Summary:
G2 is a set of graphically-based graphical syntax that is data-driven and highly user-friendly and extensible, allowing users to build a wide variety of interactive statistics without having to worry about detailed implementation details chart.
G2 是一套基于可视化编码的图形语法,以数据驱动,具有高度的易用性和扩展性,用户无需关注各种繁琐的实现细节,一条语句即可构建出各种各样的可交互的统计图表。
您将从这个教程中学到什么
- 如何引入js文件
- 如何定义容器
- 如何定义数据
- 如何定义图例
- 如何引用数据
- 如何定义坐标轴
- 如何定义提示框
- 如何渲染图表
学习此教程的必备条件
教程难度
- 容易
教程内容
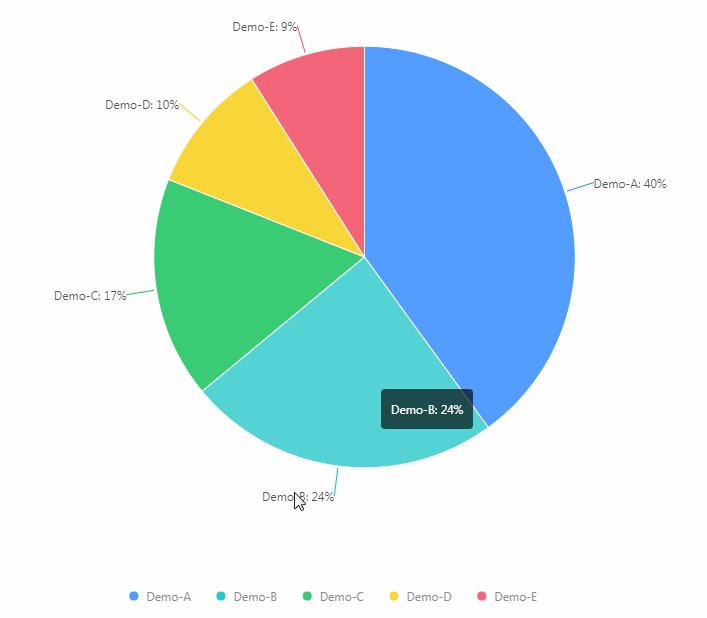
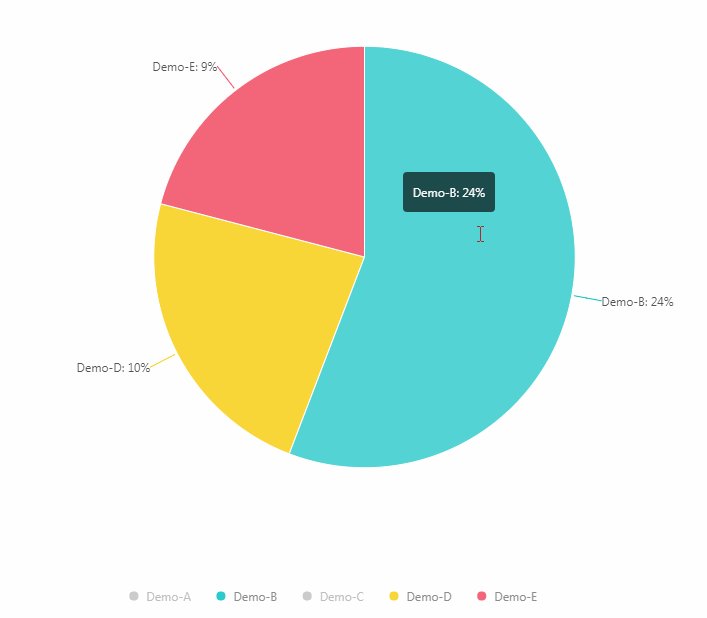
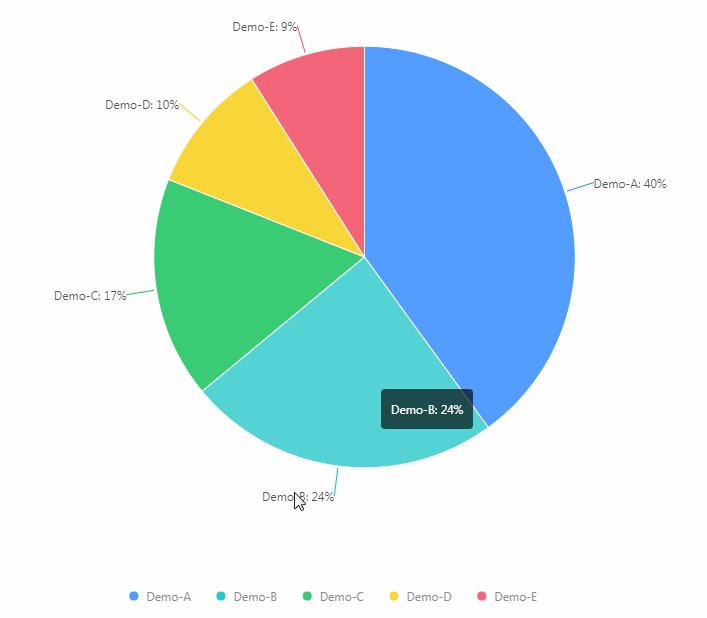
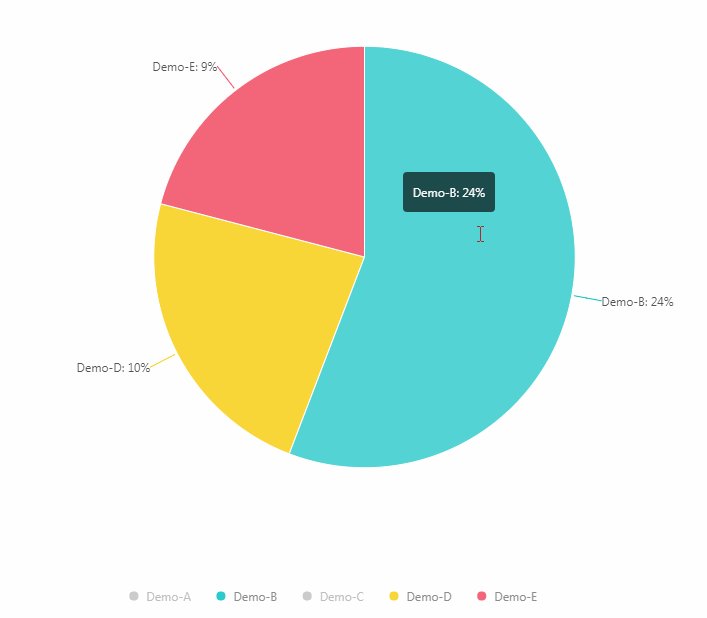
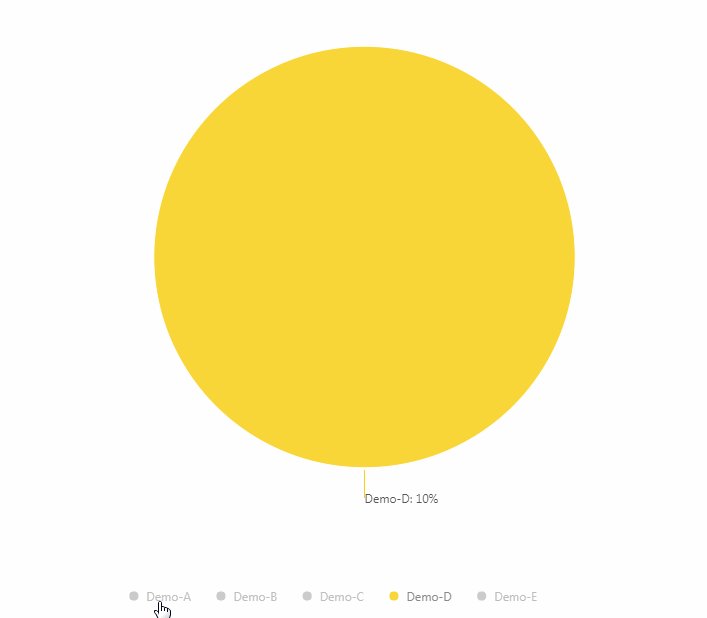
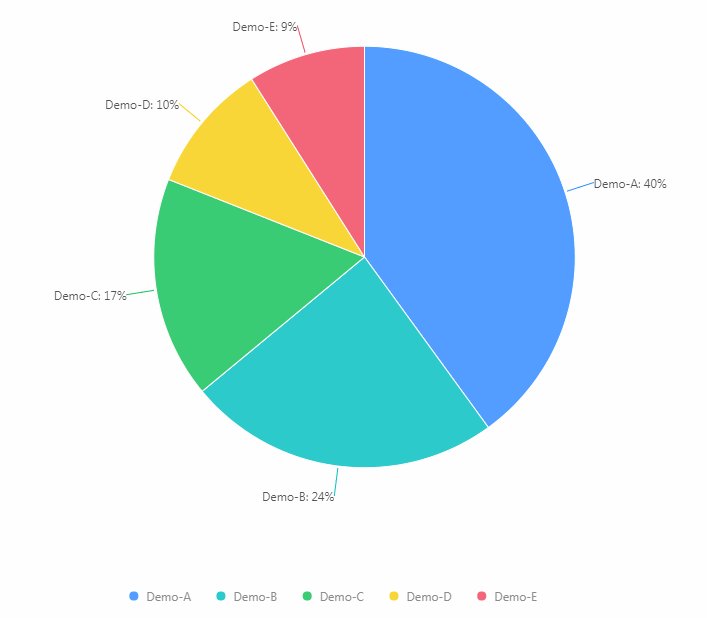
演示效果

1. 知识点A - 如何引入js文件
<script src="https://gw.alipayobjects.com/os/antv/assets/g2/3.0.4-beta.2/g2.min.js"></script>
<script src="https://gw.alipayobjects.com/os/antv/assets/data-set/0.8.3/data-set.min.js"></script>
使用内嵌对js文件进行引入,用于后期图表使用。
2. 知识点B - 如何定义容器
<div id="piechart"></div>
使用div定义容器,用于展示图表。容器名:piechart。
3. 知识点C - 如何定义数据
const data = [
{ item: 'Demo-A', count: 35 },
{ item: 'Demo-B', count: 24 },
{ item: 'Demo-C', count: 17 },
{ item: 'Demo-D', count: 10 },
{ item: 'Demo-E', count: 14 }
];
- data:使用数组形式定义数据。
- 格式:{名称:'图例名称',数据名:对应值}
4. 知识点D - 如何定义图例
const dv = new DataView();
dv.source(data).transform({
type: 'percent',
field: 'count',
dimension: 'item',
as: 'percent'
});
- source:从data数组获取数据.
- type:属性定义为percent,表示统计某个维度下某个字段的值的和占总和的比例(可以分组)。
- fields:统计发生的字段(求和,求百分比)
- dimension:统计的维度字段,也就是"每个不同的dimension下,field值占总和的百分比"
- as:将结果存储在percent字段
5. 知识点E - 如何引用数据
const chart = new G2.Chart({
container: 'piechart',
forceFit: true,
height: window.innerHeight,
});
chart.source(dv, {
percent: {
formatter: val => {
val = (val * 100) + '%';
return val;
}
}
});
- container:定于数据从piechart数组取值。
- forceFit: 定义图表的宽度自适应开关,默认为 false,设置为 true 时表示自动取 dom(实例容器)的宽度。
- height: 定义图表高度。
- source:定义为chart装载数据,返回chart对象。
6. 知识点F - 如何定义坐标轴
chart.coord('theta', {
radius: 0.75
});
- coord:设置坐标系类型,同时允许进行各种坐标系变换,默认为笛卡尔坐标系。
- radius:设置半径,值范围为 0 至 1
7. 知识点G - 如何定义提示框
chart.tooltip({
showTitle: false,
itemTpl: '<li>{name}: {value}</li>'
});
- tooltip:图表的 tooltip 配置,G2 图表的 tooltip 使用 html 渲染。
- showTitle:定义是否显示标题。
- itemTpl:定义显示格式。
8. 知识点H - 如何渲染图表
chart.intervalStack()
.position('percent')
.color('item')
.label('percent', {
formatter: (val, item) => {
return item.point.item + ': ' + val;
}
})
.tooltip('item*percent', (item, percent) => {
percent = percent * 100 + '%';
return {
name: item,
value: percent
};
})
.style({
lineWidth: 1,
stroke: '#fff'
});
chart.render();
- render:图表绘制的最后一步,用于将图表渲染至画布。
完整代码
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width,height=device-height">
<title>基础饼图</title>
</head>
<body>
<div id="piechart"></div>
<script src="https://gw.alipayobjects.com/os/antv/assets/g2/3.0.4-beta.2/g2.min.js"></script>
<script src="https://gw.alipayobjects.com/os/antv/assets/data-set/0.8.3/data-set.min.js"></script>
<script>
const { DataView } = DataSet;
const data = [
{ item: 'Demo-A', count: 40 },
{ item: 'Demo-B', count: 24 },
{ item: 'Demo-C', count: 17 },
{ item: 'Demo-D', count: 10 },
{ item: 'Demo-E', count: 9 }
];
const dv = new DataView();
dv.source(data).transform({
type: 'percent',
field: 'count',
dimension: 'item',
as: 'percent'
});
const chart = new G2.Chart({
container: 'piechart',
forceFit: true,
height: window.innerHeight,
});
chart.source(dv, {
percent: {
formatter: val => {
val = (val * 100) + '%';
return val;
}
}
});
chart.coord('theta', {
radius: 0.75
});
chart.tooltip({
showTitle: false,
itemTpl: '<li>{name}: {value}</li>'
});
chart.intervalStack()
.position('percent')
.color('item')
.label('percent', {
formatter: (val, item) => {
return item.point.item + ': ' + val;
}
})
.tooltip('item*percent', (item, percent) => {
percent = percent * 100 + '%';
return {
name: item,
value: percent
};
})
.style({
lineWidth: 1,
stroke: '#fff'
});
chart.render();
</script>
</body>
</html>
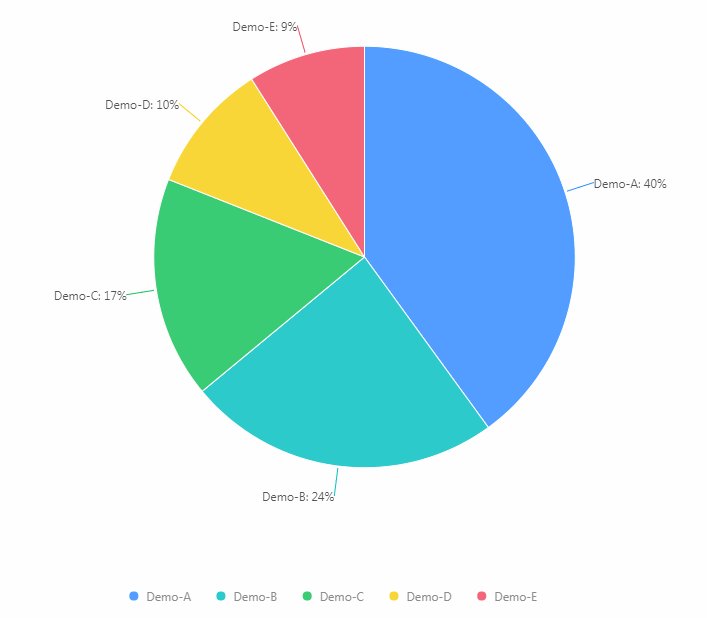
最终效果

系列课程
如果您喜欢我的教程,可以在我的个人档案页面,获取更多信息。
您可以使用zqz-tutorial标签快速查看我发布的所有教程。
Posted on Utopian.io - Rewarding Open Source Contributors
nice work good analysis !
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you very much~
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
See my comment my other comment.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The contribution cannot be approved because it does not follow the Utopian Rules.
Taken from https://antv.alipay.com/zh-cn/g2/3.x/demo/pie/labelline.html
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
could you give me 1$ steemit please
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit