
Hello, sometimes it's hard for us to adapt to new technology both novice developer and expert developer must first adapt using new technology released by technology providers.
On this project I created a collaboration template between AngularJS and Firebase to speed up your development process if you want to use AngularJS and Firebase on the project you created. And may be a lesson for the beginner developer.
With AgularJS, web app development became a lot easier for JavaScript developers.
And Firebase is a perfect match for AngularJS. The realtime database can be used as a backend for the viewlayer which is implemented with AngularJS. Not only those two features on this project I added Admin LTE Bootsrtap Template to beautify this web app. Let’s get started.
Preparation
Some items you need to prepare before using this starter template include:
1.Node.js (Stable or recommended version)
2.Firebase CLI
3.Terminal or (Node.js) Command Line
4.Text Editor or IDE
Setting Up Firebase
Before starting to implement the AngularJS application, we first need to setup the Firebase real time database.
Create Your Firebase Project on Firebase Console Website
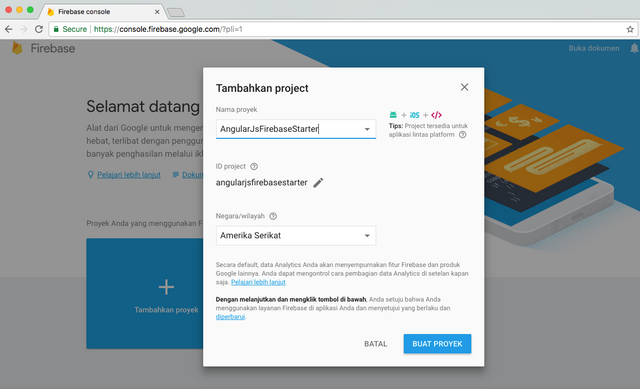
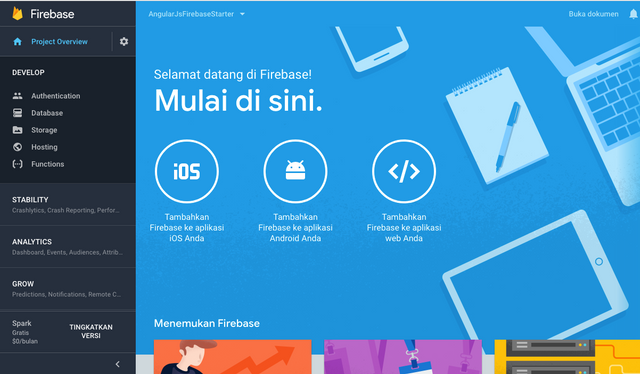
First create your project on https://console.firebase.google.com login to your google accout and klick the create firebase project.Fill the form below with your project name and choose country where you live

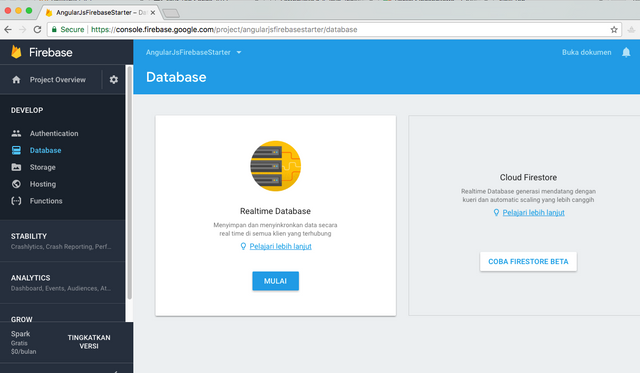
After creating the project the next step is to open the develop section and select the database then click the start button on the realtime database

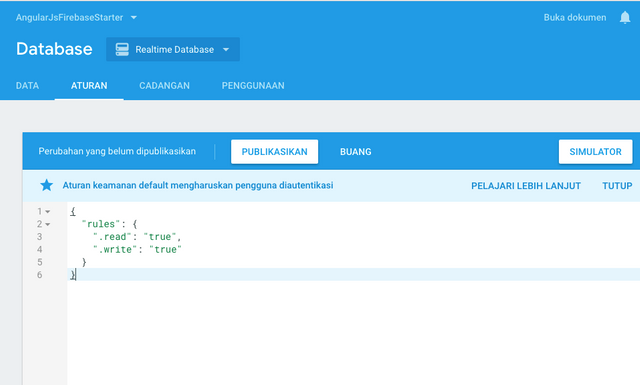
then select the rules tab and change the rule data to be like the screen below, then click publish

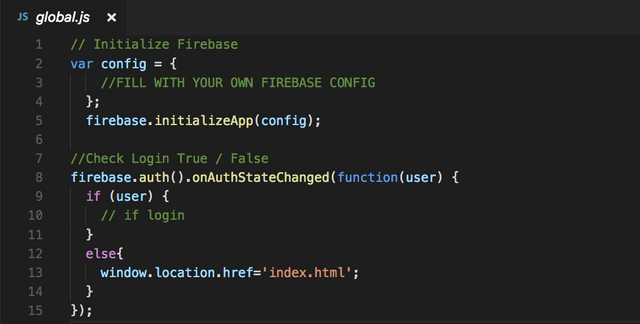
Now Lets open folder public/src/global.js

then replace line 3 with the following code
// Initialize Firebase
var config = {
apiKey: "<YOUR-API-KEY>",
authDomain: "<YOUR-AUTH-DOMAIN>",
databaseURL: "<YOUR-DATABASE-URL>",
projectId: "<YOUR-PROJECT-ID>",
storageBucket: "<YOUR-STORAGE-BUCKET>",
messagingSenderId: "<YOUR-MESSANGING-SENDER-ID>"
};
firebase.initializeApp(config);
you can get the configuration code by clicking on the "project overview" menu and select " Add Firebase to your web application "

Run a Local Web Server for Development
Before running this project you need npm already installed on your computer
if you already have npm before then run this command
$ npm install -g firebase-tools
now it's time to install firebase into our npm system
$ firebase init
sync firebase to your firebase console account then copy the public folder to the public folder that has been generated firebase-cli earlier
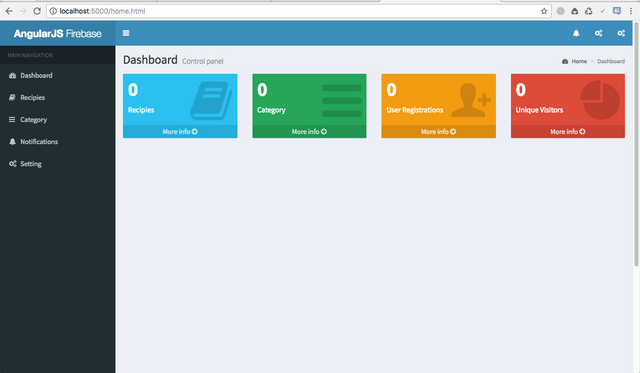
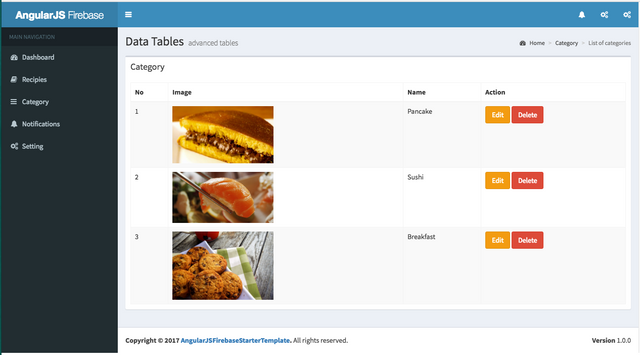
now lets run our project
$ firebase serve
so it is AngularJS + Firebase Starter template to kick start your new project. With the newest, Firebase Database and Firebase Auth, and Angular JS Rather than use new Firebase(url) like with the old SDK, you now configure firebase with firebase.initializeApp(config), and use the new firebase.database().ref() method.



[Additional proof of work]
Links:
https://github.com/iqbal09/AngularJSFirebaseStarterTemplate
Documentation About Firebase for website:
https://firebase.google.com/docs/web/setup?hl=en
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks for your review :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @iqbalhood I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Follback y sob
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Follback ya bg
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit