我已经完成了20多个关于echarts的教程。今天开始和大家分享一个新的开源项目的教程。
I've completed more than 20 tutorials about echarts. Today I started to share a tutorial on a new open source project.
Summary:
G2 is a set of graphically-based graphical syntax that is data-driven and highly user-friendly and extensible, allowing users to build a wide variety of interactive statistics without having to worry about detailed implementation details chart.G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
您将从这个教程中学到什么
- 如何引入js文件
- 如何定义容器
- 如何定义数据
- 如何引用数据
- 如何定义提示框
- 如何定义图例
- 如何渲染图表
学习此教程的必备条件
教程难度
- 容易
教程内容
演示效果

1. 知识点A - 如何引入js文件
<script src="./js/g2.min.js"></script>
<script src="./js/data-set.min.js"></script>
使用内嵌对js文件进行引入,用于后期图表使用。
2. 知识点B - 如何定义容器
<div id="duozhexiantu"></div>
使用定义容器,用于展示图表。容器名:duozhexiantu。
3. 知识点C - 如何定义数据
const data = [
{ shijian: 'TextA', DemoA: 7, DemoB: 3 },
{ shijian: 'TextB', DemoA: 6, DemoB: 4 },
{ shijian: 'TextC', DemoA: 9, DemoB: 5 },
{ shijian: 'TextD', DemoA: 14, DemoB: 8 },
{ shijian: 'TextE', DemoA: 18, DemoB: 11 },
{ shijian: 'TextF', DemoA: 21, DemoB: 15 },
{ shijian: 'TextG', DemoA: 25, DemoB: 17 },
{ shijian: 'TextH', DemoA: 26, DemoB: 16 },
{ shijian: 'TextI', DemoA: 23, DemoB: 14 },
{ shijian: 'TextJ', DemoA: 18, DemoB: 10 },
{ shijian: 'TextK', DemoA: 13, DemoB: 16 },
{ shijian: 'TextL', DemoA: 9, DemoB: 14 }
];
- data:使用数组形式定义数据。
- 格式:{名称:'对应值',名称:对应值,名称:对应值}
4. 知识点D - 如何引用数据
const chart = new G2.Chart({
container: 'duozhexiantu',
forceFit: true,
height: window.innerHeight
});
chart.source(dataV, {
shijian: {
range: [ 0, 1 ]
}
});
- container:定于数据从duozhexiantu数组取值。
- forceFit: 定义图表的宽度自适应开关,默认为 false,设置为 true 时表示自动取 dom(实例容器)的宽度。
- height: 定义图表高度。
- source:定义为chart装载数据,返回chart对象。
- range:定义输出数据的范围,默认[ 0, 1 ],格式为 [ min, max ],min 和 max 均为 0 至 1 范围的数据。
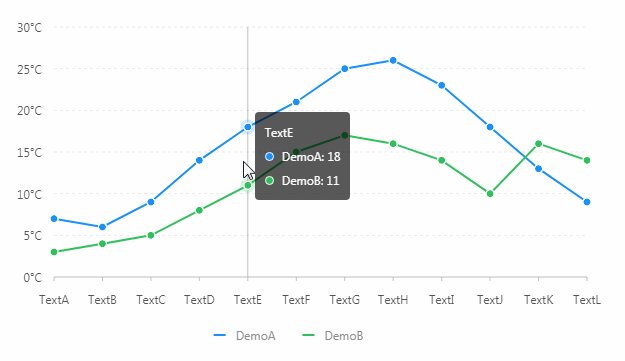
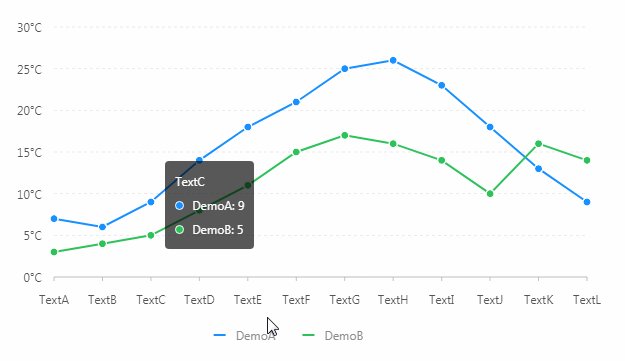
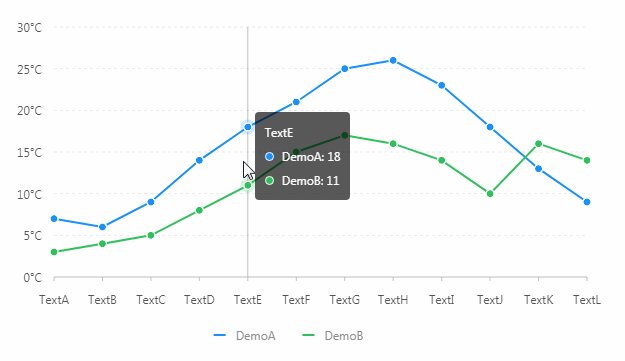
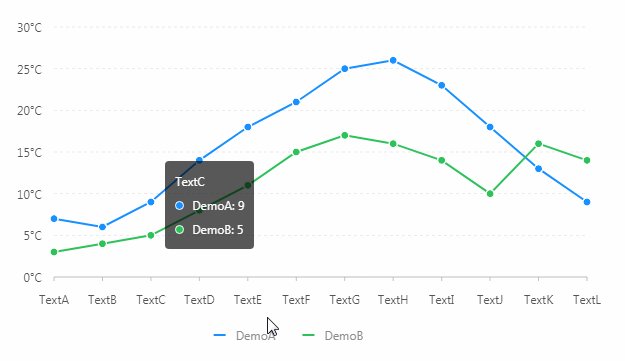
5. 知识点E - 如何定义提示框
chart.tooltip({
crosshairs: {
type: 'line'
}
});
- tooltip:定义图表的tooltip配置,G2图表的tooltip使用html渲染。
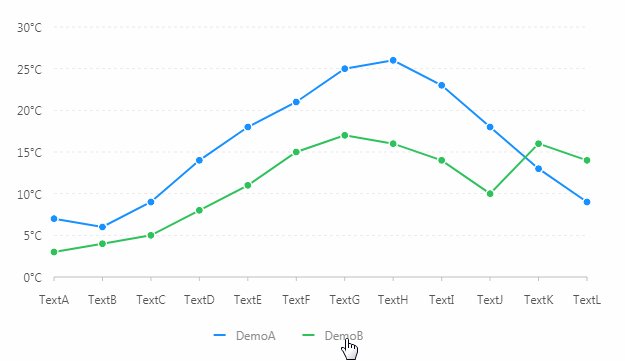
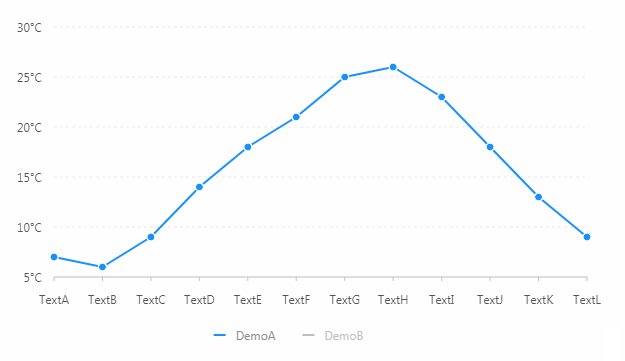
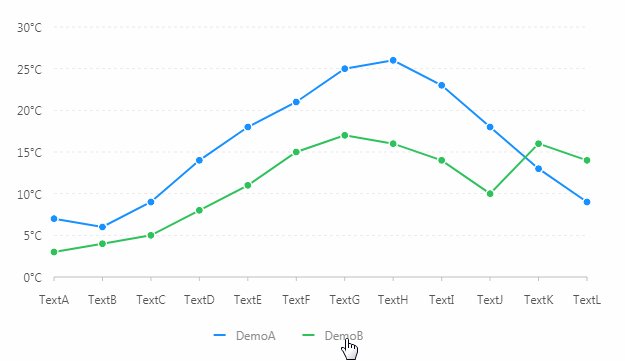
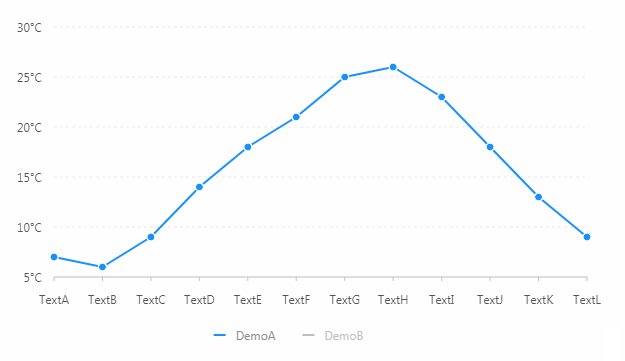
6. 知识点F - 如何定义图例
const dataS = new DataSet();
const dataV = dataS.createView().source(data);
dataV.transform({
type: 'fold',
fields: [ 'DemoA', 'DemoB' ],
key: 'chengshi',
value: 'wendu',
});
- fields:定义图例名称。
- key:定义key值。
- value:定义value值。
7. 知识点G - 如何渲染图表
chart.axis('wendu', {
label: {
formatter: val => {
return val + '°C';
}
}
});
chart.line().position('shijian*wendu').color('chengshi');
chart.point().position('shijian*wendu').color('chengshi').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
});
chart.render();
- formatter:定义Y轴渲染格式。
- line:渲染折线效果。
- point:渲染折线上点效果。
- render:用于将图表渲染至画布。
完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height">
<title>多条折线图</title>
<style>::-webkit-scrollbar{display:none;}html,body{overflow:hidden;height:100%;}</style>
</head>
<body>
<div id="duozhexiantu"></div>
<script src="./js/g2.min.js"></script>
<script src="./js/data-set.min.js"></script>
<script>
const data = [
{ shijian: 'TextA', DemoA: 7, DemoB: 3 },
{ shijian: 'TextB', DemoA: 6, DemoB: 4 },
{ shijian: 'TextC', DemoA: 9, DemoB: 5 },
{ shijian: 'TextD', DemoA: 14, DemoB: 8 },
{ shijian: 'TextE', DemoA: 18, DemoB: 11 },
{ shijian: 'TextF', DemoA: 21, DemoB: 15 },
{ shijian: 'TextG', DemoA: 25, DemoB: 17 },
{ shijian: 'TextH', DemoA: 26, DemoB: 16 },
{ shijian: 'TextI', DemoA: 23, DemoB: 14 },
{ shijian: 'TextJ', DemoA: 18, DemoB: 10 },
{ shijian: 'TextK', DemoA: 13, DemoB: 16 },
{ shijian: 'TextL', DemoA: 9, DemoB: 14 }
];
const dataS = new DataSet();
const dataV = dataS.createView().source(data);
dataV.transform({
type: 'fold',
fields: [ 'DemoA', 'DemoB' ], // 展开字段集
key: 'chengshi', // key字段
value: 'wendu', // value字段
});
const chart = new G2.Chart({
container: 'duozhexiantu',
forceFit: true,
height: window.innerHeight
});
chart.source(dataV, {
shijian: {
range: [ 0, 1 ]
}
});
chart.tooltip({
crosshairs: {
type: 'line'
}
});
chart.axis('wendu', {
label: {
formatter: val => {
return val + '°C';
}
}
});
chart.line().position('shijian*wendu').color('chengshi');
chart.point().position('shijian*wendu').color('chengshi').size(4).shape('circle').style({
stroke: '#fff',
lineWidth: 1
});
chart.render();
</script>
</body>
</html>
最终效果

系列课程
我在乌托邦上完成20多个关于eCharts的教程。
I have completed 20+ tutorials about echarts.
如果您喜欢我的教程,可以在我的个人档案页面,获取更多信息。
If you like my tutorial , You can check out your profile for more such tutorials.
您可以使用zqz-tutorial标签快速查看我发布的所有教程
You can use the "zqz-tutorial" tag to see all the tutorials I've posted.
Posted on Utopian.io - Rewarding Open Source Contributors
ı upvote and follow you. thank you for 0.001 steem
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much~
Both echarts and G2 are great open source projects, and their capabilities are the same in many places.
Both echarts and G2 has it's good and bad points
I also use these two kinds of js in my work. So share them all for everyone.
Let everyone more choice
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
REJECTED. Copied from https://antv.alipay.com/zh-cn/g2/3.x/demo/line/series.html
The values and variables names have been changed only.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @hui.zhao I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit