There are many blind and otherwise disabled open source developers. We need to make the UI of utopian accessible to them.
One issue is keyboard accessibility, another are popups and other notifications that disappear on the screen. Utopian will have to modify the website but also require contributions to be accessible to disabled users. For example images need to have a usable alt text, videos will have to have captioning.
I ran a quick check tool on the main website and it came up with : https://achecker.ca/checker/index.php
2.1 Keyboard Accessible: Make all functionality available from a keyboard.

1.4 Distinguishable: Make it easier for users to see and hear content including separating foreground from background. Use of Color (A) Check 86: script may use color alone.

Using the AXE Plugin for chrome, https://chrome.google.com/webstore/detail/axe/lhdoppojpmngadmnindnejefpokejbdd
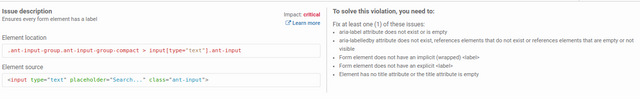
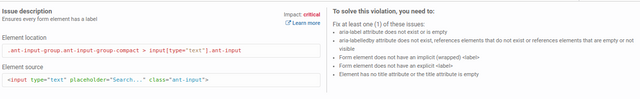
it came up with the following issues :
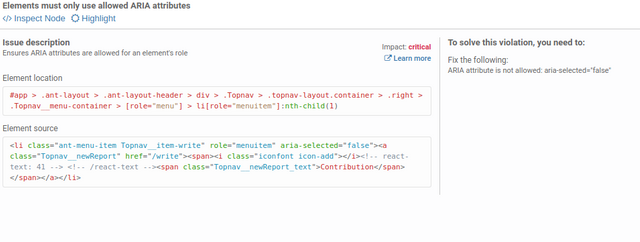
ARIA attribute is not allowed: aria-selected="false"
https://dequeuniversity.com/rules/axe/2.4/aria-allowed-attr?application=AxeChrome
This is in the li element with the class "ant-menu-item Topnav__item-write" and the role "menuitem" you will see the aria-selected="false" which is not allowed.

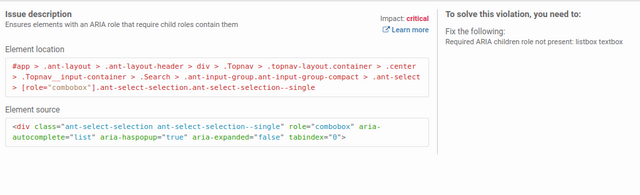
Required ARIA children role not present: listbox textbox
So for searches aria expects a listbox to be in the child element.
https://dequeuniversity.com/rules/axe/2.4/aria-required-children?application=AxeChrome

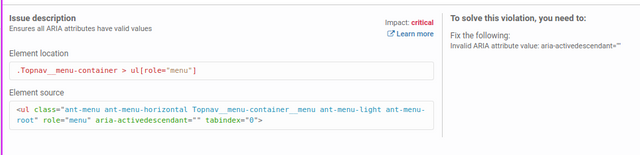
ARIA attributes must conform to valid values
aria-activedescendant=""
https://dequeuniversity.com/rules/axe/2.4/aria-valid-attr-value?application=AxeChrome

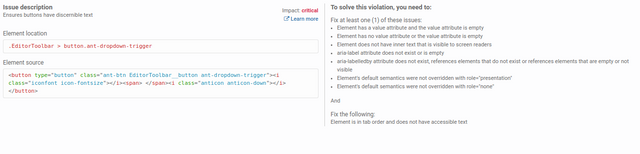
Buttons must have discernible text
Location .EditorToolbar > button.ant-dropdown-trigger
the font size button.

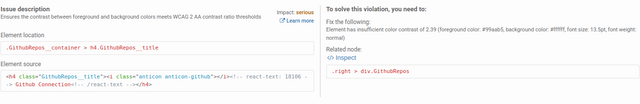
Elements must have sufficient color contrast
Element has insufficient color contrast of 2.39 (foreground color: #99aab5, background color: #ffffff, font size: 13.5pt, font weight: normal)

element must have a lang attribute
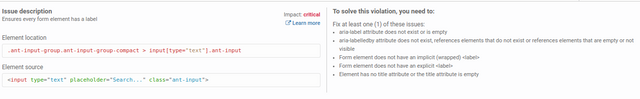
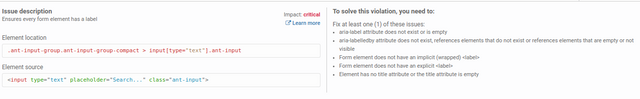
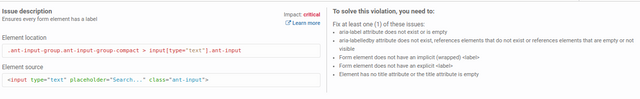
Images must have alternate text
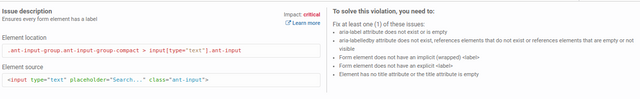
example img[src$="utopian-logo-120x120.png"]Form elements must have labels

Links must have discernible text

Zooming and scaling must not be disabled

elements must have a captions track

Posted on Utopian.io - Rewarding Open Source Contributors
Approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @h4ck3rm1k3st33m I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit