Today, I translated the React where I left. I translated a total of 1227 words. I haven't used TM or MT.
A few quote from my translation:
Translation File Language Time
Diğer öğeleri kullandığınız gibi <></> kullanılabilir, ancak anahtarları veya niteliklerini desteklemiyor. fragments.md Turkish 07:11 AM
Açık <React.Fragment> sözdizimi ile açıklanan parçacıklar anahtarlara sahip olabilir. fragments.md Turkish 07:10 AM
Birçok aracın henüz onu desteklemediğini not edin bu sebeple aletleme devreye girene kadar açıkça <React.Fragment> yazmasını isteyebilirsiniz. fragments.md Turkish 07:08 AM
Bu bir kullanım durumu için bir koleksiyonu bir dizi parçaya planlandırır -- örneğin, bir açıklama listesi oluşturmak için: fragments.md Turkish 07:05 AM
Parçacıkları bildirmek için yeni, daha kısa sözdizilimini kullanabilirsiniz. Boş etiketler gibi görünüyor: fragments.md Turkish 06:58 AM
Bir bileşeni çocuklar listesine geri döndürmek için yaygındır. Bu örneği React snippet ele alalım: fragments.md Turkish 06:56 AM
React'te sıradan olan bir kalıp bir bileşenin birden fazla öğe döndürmesi içindir. Parçacıklar DOM'a fazladan düğüm eklemeden çocukların bir listesini gruplamanıza izin verir. fragments.md Turkish 06:53 AM
Eğer değilseniz, bundling işlemini kendiniz kurmalısınız. code-splitting.md Turkish 06:48 AM
Eğer Create React App, Next.js, Gatsby, veya benzer bir araç kullanıyorsanız, kutunun dışında Webpack kurulumunu bundle hale getirmelisiniz. code-splitting.md Turkish 06:47 AM
Gözünüzü üstünde tuttuğundan pakete dahil olduğunuz kodu kazara yapmamanız için o kadar geniş ki uygulamanızın yüklenmesi uzun zaman alıyor. code-splitting.md Turkish 06:46 AM
Özellikle eğer geniş üçüncü parti kütüphanelere dahil ediyorsanız. code-splitting.md Turkish 06:45 AM
Babel kullanırken, Babel'in elinden geleni yapabildiğinden dinamik sözdizimini ayrıştırırken, ancak onu dönüştürmediğinizden emin olmalısınız. code-splitting.md Turkish 06:44 AM
Webpack yapılandırmanız belli belirsiz şöyle görünmeli. code-splitting.md Turkish 06:40 AM
Eğer Webpack'i ayarladıysanız, muhtemelen Webpack'in kod bölme kılavuzunu okumak isteyeceksiniz. code-splitting.md Turkish 06:38 AM
Ayrıca Next.js'i kutudan dışarı çıkararak destekler. code-splitting.md Turkish 06:37 AM
Kod bölmeyi uygulamanızla tanıştırmanın en iyi yolu import() sözdizimi aracılığıyla olur. code-splitting.md Turkish 06:34 AM
Bu bundle daha sonra yüklenmesi için bir kereliğine uygulanarak web sayfasına dahil edilebilir. code-splitting.md Turkish 06:31 AM
Bundling içe aktarılan dosyaların takibi ve birleştirerek tek dosya: bir "paket" haline getirme işlemidir. code-splitting.md Turkish 06:29 AM
Çoğu React uygulaması Webpack veya Browserify gibi araçlarla dosyalarını "bundled" halde kullanır. code-splitting.md Turkish 06:28 AM
Project Details
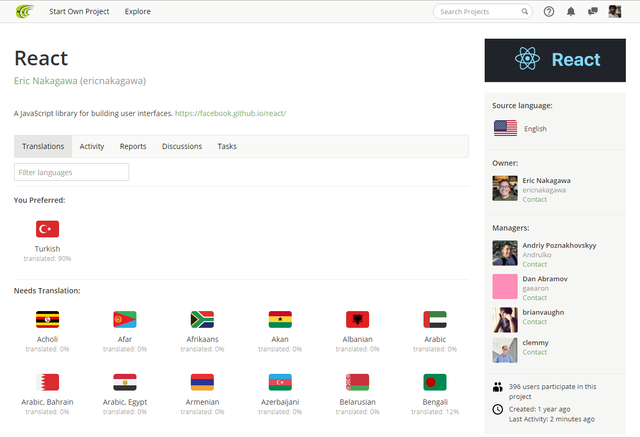
React is an open source JavaScript library for building user interfaces.This is my first translation of this project.I wanted to contribute because it's a very important project.
Links related to the translation:
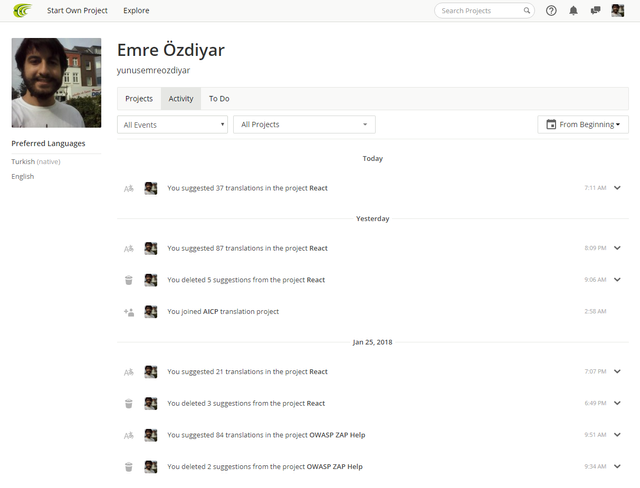
My Crowdin Profile
Github Project
Crowdin Project
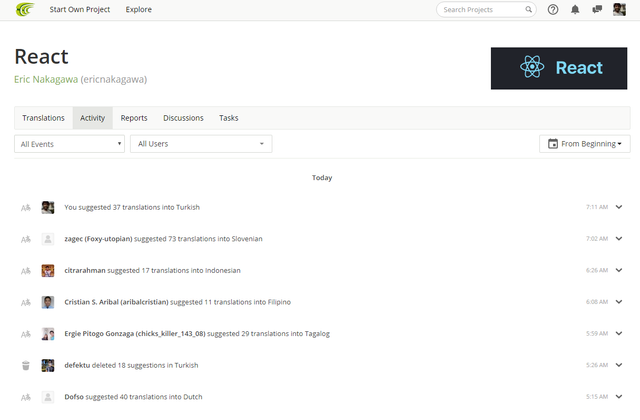
Crowdin Project Activity
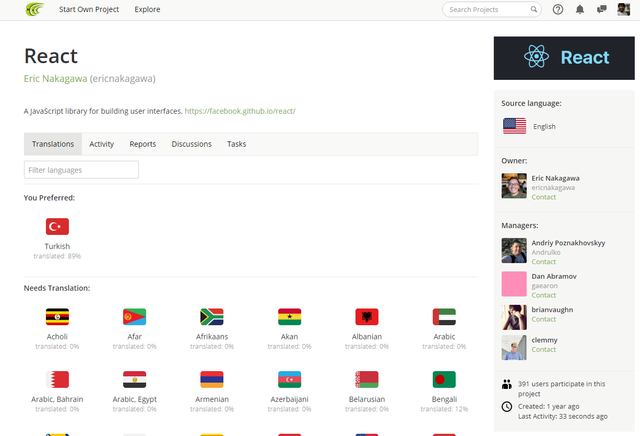
Source Language
English
Translated Language
Turkish
Number Of Words
1227
Number Of Words
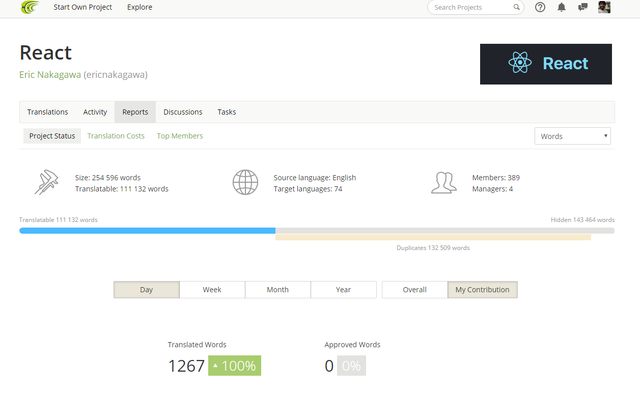
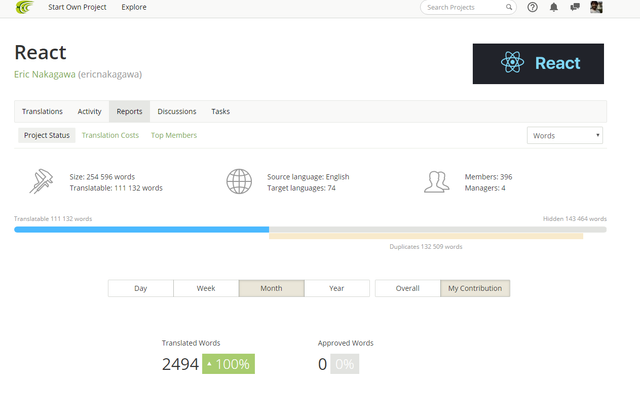
Number of words translated on this contribution: 1227
Project Size: 254 596 words
90% of the project has been translated in Turkish.
Proofread Words: 0
****Proof of Work
Before:


After :




Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it does not follow the Utopian Rules.
If the translation is machine-translated for more than 20% than contributions can only be rejected.
Or if the translation has low quality aka "Does Not Meet Utopian Standarts" than contributions will be rejected.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@ewq Sir, I'm not using machine translate or anything. If i know the meaning of the words i translate. If no i don't. It's that simple. Please reconsider my work. Thanks.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit