What Will I Learn?
I will share this tutorial how to create homepage by using HTML5 and CSS3. So learn our tutorial this time
Requirements
Sublime Text 3 (Text Editor)
Google Chrome
Difficulty
- Intermediate
Create homepage
• Create file index.html
Open sublime text3 to create file index.html by clicking File-New File(Ctrl+N) So new file is displayed as blank file like window below

• We can save as index.html by clicking File-Save (Ctrl+S) on menu
• Then, we create file style.css as CSS3 file, this file is used to save model and property of layout design that we make in file index.html. step to create and save it is same like in creating file index.html
• Then, connect index.html and style.css by using code below on index.html
<link rel="stylesheet" href="style.css" type="text/css">
So, that code above is displayed on index.html like picture below

• Decide layout in index.html by typing code below
<!DOCTYPE html>
<html>
<head>
<title></title>
<link rel="stylesheet" href="style.css" type="text/css">
</head>
<body>
<div id="wrapper">
<div id="container">
<header>HEADER</header> (html comment removed: HTML5 )
<nav>MENU</nav> (html comment removed: HTML5 )
<div id="content">CONTENT</div>
<div id="sidebar">SIDEBAR</div>
<footer> (html comment removed: HTML5 )
<div id="column">COLOMN 1</div>
<div id="column">COLOMN 2</div>
<div id="column">COLOMN 3</div>
</footer>
</div>
</div>
</body>
</html>
• Give style in index.html
After finishing layout above, add style in style.css for layout in index.html. add style below for each element
#wrapper{
width:960px;
margin:auto;
border:#F00 1px solid;
}
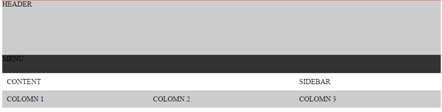
• Open file index.html on browser, so the picture is displayed like below

• Give picture background on header
We change contents of #header and #wrapper properties to be like below
#wrapper{
width:960px;
margin:auto;
}
header{
height:120px;
width:960px;
float:left;
background:url(images/header.jpg);
background-size:960px 120px; /* CSS3 */
}
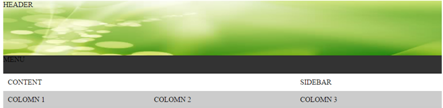
The result is displayed below

• Then, create standard menu by using CSS only. We use element of HTML namely ul (unordered list) atau ol (ordered list). Change the content of to be like below
<nav> (html comment removed: HTML 5 )
<ul>
<li><a href="index.html">Home</a></li>
<li><a href="#">Article</a>
<ul class="submenu">
<li><a href="#">Style</a></li>
<li><a href="#">Soccer</a></li>
</ul>
</li>
<li><a href="video.html">Video</a></li>
<li><a href="contact.html">Contact</a></li>
<li><a href="#">Sitemap</a></li>
</ul>
</nav>
• Change and add style nav{} by using style like below
nav{
width:958px;
float:left;
overflow:auto;
background:#DFDFDF;
border:#AAAAAA 1px solid;
}
nav ul{
list-style:none;
float:left;
overflow:auto;
margin:0px;
padding:0px;
}
nav ul li{
display:block;
padding:5px 10px 5px 10px;
float:left;
margin:0px;
border-right:#AAAAAA 1px solid;
}
nav ul li .submenu{
display:none;
}
nav ul li:hover .submenu{
display:block;
margin:0px;
width:100px;
position:absolute;
margin-top:5px;
border:#AAAAAA 1px solid;
background:#DFDFDF;
margin-left:-11px;
}
nav ul li:hover .submenu li{
display:block;
width:89px;
padding:5px;
float:left;
border:none;
}
nav ul li:hover{
background:#EDEDED;
}
nav ul li a{
color:#000000;
text-decoration:none;
}
nav ul li a:hover{
text-decoration:underline;
}
• So the result is displayed like picture below

• Then, create a content, add the code below in tag
<div id="single">
<div id="featured-image"
style="background:url(images/1.jpg)"> </div>
<h2>Penemuan Telegram Kabarkan Dahsyatnya Letusan Krakatau</h2>
KOMPAS.com - Dibandingkan letusan Gunung Tambora di Sumbawa (Nusa
Tenggara Timur) pada 1815, letusan Gunung Krakatau masih kalah besar, baik
kekuatan maupun dampaknya. Berbeda dengan letusan Tambora yang terekam samar dan
dampak globalnya baru dideteksi lebih dari 100 tahun kemudian, letusan Krakatau
diketahui warga dunia dalam bilangan jam [...]
<div id="more"><a href="article-1.html">Baca Selengkapnya</a></div>
</div>
<div id="single">
• Next, add style on content by deleting #content{}
#wrapper #content{
width:620px;
float:left;
padding:10px;
}
#wrapper #content #single{
margin:5px;
border:#DFDFDF 1px solid;
padding:5px;
font-size:13px;
float:left;
overflow:auto;
}
#wrapper #content #single #featured-image{
width:150px;
height:150px;
-moz-background-size:450px 150px; /* CSS3 Mozilla Firefox */
background-size:450px 150px; /* CSS3 Other Browser */
background-position:center;
float:left;
overflow:auto;
margin-right:5px;
}
#wrapper #content #single h2{
margin:0px;
font-family:Cuprum;
font-size:18px;
padding:5px;
border:#DFDFDF 1px solid;
background:#EEEEEE;
margin-bottom:10px;
}
#wrapper #content #single #more a{
float:right;
overflow:auto;
padding:2px 10px 2px 10px;
background:#CF6;
border:#FF9933 1px solid;
-moz-border-radius:10px;
-webkit-border-radius:10px;
-o-border-radius:10px;
margin-bottom:10px;
margin-right:10px;
margin-top:10px;
text-align:center;
text-decoration:none;
color:#000000;
}
#wrapper #content #single #more a:hover{
background:#BD5;
color:#093;
border:#CC6600 1px solid;
}
So, homepage is displayed like below

Posted on Utopian.io - Rewarding Open Source Contributors
no
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
why no ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it does not follow the Utopian Rules.
Related Rule:
Suggestions:
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
sorry, i put github repository link now
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has been upvoted for free by @microbot with 0.1%!
Get better upvotes by bidding on me.
More profits? 100% Payout! Delegate some SteemPower to @microbot: 1 SP, 5 SP, 10 SP, custom amount
You like to bet and win 20x your bid? Have a look at @gtw and this description!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations @ighfar! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit