
Hi
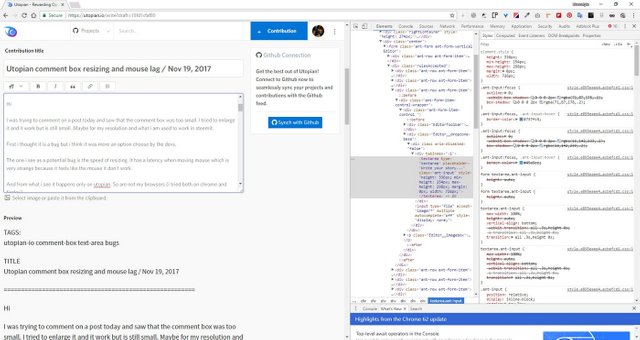
I was trying to comment on a post today and saw that the comment box was too small. I tried to enlarge it and it work but is still small. Maybe for my resolution and what i am used to work in steemit.
First, i thought resizing thing, it is a bug but i think it was more an option choosen by the devs.
The one i see as a potential bug is the mouse speed of resizing. It has some latency when moving mouse which is very strange because it feels like the mouse it don't work. First time i hit it slightly over the mousepad ;-).
You know the feeling, like when the windows freezes for a sec when something is killing cpu for short time.
And from what i see it happens only on utopian. So are not my browsers (i tried both on chrome and firefox).
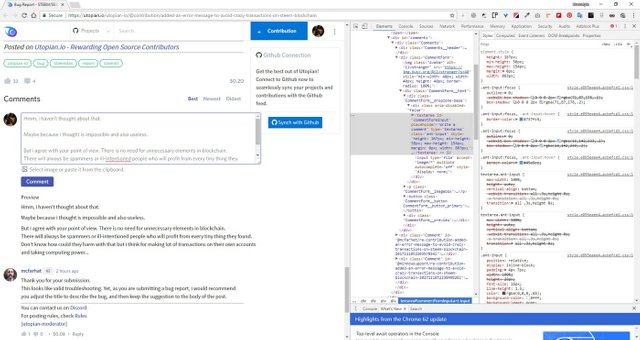
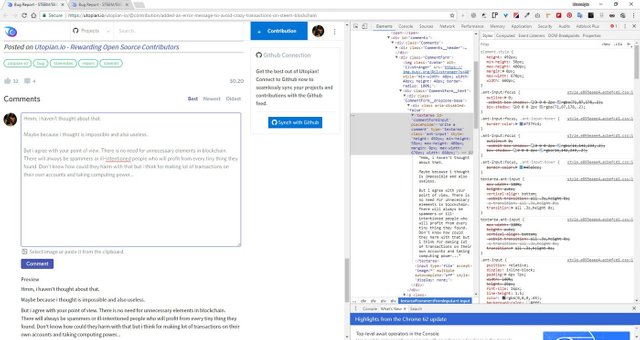
Now, the pictures and details:
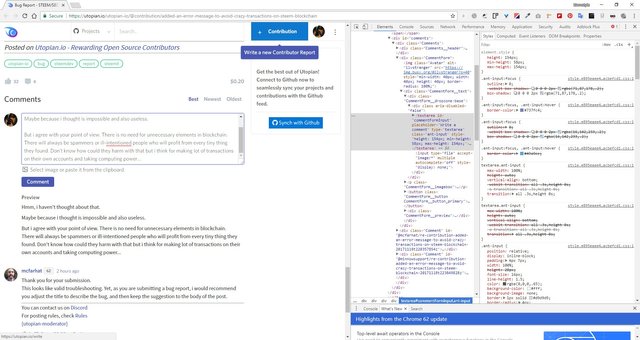
Default size looks ok:

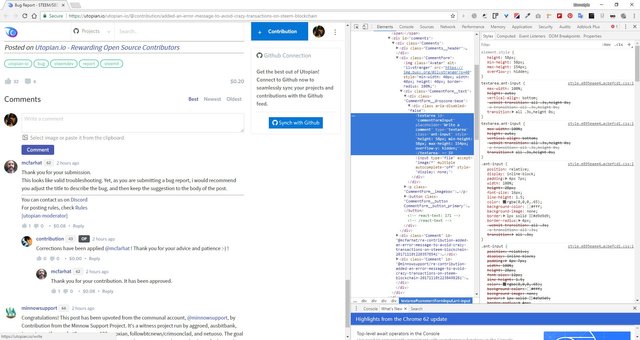
Adding text and maximum height (for comment):

Adding text and maximum height (for post):

Resizing on horizontal it goes over the right side:

Recommended for max-height

The id for the comment box element is:
id="commentFormInput"
For desktop stylesheet
Original code is:
style="height: 58px; min-height: 58px;
max-height: 154px; overflow-y: hidden;"
I would recommend:
- Maxim width = 670px
- Max height = 400px (at least, to have space and view longer comment)
I tried in inspector with this settings in chrome:
style="height: 394px; min-height: 58px;
max-height: 400px; margin: 0px; max-width: 670px;"
where i put
max-height: 400px;
and
max-width: 670px;
or maybe restrict it on vertical resize because we need to see more down, not on the right:
resize:vertical;
For post textarea (when writing a post), which have a default 298px it could be
max-height: 600px;
Regarding the mouse laggy move i don't know what settings are to be changed.
So i can't provide that details.
I tried also on my other laptop and the issues are the same.
OS: Windows 10 / 64 bit
Browsers: Chrome, Firefox 54.0.1 (64 bit)
Apps: utopian.io
All product names, logos, and brands are property of their respective owners.
pictures source: Pixabay and related websites quoted above
collages or screenshots: @ilvstranger
follow me on other social:
TWITTER: @ilvstranger | steemit: @ilvstranger | INSTAGRAM: @ilvstranger | PINTEREST: @ilvstranger | TUMBLR: @ilvstranger
Posted on Utopian.io - Rewarding Open Source Contributors
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
;-)
cats... and only cats... hahahaa
cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hahahahahahhahahahaah
cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
;-)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ilvstranger I am @utopian-io. I have just upvoted you at 6% Power!
Achievements
Suggestions
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Vote for my Witness. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Cheers for your bug contribution to Utopian.io.
Access to paradise is granted.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks man.
Cheers
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@originalworks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The @OriginalWorks bot has determined this post by @ilvstranger to be original material and upvoted(1.5%) it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit