What Will I Learn?
How to Create Frame on web design using HTML
Requirements
- Notepad ++
- Web Browser
Difficulty
- Intermediate
Tutorial Contents
Introduction
Frame is a technique used to divide the page into sections. The advantage of using frames is the easy arrangement of relationships between pages with other pages.
Frame can be used for various purposes, such as:
- Create a table of contents on a frame, while other frames display the contents
- Create a title or logo that does not change in a frame, while the other frame displays the contents of the document
- Create a question and answer document, etc.
Complementary
To create a web page using frames we have to create some html files, that is:
- A file definition. The file is to display web pages with frame shapes
- Some frame filler files, which amount depends on what part we will make on the frame
Designing
Like creating tables, in defining frames, the first thing to do is to design the first frame shape to be created, for example the frame form in the following example:

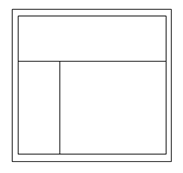
Frame A1

Frame A2

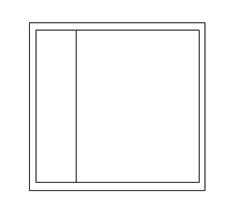
Frame B1

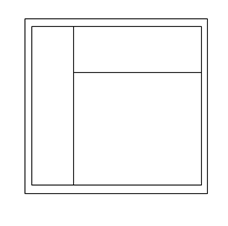
Frame B2
Design tutorial
To create frames like Frame A2, we first divide the page into two horizontal sections like Frame A1, then split up again like Frame A2. Similarly to make Frame B2 must go through Frame B1 form. This sequence will greatly affect the shape of the frame we will build.
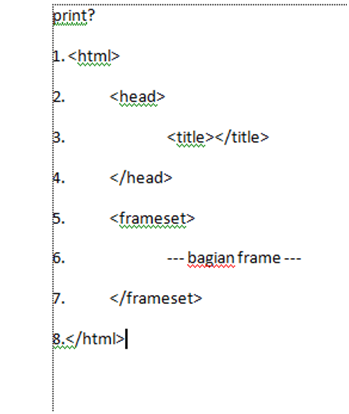
The tag for creating frames starts with < FRAMESET> and ends with </ FRAMESET>. In frame defining files we no longer need </ BODY> tags, so the basic structure for defining frames is as follows:
view source

In this frame definition file, each of us will divide into several parts, then we use < FRAMESET> </ FRAMESET> tag. Attributes that can accompany this tag are:
- BORDER, to determine the thickness of the dividing line between frames
- ROWS, to determine how many rows of sections to be formed
- COLS, to determine how many columns will be established
If we do not divide the existing frames then we define them with the < FRAME> tag. Attributes that can accompany this tag are:
- NAME, to provide an identity / name for the frame. Its function is when the frame is used as a target to display a page.
- SRC, indicates the file that fills that frame.
- SCROLLING, to indicate whether we will use the scrolling bar on the side or at the bottom of the page, the input options are "YES, NO or AUTO".
Noteworthy when creating the frame definition file is that we already have the file that will be used to fill the frame.
Now, we are going to create a web page that has a three-part frame (like picture Frame A2). First, we need to create a 3-frame filler file.
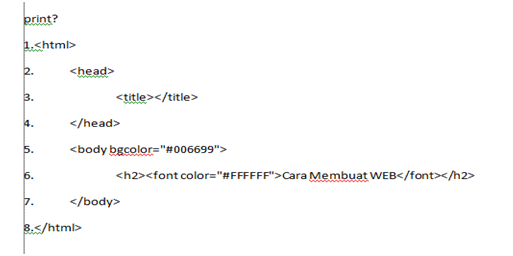
Create the following HTML file, save it with the logo.html name
view source

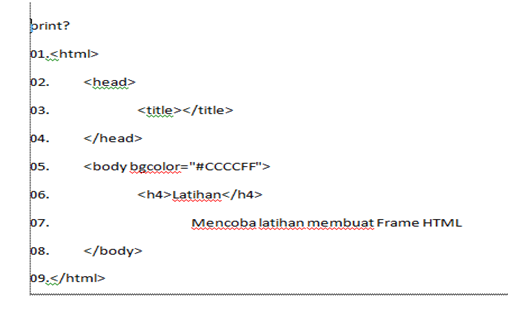
Next, create a second file, save it with the name menu.html
view source

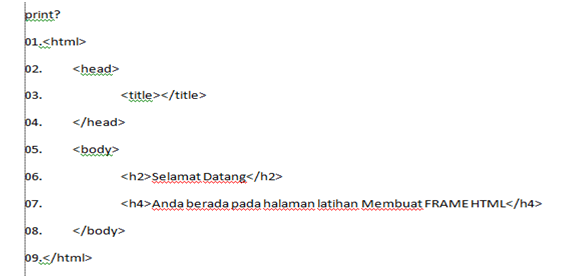
Create a third file, save it with the name welcome.html
view source

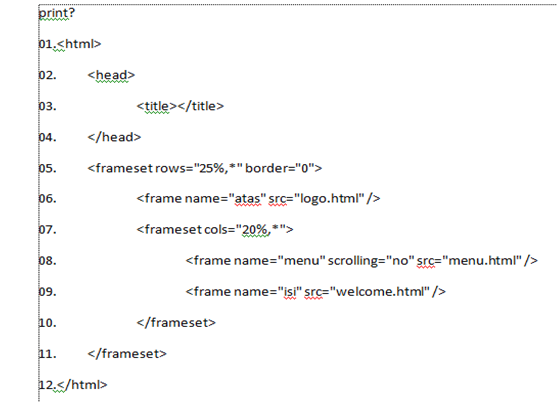
The last one is we create the frame defining file, save it with index.html name
view source

Hopefully with my post it can help my friends
Thanks For Visit Regards @jackilzar
Posted on Utopian.io - Rewarding Open Source Contributors
Thanks so much for your tutorial . I'm a web designer and I need them for my work!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit