Introduction
Anime is an easy to use Javascript library which is used to animate stuff on webpages.
Anime can animate CSS properties, CSS transforms, JS objects and DOM attributes. It's distributed on MIT licence.
Installation
Anime installation procedure is simple. We just need to get it's core script and attach it in <head> of our document:
<script src="anime.min.js"></script>
Library is ready to use.
Basic usage
In order to use Anime we will be using anime() function. The only parameter we need to supply is an object with animation parameters, for example:
anime({
targets: ".elem",
duration: 1000,
transformX: 100
});
Simplest example possible
Let's assume that we have HTML markup like this:
<div class='elem'></div> - a simple div, nothing extraordinary.
We also have following CSS:
.elem
{
width: 50px;
height: 50px;
background-color: magenta;
}
Our div is now a 50x50 px square. And it's color is magenta. I chose it on random. I'm not lying!
This square is boring. It's not moving at all. We need to add some Anime, to keep things interesting, so we are going to paste in some JS pizaz.
anime({
targets: ".elem",
duration: 1000,
translateX: 150,
loop: true
});
I've just called the anime() funtion, pushing in an object with parameters describing animation.
The description is pretty straightforward, but for those who are not seeing what is what, here you go.
targets - Uh, well. Name suggests that this property is used to denominate animation targets. We need to use a CSS selector (either a class or an id) in order to select what is going to be animated.
duration - animation duration in milliseconds.
translateX - A CSS transform, but it does not have to be a CSS transform. We can animate any numeric CSS property, any numeric DOM properties. We can add up as much as we can.
loop - animation is playing over and over.
As Steemit does not want me to embed a Pen there, a working example is there
Yay! We have a square and guess what... it's moving!
...
...
...
I got bored of it. Imma make something more entertaining.
A bit more interesting example
This example will focus on JS part, leaving CSS and HTML as is from previous example.
Again we are pasting some mysterious JS incantation:
anime({
targets: ".elem",
duration: 3000,
translateX: 500,
rotate: '3turn',
easing: "easeInSine",
loop: true
});
Object describing our show is a bit bigger, describing more movements in the animation.
I've added up more properties:
rotate - as name suggests, our square will be kicked and rotated 3 times.
easing - a easing function. There are a few of them, which all modifies our movements. Depending on easing function, value of animated property won't change linearly, but according to curve we applied. In this case we applied a sine wave (this weird trail made out of sin(x) function)
making our animation speed up as square approaches maximum sine wave value (it's one) and then slows down until the end of animation.
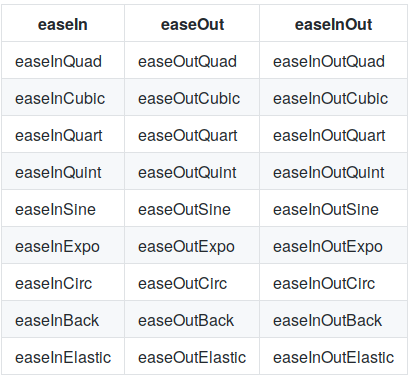
Possible easings:

Test the rest on your own.
Again I can't embed a Pen, there it is
Callbacks
At some point we might want to do something when animation finishes or when it starts. What if we want to progress of the animation?
We will need to use callbacks then. Callback is a function which is going to be called when a event occurs. Typically we are implementing the function externally and then attaching it to a event. In JS we have many ways to implement events and respond to them.
something.onload = function()
{
///...
}
something.addEventListener("load", function(){
///...
});
<div onload="foo()"></div> //deprecated, do not use
Anime has three callbacks: begin, complete, update. Their names are self-explanatory.
In order to implement any of those callbacks, we need to attach a function to its event:
anime({
targets: ".elem",
duration: 3000,
translateX: 500,
complete: function(){
let something = document.getElementById("sth");
something.innerHTML = "Animation is completed";
}
});
When animation is completed, the text of something will be changed.
CodePen for this example is here
I hope you enjoyed reading this post, have fun animating! Cheers!