What will we learn?
- AngularJS , We will learn the directives
Requirements:
- Notepad+
- Linux Operating System
- HTML
Difficulty Level:
- Easy Level
Let's Start the Course :
There are directives that are built-in by AngularJS and have different functions.In addition to this directive, we will also describe AngularJs as we will use it, as we will talk about in the chapter. Let's take a closer look at the simple built-in directives of AngularJS, depending on how intense you are at the start.
NG-APP Directive
The ng-app directive is captured by the carrier HTML element of the AngularJS application.This directive will run automatically when the application page finishes loading.
<!DOCTYPE html>
<html>
<meta charset="utf-8"/>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script>
<title> AngularJs Directive Example </title>
<body>
<div ng-app="">
< !---- application content ---->
</div>
</body>
</html>
In addition, the ng-app directive is not always required to be used on a div element. It can be used for any DOM element that can be used as a bearer.
for example ;
<!DOCTYPE html>
<html>
<meta charset="utf-8"/>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> < /script>
<title > AngularJs Directive Example </title>
<body ng-app="AngularApplication">
(html comment removed: -- application content --)
</body>
</html>
The ng-app directive also includes the name of the module to be bootstrapped (to be executed when the page loads). Later on, we will tell them.
NG-INIT Directive
The ng-init directive allows us to define an initial value for an expression for the current browser scope. In terms of MVC structure, it is not used much in terms of readability reduction on the page.
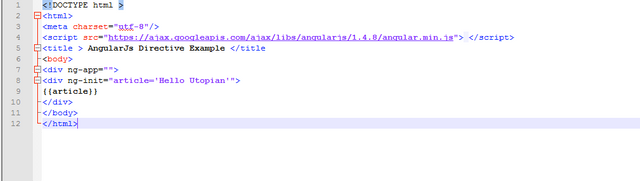
<!DOCTYPE html>
<html>
<meta charset="utf-8"/>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script >
<title > AngularJs Directive Example </title >
<body>
<div ng-app="">
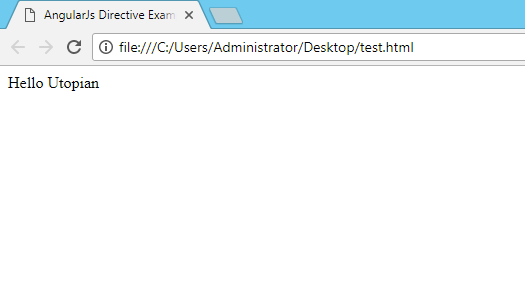
<div ng-init="article='Hello Utopian'">
{{article}}
</div>
</body>
</html>


With ng-init you can define more than one expression.
for example
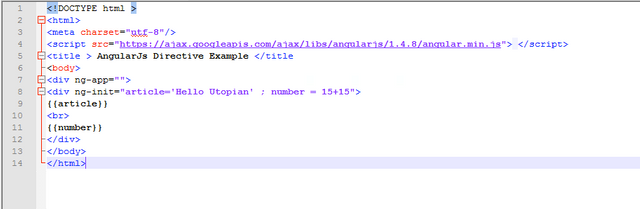
<!DOCTYPE html>
<html>
<meta charset="utf-8"/>
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script >
<title> AngularJs Directive Example </title >
<body>
<div ng-app="">
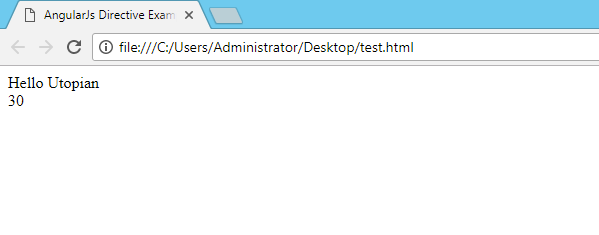
<div ng-init="article='Hello Utopian' ; number = 15+15">
{{article}}
<br>
{{number}}
</div>
</body>
</html>


You can also use the ng-init directive on the carrier element you are using ng-app.
for example
<!DOCTYPE html>
<html>
<meta charset="utf-8"/ >
<script src="https://ajax.googleapis.com/ajax/libs/angularjs/1.4.8/angular.min.js"> </script>
<title> AngularJs Directive Example </title>
<body>
<div ng-app="">
<div ng-app"" ng-init="article='Hello Utopian'">
{{article}}
</div>
</body>
</html>


For the rest of the article, follow our series.
Series :
1 - Angularjs Basic Directive Descriptors / Series 1 #1
2 - Angularjs Basic Directive Descriptors / Series 2 #2
3 - Angularjs Basic Directive Descriptors / Series 3 #3
Posted on Utopian.io - Rewarding Open Source Contributors
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
is it funny ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit