Repository
https://github.com/kingswisdom/SteemMessenger
Linked Task Request Link to the task request
The requests was done directly via @kingswisdom.
Please find here the pull request created for this project :
https://github.com/kingswisdom/SteemMessenger/pull/12
This image has been used successfully in the Utopian voted post :
https://busy.org/@kingswisdom/steem-messenger-v0-0-4-lara-triple-dose-algorithm-and-many-more
Details
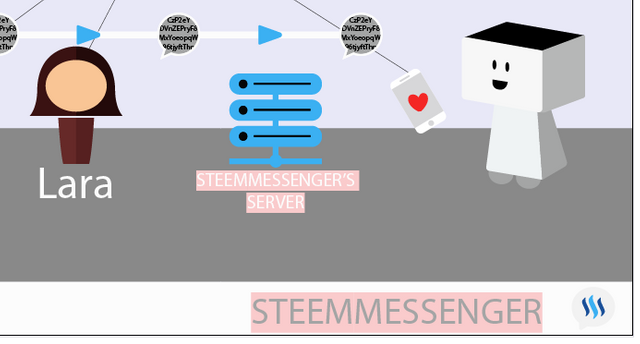
Steem Messenger is a new way to discuss with other Steemians but seemed really complicated. My role was to understand the concept in order to create a way to express it thanks to one global picture.
"Keep it Simple", our goal is to find a way to reach as much steemians as possible and develop THE chat messenger of tomorrow.
Here below, you'll find the final result after various modifications and discussion with @Kingswisdom , creator of Steem Messenger.
Benefits / Improvements
As Steem Messenger is a totally new way to chat with other people, we had to work this illustration from scratch.
Therefore I started it from a white board.
To my point of view, the Benefits are trully important as this illustration will help many steemians to simple understand the concept based behind this new type of Messenger.
Proof of authorship
As you'll see within my Original files provided below, I exclusively worked on Adobe Illustrator creating every part of my image on different layers.
Tools
Adobe Illustrator (Ai) is my main digital tool.
Like one of my best investment ever !
Original files
The original vector file and versions are available directly on the project's Github :
https://github.com/kingswisdom/SteemMessenger/tree/main/Artwork
This work is under the creative commons license
Proof of Work
https://github.com/happydaddyfr
Others
This is my first Utopian submission.
I think I mentionned everything I had to, followed all the rules and the guidelines but please contact me if it's not the case.
There are many components in the illustration, yet you only showed the heart? So there is not enough proof of work.
And in representation, a bot sends a message, "Lara" sees it and the message passed to the server then to other bot. It's quite confusing.
You should convert texts into shapes when you provide your source files.


Your contribution has been evaluated according to Utopian rules and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post,Click here
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @oups,
Thank you so much for your comments.
About the proof of work, I was thinking the vector file was the perfect proof of work in case of vector illustration as everything is on a specific layout without any picture usage (only vectors). The hearth shape was to say that even a simple shape as an hearth was manually done to be as unique as possible. Could you give me some advices for proof of work I can show you next time, please ?
About the picture, we develop multiple ways to explain it as easier as possible. This one seems to us (the project manager & I) the more suitable in addition of the post explanations. If you have some advice here too, it would be much appreciated as I'm just starting in graphics illustrations.
About fonts, next time I will convert them for sure !
Anyway thank you for you help and the time you spent in this review.
Have a great day,
Laurent
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey Laurent,
Unfortunately, we can't evaluate works just by looking into source files, we expect every asset to be created by the designer. So those parts that you didn't show the process of making could be downloaded from the internet. And we can't be sure if the designer has rights to use it or not. So it's better to show some key screenshots(better if it's a screencast) from the process would be appreciated.
Of course, the decision is yours. I just want to simply explain how I see it and what I get from it. Just as a feedback from a potential user.
Welcome aboard.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Ok seem logical. Next Time I'll check if it's possible to screencast it within Dlive and maybe also take a picture of all the paper work done before the digital creation.
Your feedback is really appreciated as I want to do it a best as I can.
Thanks again and have a great evening,
Laurent
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @happydaddyfr
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Super le design. Cela fait un moment que je les ai vus mais je n'avais pas cherché qui les avait faits. C'est du beau boulot.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Merci beaucoup pour ce chouette retour :o)
Je bosse en effet sur plusieurs projets que tu découvriras un peu partout dans le monde de Steem : ViewHive, SteemActivities, Dtube Support Community, ... ;o)
Je viens d'ailleurs de créer une page spécifique @besigner afin de travailler cet aspect-là de manière plus régulière sans polluer mon compte actuel.
Belle journée,
Laurent
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit