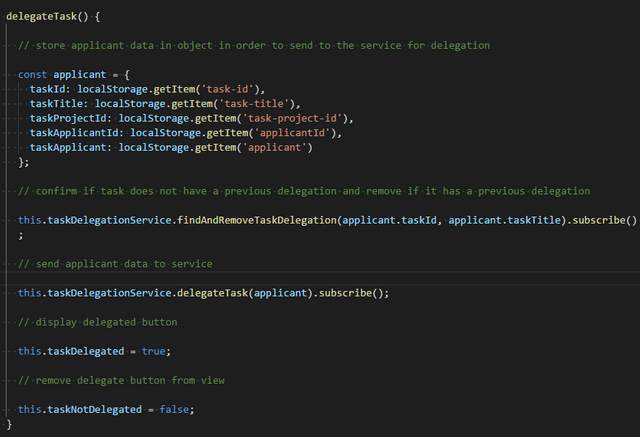
When delegating a task to a user by clicking the delegate button the method delegateTask() runs.
In delegate task, the taskId, taskTitle,taskProjectId, taskApplicantId (or team member id) and taskApplicant(applicant or team member username) will be retrieved from local storage and stored in an object known as applicant.
Then, a call is made to task-delegation.service which runs findAndRemoveTaskDelegation() which accepts the task id and task title and sends them to the backend for delegation featuring both values to be deleted.
This first execution will help ensure that any delegations that may have been linked to task being currently viewed will initially be removed from the database before another delegation for that task will be added since one task cannot be delegated to two users.
Another call is again made to task-delegation.service which runs the method delegateTask().
delegateTask() takes the argument applicant which contains data about the task and the user the task is being delegated to. The applicant object is sent to the api for the delegation to be recorded in the database.
Then, the button delegate is removed from view while thedelegated button is displayed simultaneously.
.gif)
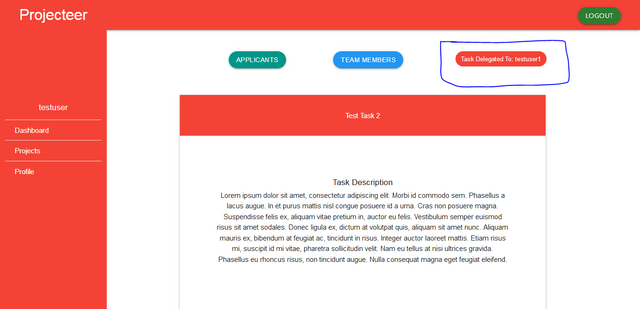
In order to confirm that the task has actually been delegated to the preferred user the user can navigate to task-detail.component and view the information on a chip at the top right of the page.
Commits
- https://github.com/olatundeee/projecteer/pull/33
- https://github.com/olatundeee/projecteer/pull/34
- https://github.com/olatundeee/projecteer/pull/35
- https://github.com/olatundeee/projecteer/pull/36
- https://github.com/olatundeee/projecteer/pull/37
- https://github.com/olatundeee/projecteer/pull/38
- https://github.com/olatundeee/projecteer/pull/39
You can read earlier updates on Projecteer by visiting the following links
- https://steemit.com/utopian-io/@gotgame/project-introduction-projecteer-an-awesome-project-management-tool-for-remote-teams-and-creatives
- https://steemit.com/utopian-io/@gotgame/projecteer-update-user-registration-authentication-add-new-team-view-team-details
- https://steemit.com/utopian-io/@gotgame/pr
- https://steemit.com/utopian-io/@gotgame/projecteer-update-view-user-list-add-view-edit-user-profile
- https://steemit.com/utopian-io/@gotgame/projecteer-update-admin-view-user-profile-projects-tasks-teams-and-users-view-team-members-list
























Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @helo! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello, as a member of @steemdunk you have received a free courtesy boost! Steemdunk is an automated curation platform that is easy to use and built for the community. Join us at https://steemdunk.xyz
Upvote this comment to support the bot and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @gotgame!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @gotgame!
You just got a 0.19% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @gotgame!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit