In this update I have added a few new features to projecteer, these new features covered in this post are centered around user and user information management in the application.
I implemented a new page for users with the role administrator where the admin users can view a list of all registered users in the application.
I added another feature that allows all users to add/edit and view their profile information from the dashboard.
I added two new items to the sidenav list collection that allows users to easily navigate to pages displaying earlier added features.
Repository
https://github.com/olatundeee/projecteer
About Projecteer
To know more about what projecteer is about you can check out the introduction post for more information
New Features
Sidenav
On the sidenav, I added two new list items in order to expand the navigation reach to newly added features.
The first item added is the Users list item which redirect to a user list page when clicked. Users list item on the sidenav is a feature that's limited to the the admin users of the application exclusively.
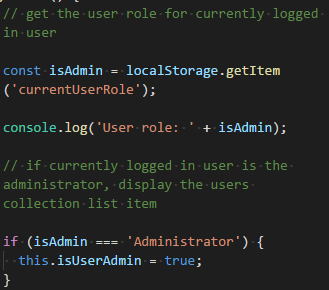
In sidenav.component.ts, I implemented a check that firstly gets the role of the currently logged in user from local storage.
If the role returned is Administrator then Users list will be displayed, otherwise it won't be displayed
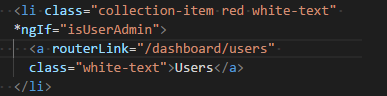
In sidenav.component.html, I used *ngIf with the Users list item ensuring that the list item is not displayed initially unless the condition for displaying it has been met.
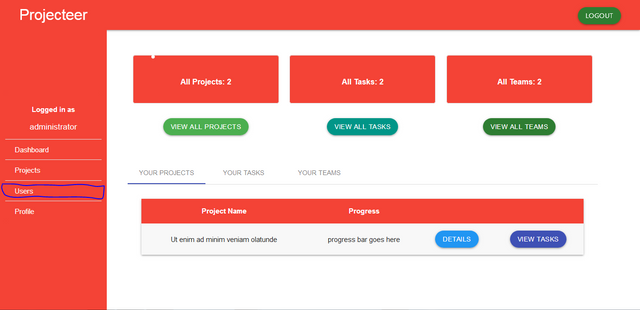
Sidenav Users list item displayed during administrator Login
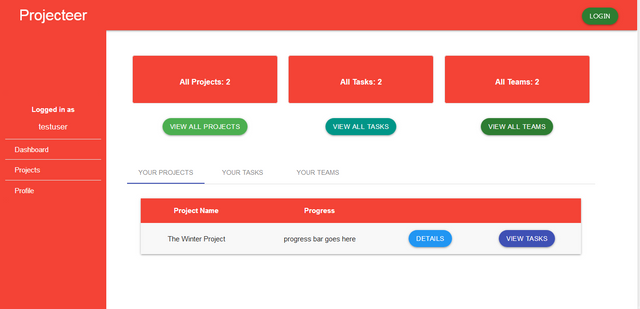
Sidenav Users list item displayed during other users Login
Additionally on the sidenav, I also added a minor feature that outputs the name of the currently logged in user, I did this by getting the username of the currently logged in user from local storage
And output in sidenav.component.html
Instances of the just described feature can be seen in the dashboard images above.
Profile
Every user needs a profile, in light of that I added a feature that allows users to add/view and edit their profiles from the dashboard.
View Profile
For viewing profile, I implemented a feature that searches the database for the profile information of the currently logged in user and returns the data if found.
In profile.component.ts I made a call to user.service to run a method getProfileDetails() which sends http request that returns the profile details.
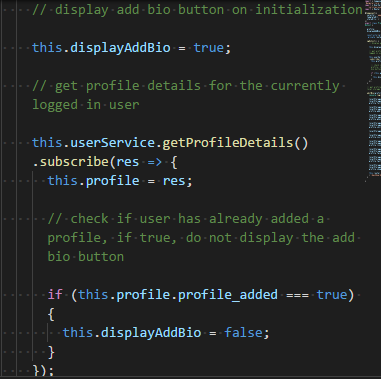
On the interface for viewing the user profile details, I added a clause which helps decide if add bio button will be displayed or not.
Upon initialization, when the code runs and makes a request to the backend for profile details, if the response body contains profile data add bio will not be displayed. Otherwise, it means the user has not updated their profile data so add bio will be displayed for the user to be able to update their data.
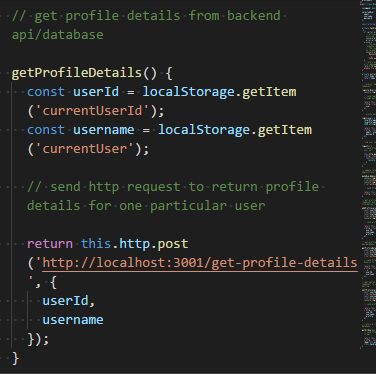
In user.service.ts, getProfileDetails() will send a http post request to the backend with the request body containing the username and user id of the currently logged in user which will be used as parameters for searching the database.
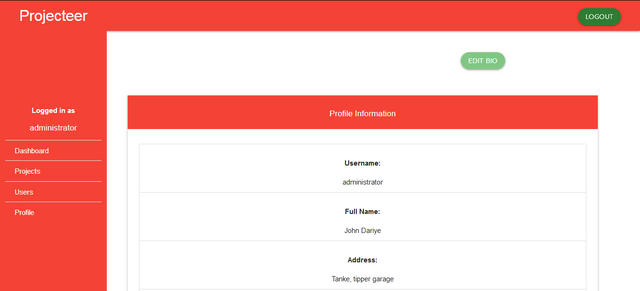
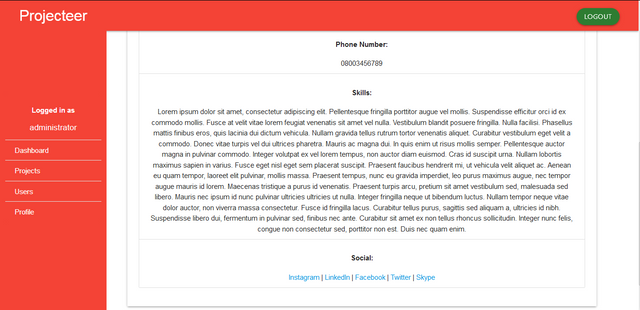
Interface for users with updated profile information
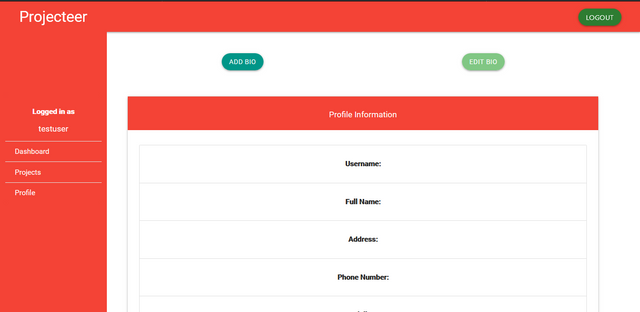
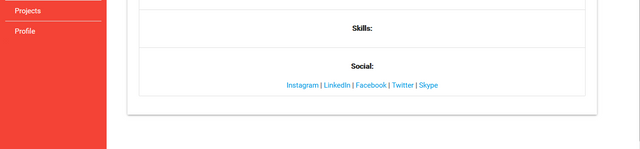
Interface for users without updated profile information
You will notice a distinction between the two picture groups above, the first one does not display add bio while the second one displays add bio.
Add Profile
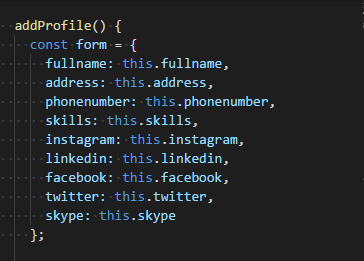
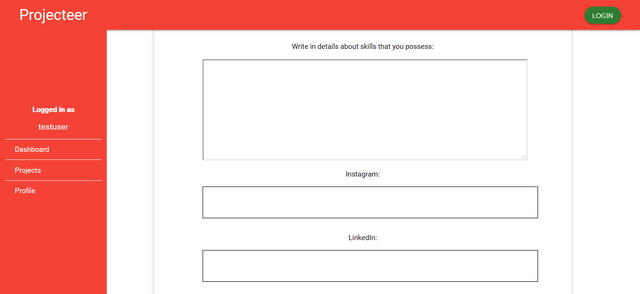
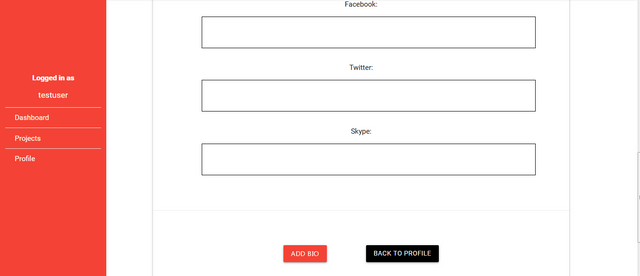
When updating profile data as a user, the user is expected to supply the following information.
- Full name
- Address
- Phone Number
- Skills
- Links to their social media handles
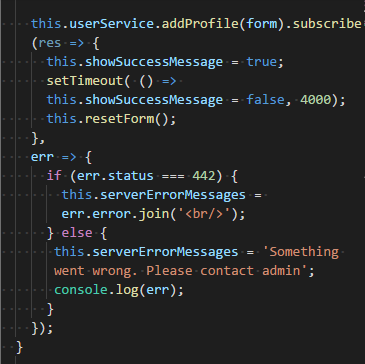
In add-profile.component.html and add-profile.component.ts I implemented a form that accepts all the data mentioned above and sends it to user.service so it can be sent to the api.
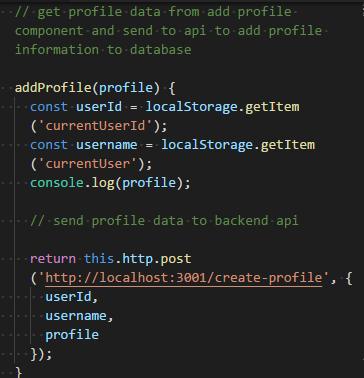
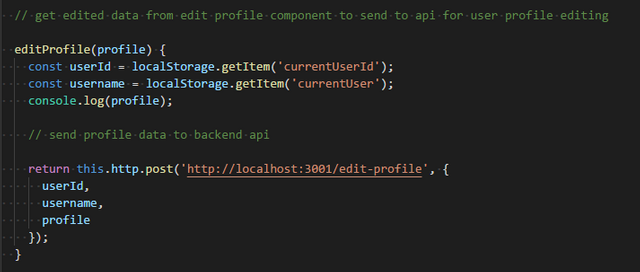
In user.service the method addProfile() gets the profile data sent over and also gets the username and Id of the currently logged in user and sends all to the backend to be updated as the profile data for the logged in user
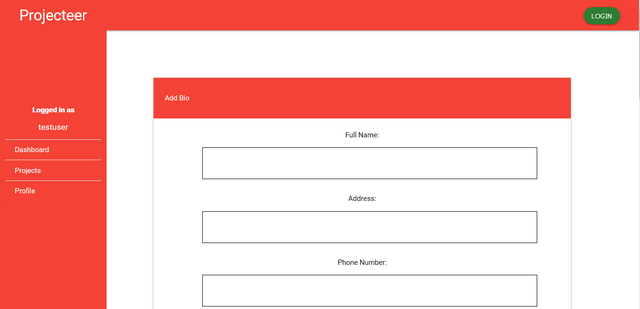
Add user profile interface
In order to navigate to add-profile interface the user should click add bio button in profile view interface.
.gif)
Edit Profile
Just like add profile, edit profile implements a form which is initially populated with the logged in user profile data. Each form field can then be updated with preferred values by the user.
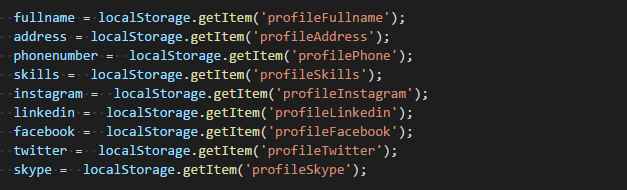
On view profile interface, when a user clicks on edit bio button, all profile details of the currently logged in user will be stored in local storage to be retrieved in edit-profile.component.ts
In profile.component.ts
In edit-profile.component.ts I retrieve the stored profile information from local storage and and use it to poulate the form in the view.
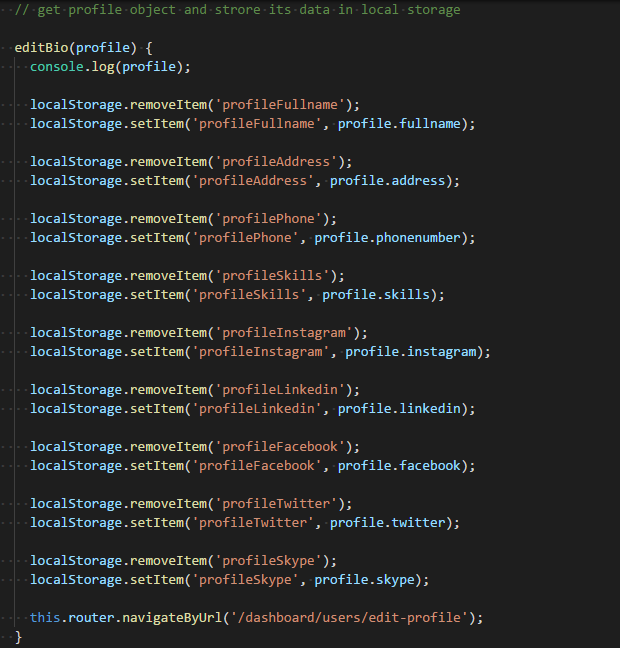
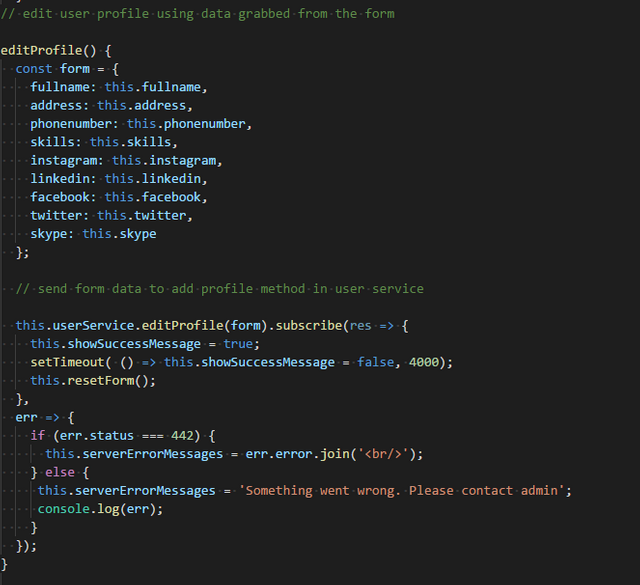
Then I grab the edited form data and send it to user.service to be sent to the api for update
In user.service the method editProfile() will help send the updated data to the backend through a http post request.
Edit Profile Interface
.gif)
User List
Admin users need to have an interface where they can view a list of all registered users on the platform, which why I added the user list feature.
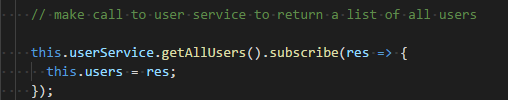
In user-list.component.ts, upon initialization I made a call to user.service to run getAllUsers which will send a http request to retrieve a list of all registered users from the database.
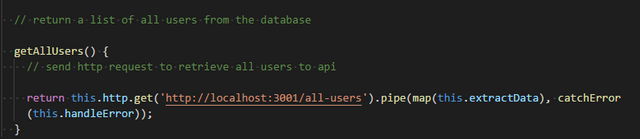
In user.service getAllUsers() makes a call to the backend and returns the list of all registered users to be displayed in user-list.component
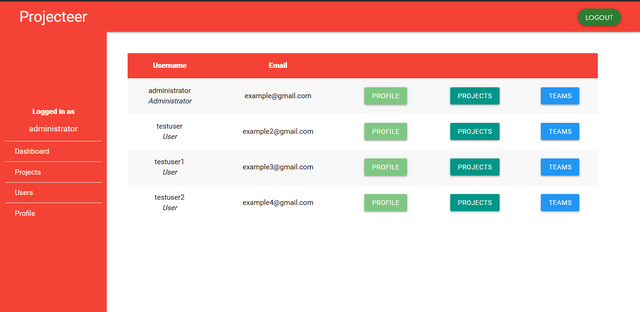
** Interface for viewing user list**
Commits
- https://github.com/olatundeee/projecteer/pull/19
- https://github.com/olatundeee/projecteer/pull/20
- https://github.com/olatundeee/projecteer/pull/21
- https://github.com/olatundeee/projecteer/pull/22
- https://github.com/olatundeee/projecteer/pull/23
- https://github.com/olatundeee/projecteer/pull/24
- https://github.com/olatundeee/projecteer/pull/25
How to contribute?
You can contribute to the project by forking and cloning the github repo(link shared at the top), running npm install in the project root directory(backend) and client directory to install all dependencies.
To start the backend server navigate to the root directory and run the following command
SET DEBUG=projecteer:* & npm start
To start the frontend server navigate to the client directory in the project folder and run the following command
npm start
Before working on the project kindly contact me by sending an email to [email protected].

























Cool update.
Do you have plans to change the interface (in terms of colors, user experience)? Current color palette doesn't look very professional.
Also, I see lots of
console.logstatements. They're good for debugging but not sure they should be in PROD environments. Isn't there any way to handle that more efficiently? (Like, print in test/debug environments, but not in prod.)Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
I plan on improving the UI and UX once I'm done setting up the most basic functionalities for the app.
Also, before the product goes into production a security audit will be effected which will include the removal of all
console.logplus any other inadequacy.Thanks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for your review, @emrebeyler! Keep up the good work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi, @gotgame!
You just got a 0.17% upvote from SteemPlus!
To get higher upvotes, earn more SteemPlus Points (SPP). On your Steemit wallet, check your SPP balance and click on "How to earn SPP?" to find out all the ways to earn.
If you're not using SteemPlus yet, please check our last posts in here to see the many ways in which SteemPlus can improve your Steem experience on Steemit and Busy.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hi @gotgame!
Your post was upvoted by @steem-ua, new Steem dApp, using UserAuthority for algorithmic post curation!
Your post is eligible for our upvote, thanks to our collaboration with @utopian-io!
Feel free to join our @steem-ua Discord server
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, @gotgame!
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Get higher incentives and support Utopian.io!
Simply set @utopian.pay as a 5% (or higher) payout beneficiary on your contribution post (via SteemPlus or Steeditor).
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit