What Will I Learn?
In this tutorial, the following will be covered:
- Prerequisites to work with Node-Red
- Node-Red installation
- Integration of UI in Node-Read using dashboard
Requirements
Before getting started, a user should have installed the following module:
- NodeJs which can be downloaded at https://nodejs.org/en/download/
Do not worry if you have not installed Nodejs in your environment, it will be covered in this tutorial.
Difficulty
- Basic
Tutorial Contents
Installing Nodejs
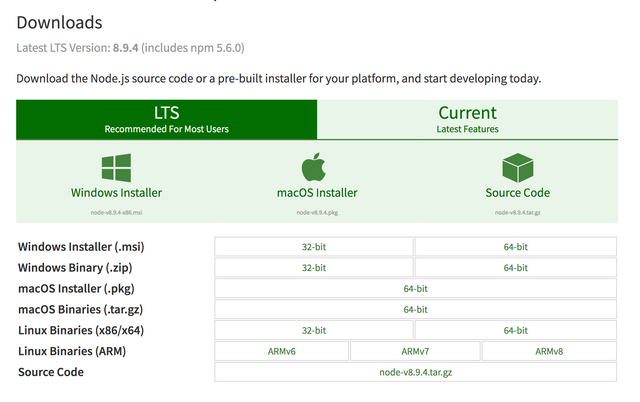
To get started with this tutorial, you should have Nodejs installed in your environment. So, the first thing is to open the following website: https://nodejs.org/en/download/
Windows Users
Click on the Windows Installer option and the download will start automatically.
macOS Users
Click on the macOS Installer option and the download will start automatically.

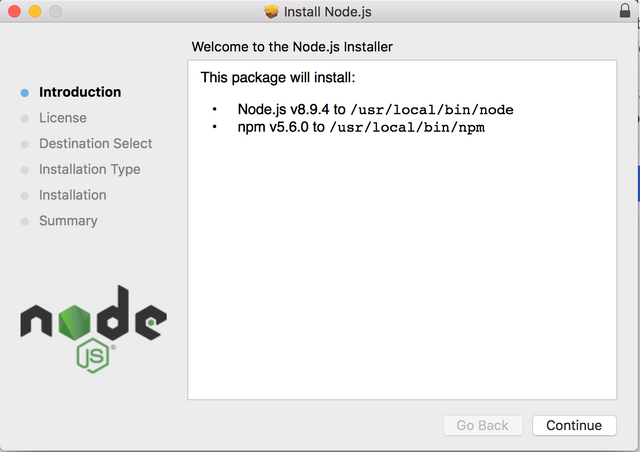
Once the file is already downloaded, open the file and a windows like the following will appear:

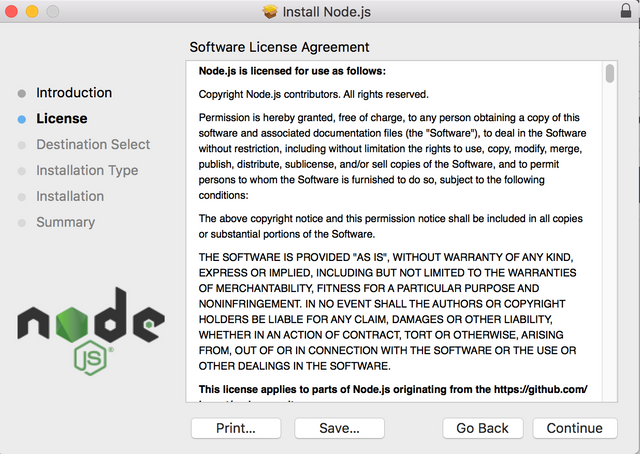
In this windows, click on the continue button and the following step will appear:

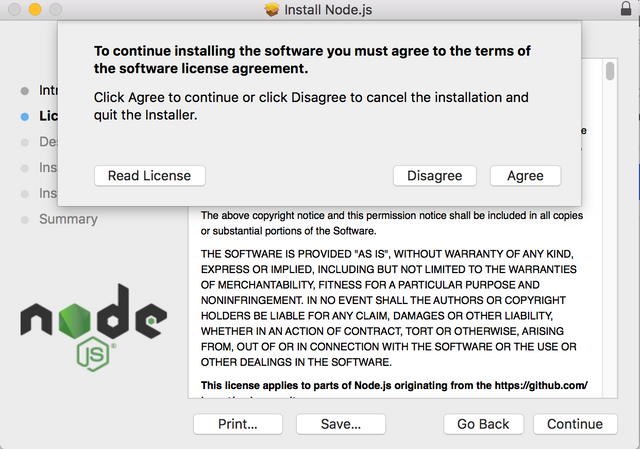
Take your time to read the license agreement and when you are ready, click on Continue and the following windows will appear:

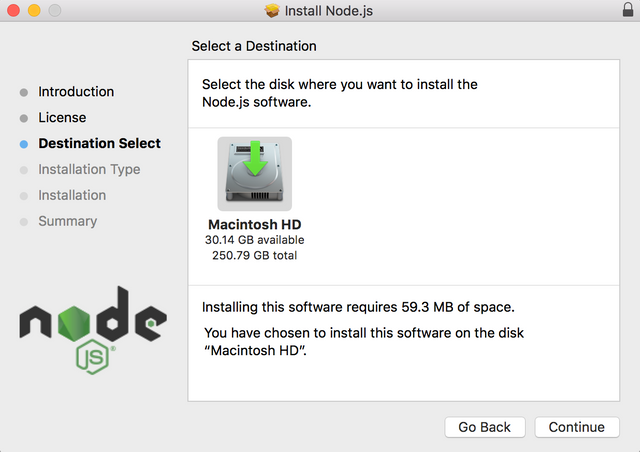
So, they are making sure you read the license agreement. So, click on Agree if you are ready. When you click in the Agree button, the next step will appear to choose where Nodejs will be installed. By default, it is recommended leave it as it and click on Continue:

After clicking on Continue, the next step appears and you are ready to install. Click on the Install button and the installation will begin. Note: If it ask for your password, introduce it.

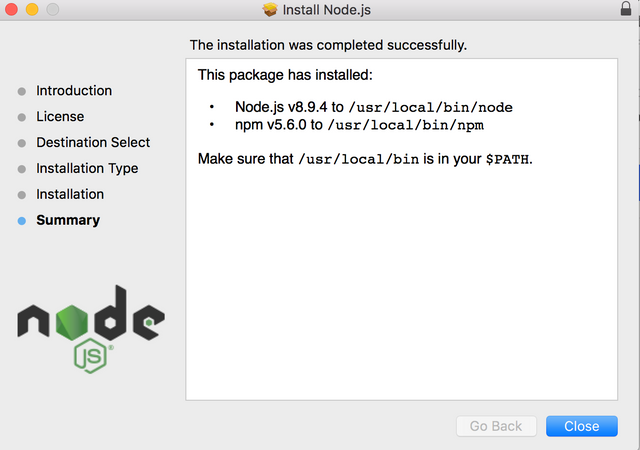
Once it is done, it will tell you that it is finished and you will click in the Close button:

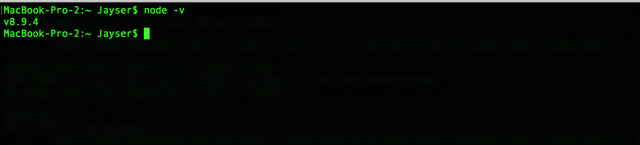
And to make sure that NodeJs was installed correctly, run a command line and run the following command:
node -v
And the version of the currently version of NodeJs installed should appear:

Installing Node-Red
Now, we are able to install Node-red. To do so, in a command line run the following command:
For Windows users:
npm install -g --unsafe-perm node-red
For macOS users:
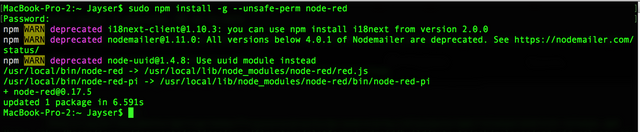
sudo npm install -g --unsafe-perm node-red

Once this process is done, proceed to run a Node-Red instance by running the following command:
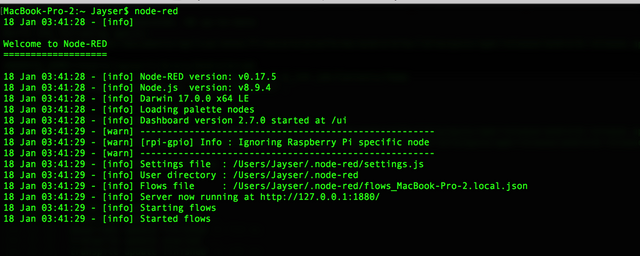
node-red

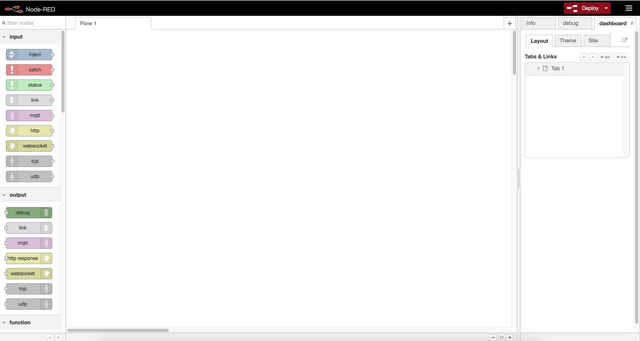
It start running in http://127.0.0.1:1880/. Open this url and you will expect a windows like the following:

Integrating dashboard UI
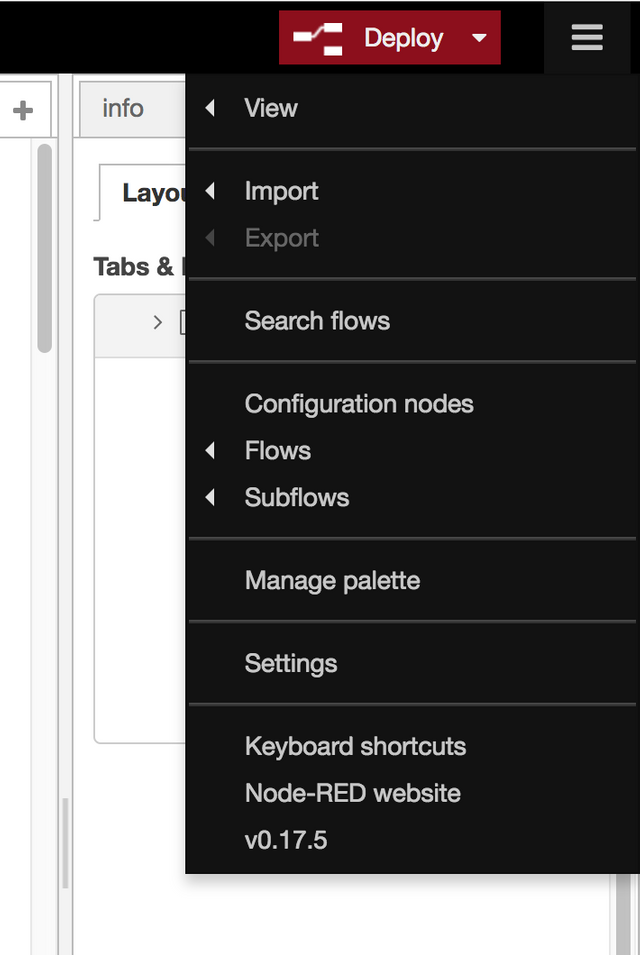
To install the dashboard UI, we need to install the dashboard dependencies. To do so, click in the hamburger menu in the right corner:

Then click into the "Manage Palette" item.

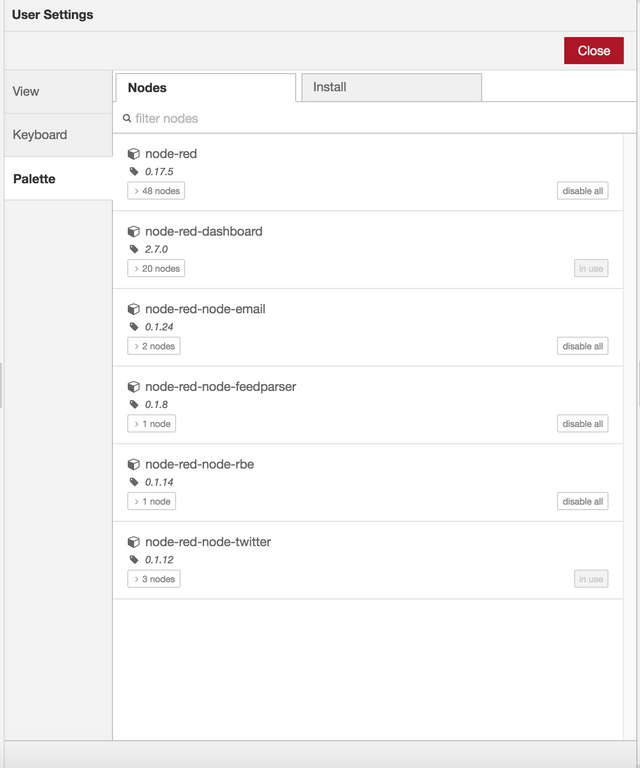
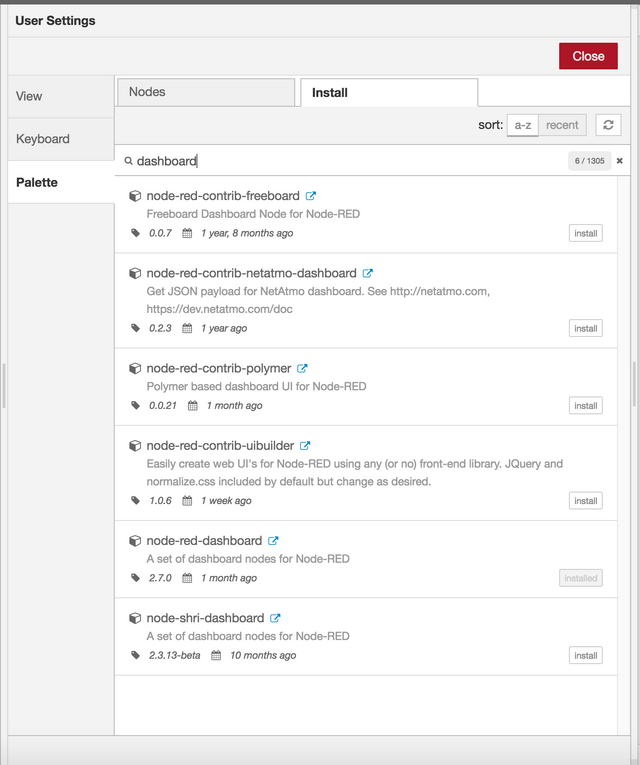
This windows will appear, so click into the Install tab and write dashboard into the searcher:

Find the one named: node-red-dashboard and click on install:

Then, close this windows by clicking the red "Close" button in node-red.
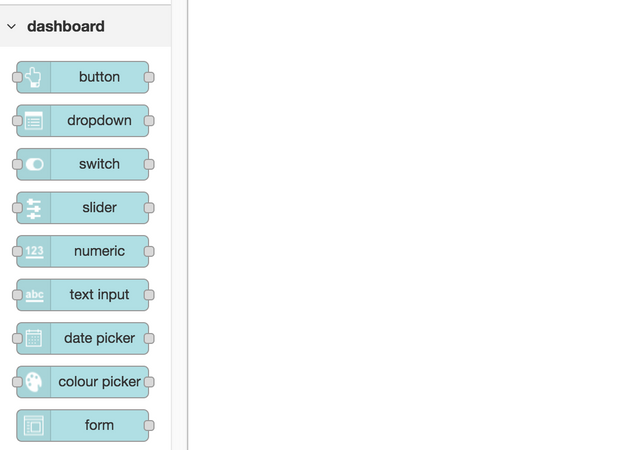
Now, if you scroll down in the left side menu, you will see dashboard items:

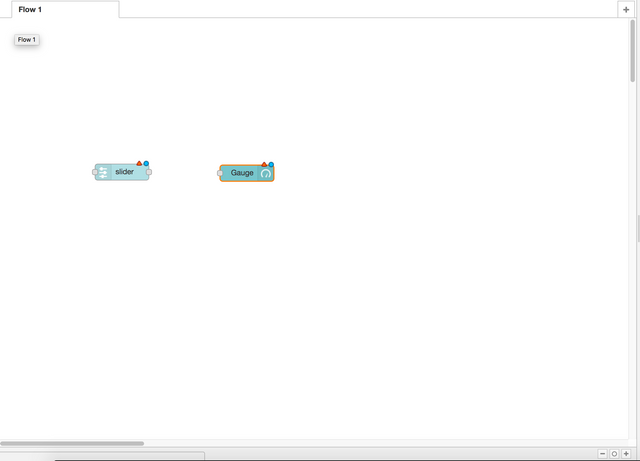
In this tutorial, we will create something simple, a Gauge controlled by an slider. So, from this list, drag and drop a Slider and a Gauge to the workflow:

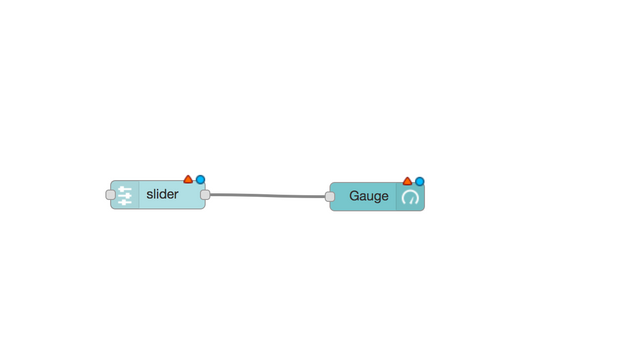
Then connect both:

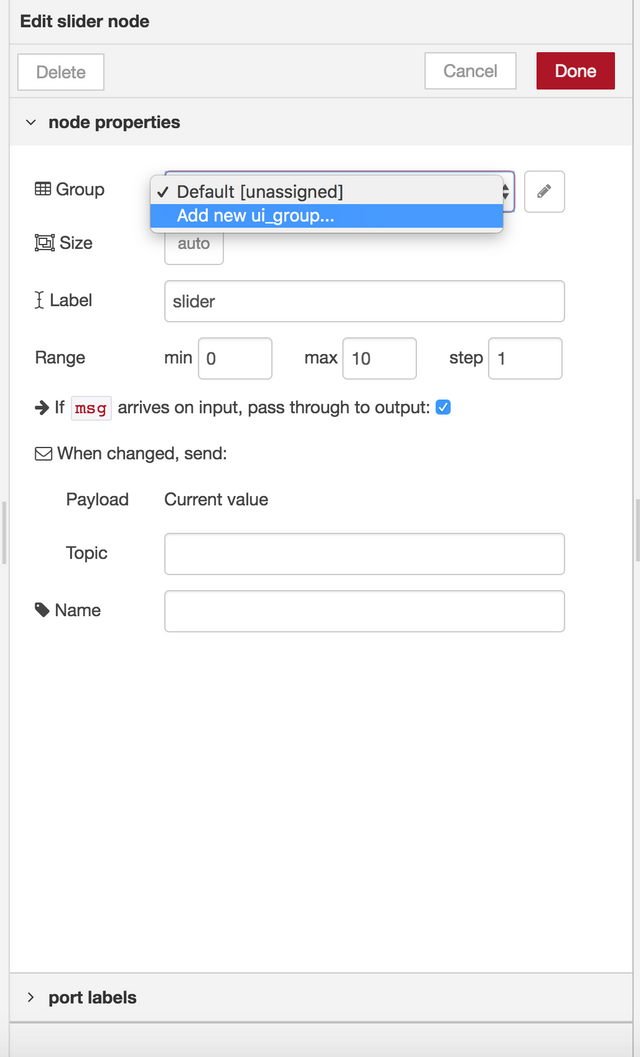
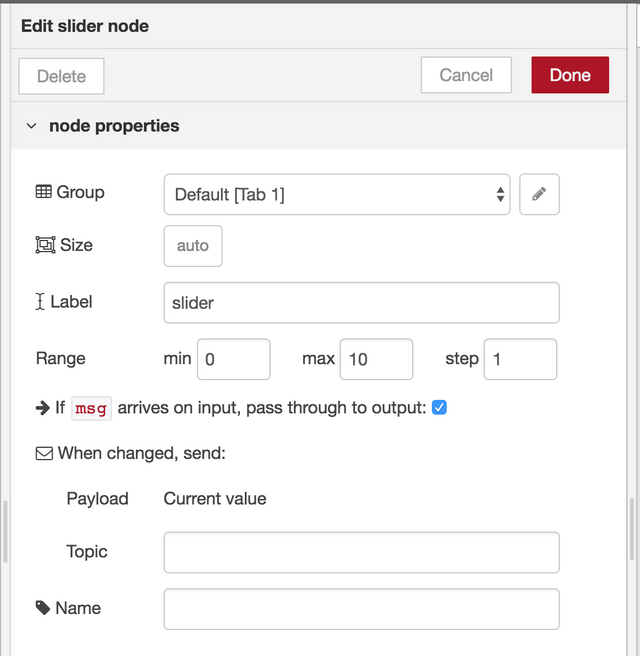
Now, double click the slider item and click where it says: Default [Unassigned] then click in Add new ui_group:

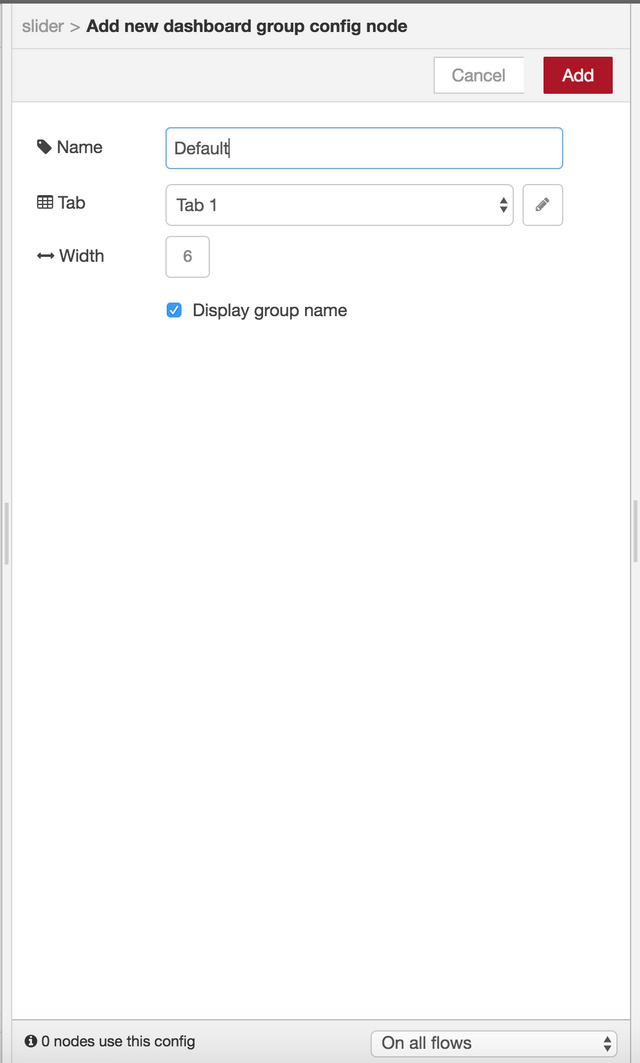
And click into the edit icon and the following windows will appear:

And you should click on add since the default settings are fine for testing. Then the previous windows will appear and click in the "Done" button.

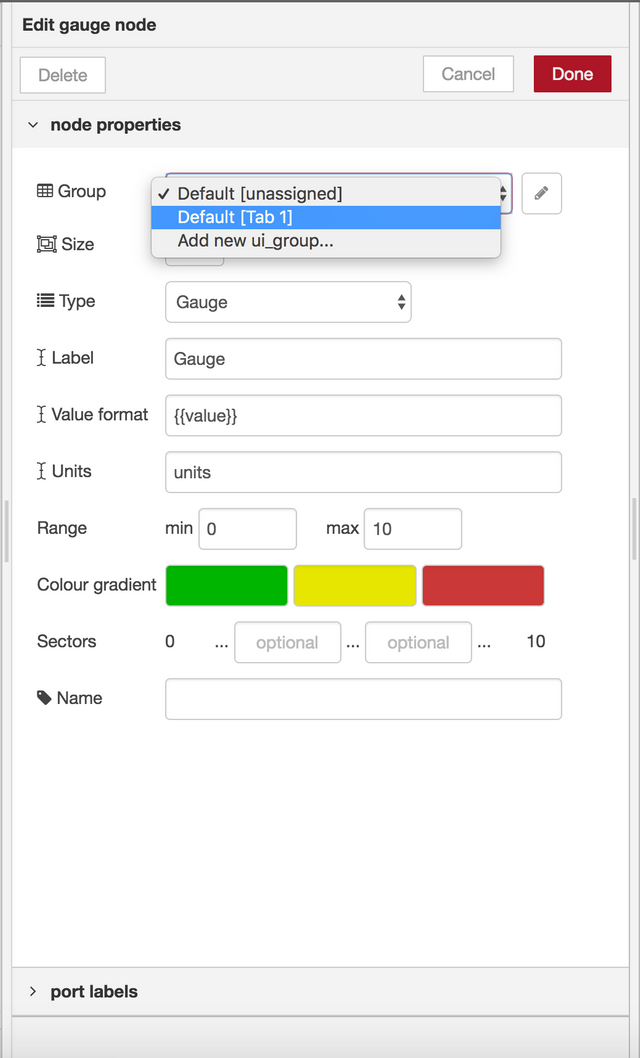
Then, double click into the Gauge item and click where it says: Default [Unassigned] then click in Default [Tab 1]:

Then click on the Done button.
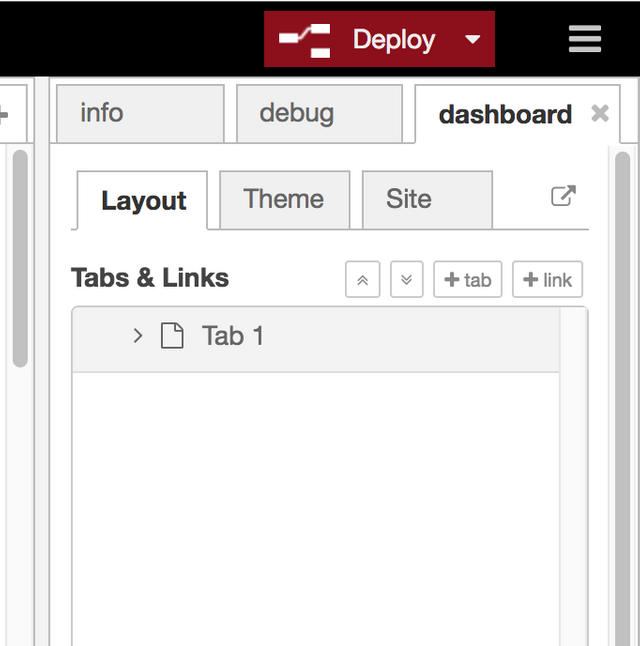
Now, we are ready to deploy the changes to see the dashboard! To do so, click on the Deploy button in the header (it is in the left side of the hamburger menu icon):

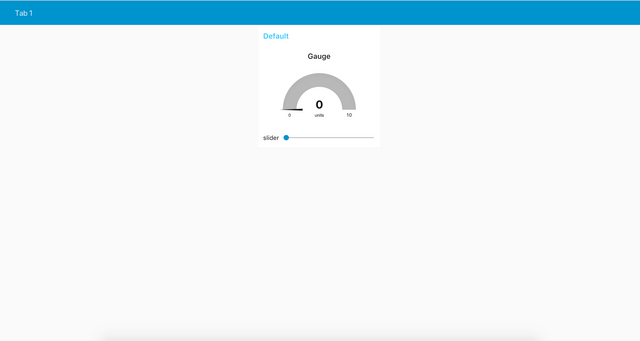
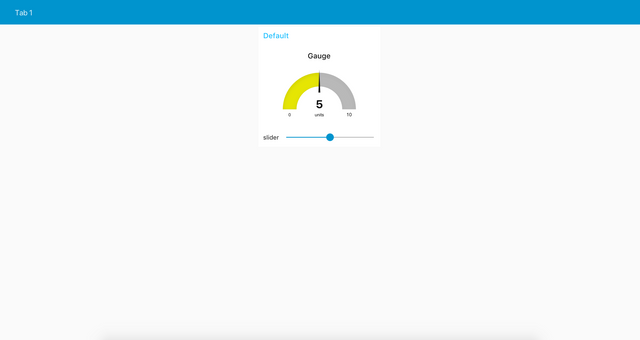
To see the dashboard, open the following url http://127.0.0.1:1880/ui and you will get the same exact windows:

Move the Slider and you will see the changes reflected into the Gauge:

And this is all! We have our first Node-Red dashboard ready! In the next set of tutorial I will be discussing the following:
- Using the Utopian API to display insight data into the dashboard
- Deploying to Heroku
- Rest API endpoints
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @forkonti, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @jaysermendez I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit