Tutorial Description
I will explain what a Javascript API Blotter is and than I will go through its operations, explaining how to implement them and attaching describe all functions and materials . This tutorial will be explained using Indonesian Language, Bahasa Indonesia.
What Will I Learn?
Jika kita membaca tutorial ini dari awal hingga akhir tulisan ini, maka kita akan sedikit mempelajari tentang:
- Mengetahui dan dapat menggunakan sebuah Javascript API tentang text animasi, Blotter.
- Memanipulasi dan membuat effect text dalam 5 model effect berbeda pada sebuah halaman website.
- Mempelajari lebih detail bagaimana menyusun code-code javascript untuk menghasilkan effect text yang diinginkan.
Requirements
- Mengetahui sedikit tentang pemograman HTML, Javascript dan CSS.
- Mengetahui dasar logika dan algoritma pemograman
- IDE Html Editor, bisa apa saja, kalau saya menggunakan Notepad++ (https://notepad-plus-plus.org/download/v7.5.4.html)
- API Javascript Blotter, untuk memanipulasi dan membuat animasi pada sebuah text. (https://github.com/bradley/Blotter)
Difficulty
Tutorial ini tingkat kesulitannya adalah Basic pemrograman.
Tutorial Contents
Untuk membuat sebuah animasi text pada sebuah website, programmer web biasanya memainkan beberapa fungsi css dan html, menggabungkannya dan menggambarnya dalam sebuah halaman website.
Kali ini kita akan mencoba membuat dan memanipulasi sebuah tampilah text menggunakan pendekatan yang berbeda, yaitu kita akan menggunakan sebuah API dari Javascript yang telah disusun dan dibuat oleh bradley, nama API itu adalah Blotter
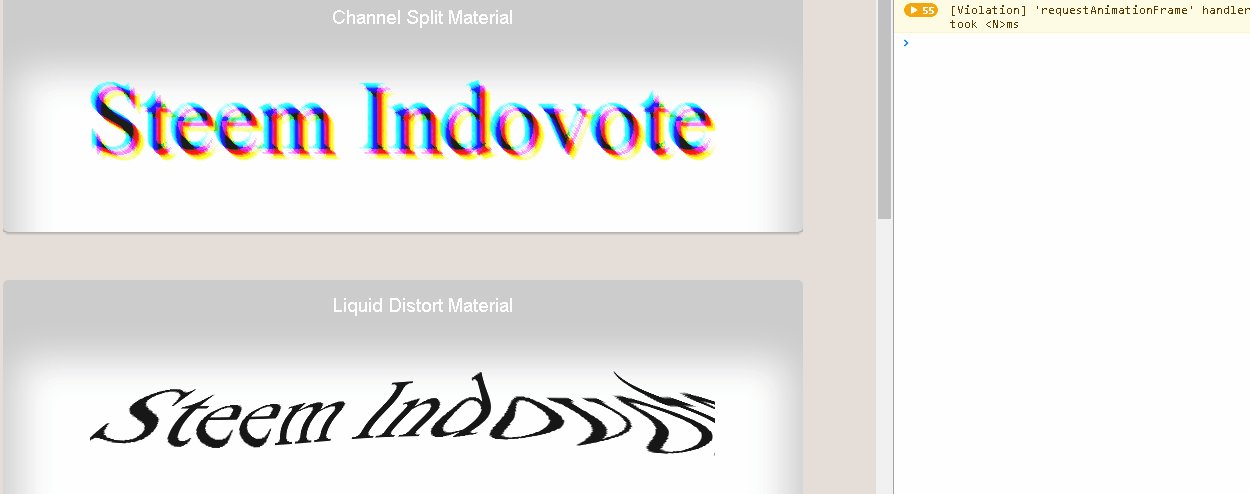
Channel Split Material

Contoh gambar diatas ini adalah salah satu hasil dari penggunaan API ini. Memang di platform Utopian ini gambar terlihat diam statis tidak bergerak, tapi jika kita melihatnya di http://example.farinside.com/blotter kita akan melihat tampilan animasi text yang cukup ciamik, akan tampak tulisan text tersebut bergerak dengan sangat menarik.
Ada 5 model animasi saat ini yang sudah disediakan oleh Blotter, yaitu Channel Split Material, Liquid Distort Material, Flies Material, Rolling Distort Material, Sliding Door Material. Masing-masing membentuk animasi yang beda, nanti kita akan lihat perbedaannya dibawah ini.
Untuk membentuk animasi gambar diatas dan animasi 4 lainnya, sebenernya ada 4 bagian penting yang menyusunnya yaitu:
- Membangun pondasi dengan memanggil fungsi-fungsi yang diperlukan.
- Membangun Font dan Text yang akan dipakai.
- Membangun elemen animasi yang akan dibentuk.
- Menampilkannya dalam sebuah canvas.
1. Membangun pondasi dengan memanggil fungsi-fungsi yang diperlukan.
Download dan Clone Blotter
Kemudian extract dan copy dan semua file/folder di folder build https://github.com/bradley/Blotter/tree/master/build taruh di folder js lokal.
Kemudian susun dan panggil javascript blotter dan material pendukungnya.
<head>
...
<script src="js/blotter.min.js"></script>
<script src="js/materials/channelSplitMaterial.js"></script>
<script src="js/materials/liquidDistortMaterial.js"></script>
<script src="js/materials/fliesMaterial.js"></script>
<script src="js/materials/rollingDistortMaterial.js"></script>
<script src="js/materials/slidingDoorMaterial.js"></script>
...
</head>

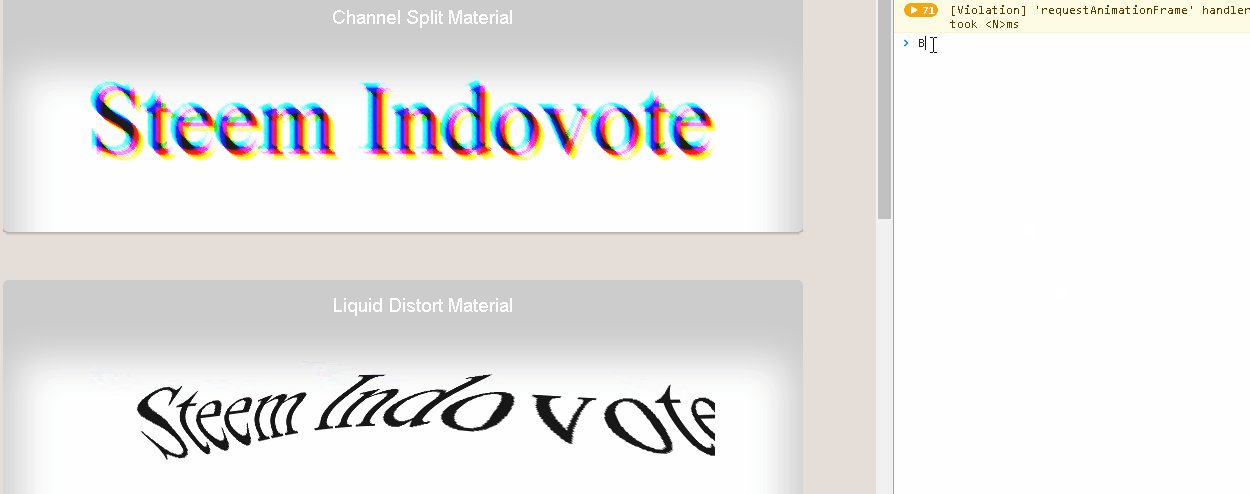
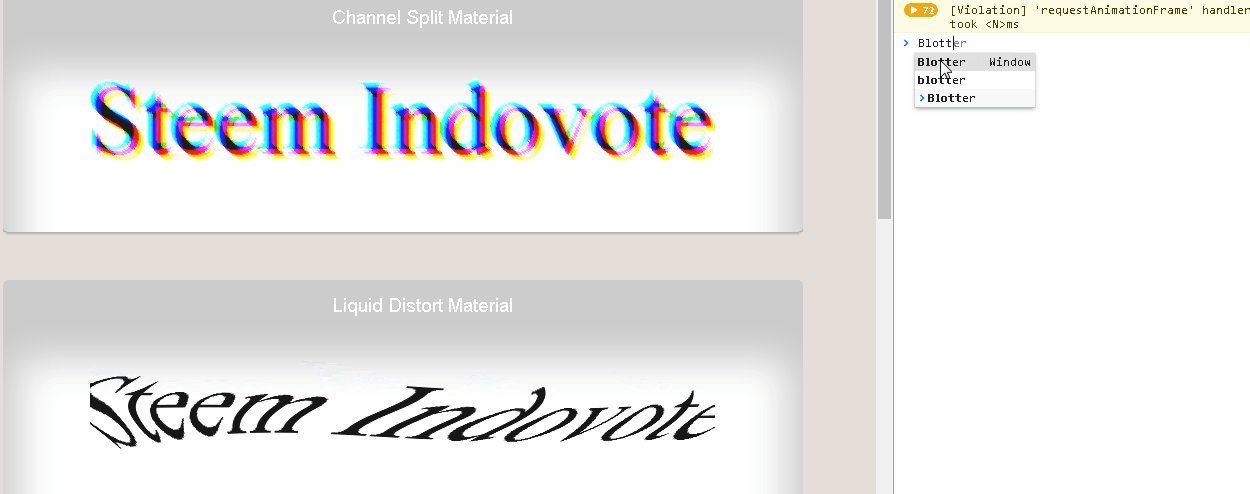
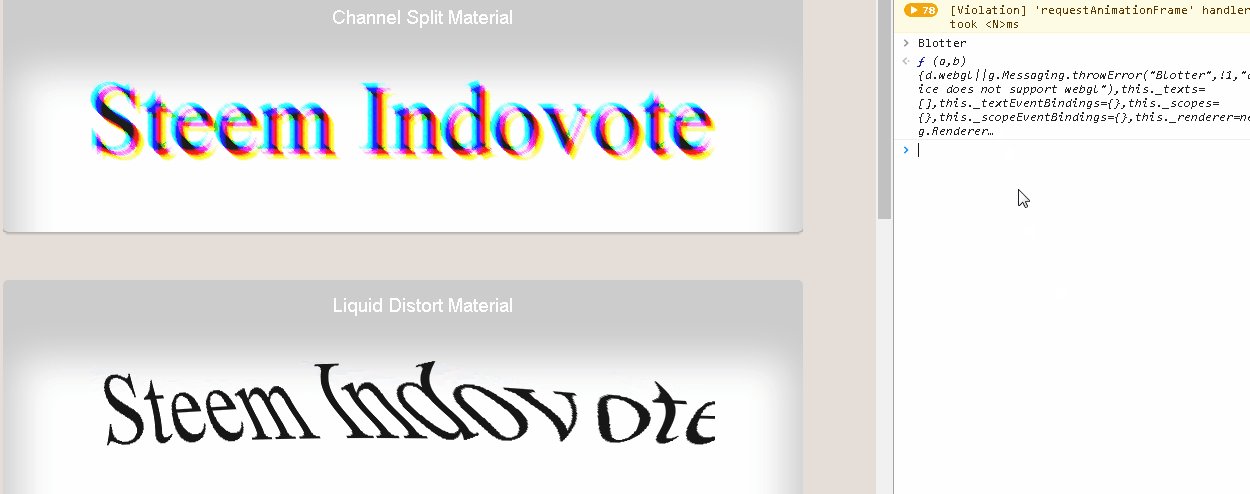
OK, setelah kita memasukkan kode memanggil blotter dan material pendukungnya, kita akan coba memanggilnya dengan mengetikkan Blotter pada console di windows browser kita. Jika ada reaksi output balikan di console kita, itu berarti sampai disini coding kita sudah berjalan sesuai rencana :)
2. Membangun Font dan Text yang akan dipakai.
Selanjutnya adalah kita akan menyusun kalimat apa yang akan kita gambar untuk dibuatkan animasinya. Pada proses ini, kita juga bisa menentukan jenis font yang akan dipakai, warna, dan ukuran textnya.
// Kita akan menyusun model, ukuran, warna dan text
// yang akan kita gambar dan tampilkan pada canvas halaman website
var text = new Blotter.Text("Steem Indovote", {
family : "serif",
size : 99,
fill : "#111925"
});
Pada contoh diatas kita membayangkan, bahwa kita akan membuat animasi text Steem Indovote dengan ukuran font size 99 dengan warna dasar #111925
3. Membangun elemen animasi yang akan dibentuk.
Pada bagian ini adalah bagian yang sangat penting untuk membuat animasi.
Karena pada tiap material mempunyai elemen property dan interface yang berbeda bentuk untuk membentuk animasi.

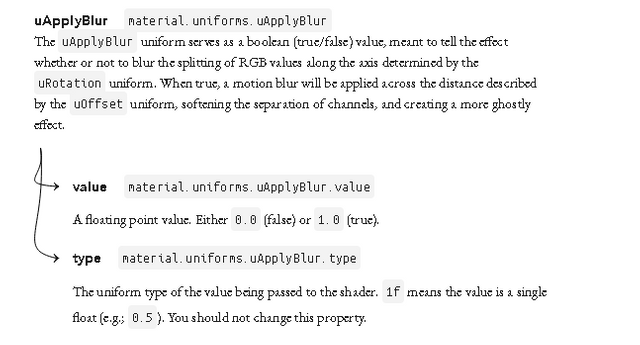
Misalnya pada Material Channel Split, ada satu interface uApplyBlur, yang akan membuat animasi text kita menjadi blur, berbayang.
Jika variable uApllyBlur ini kita setting, true, maka text yang akan digambarkan nanti akan ditambahkan animasi Blur.
// disini kita akan menentukan material apa yang akan dipakai
var material = new Blotter.ChannelSplitMaterial();
// adalah elemen pendukung untuk membentuk animasi
// disini kita tambahkan effect blur pada text
material.uniforms.uApplyBlur.value = true;
Barisan code diatas akan dirender untuk kemudian digambar ke dalam canvas dan menampilkan animasi sesuai yang ditulis di barisan code diatas.
4. Menampilkannya dalam sebuah canvas.
Selanjutnya kita tuliskan barisan code yang akan merender effect text kita dan menampilkannya ke dalam canvas.
Pertama kita siapkan dulu di Html Code kita, dimana text effect nanti akan kita tampilkan.
<div id="satu"></div>
Selanjutnya kita buat barisan code dibawah untuk menampilkannya.
var blotter = new Blotter(material, { texts : text });
var scope = blotter.forText(text);
// kita akan menampilkannya pada elemen satu di html
scope.appendTo(satu);
Setelah semua baris code diatas kita save dalam file html, lalu kita lihat di browser kita maka akan tampil gambar animasi nya. :)
Liquid Distort Material

Pada material Blotter Liquid Distort ini, kita akan mendapatkan effect text kita seperti halnya sebuah genangan air yang terpecik air atau sesuatu benda.
Ada berapa properti dan function yang dapat kita gunakan disini untuk menambah kesan seperti genangan air yang terpecik sesuatu.
var material = new Blotter.LiquidDistortMaterial();
// setting untuk kecepatan gerakan meliuk-liuk
// adalah berupa float variable antara 0.0 ~ 1.0
material.uniforms.uSpeed.value = 0.25;
// setting untuk distorsi liukan gelombang
// adalah berupa float variable antara 0.0 ~ 1.0
material.uniforms.uVolatility.value = 0.11;
Rolling Distort Material

Sama seperti material Blotter Liquid Distort, material Rolling Distort ini kesannya sperti genangan air yang terpercik. Atau lebih benernya, kita bisa membayangkan sebuah TV yang karena antenanya kurang pas posisinya, menyebabkan gambar pada TV yang sedikit bergelombang :)
Ada beberapa properti dan function yang bisa disetting.
var material = new Blotter.RollingDistortMaterial();
// setting untuk kecepatan gerakan meliuk-liuk
// adalah berupa float variable antara 0.0 ~ 1.0
material.uniforms.uSpeed.value = 0.25;
// setting rotasi derajat gelombang distorsi yang akan terbentuk.
// adalah berupa derajat variable dari 0-360 derajat
material.uniforms.uRotation.value = 100;
// setting noise gelombang, semakin tinggi nilainya semakin banyak noise yang timbul..
// adalah berupa float variable dari 0 ~ 1, kita bisa atur hingga
// menemukan animasi noise yang sesuai keinginan kita
material.uniforms.uSineDistortAmplitude.value = 0.152
Flies Material

Pada material Flies ini, kita akan mendapatkan effect text seperti kumpulan lebah / semut yang terus bergerak tanpa lelah. . Ada berapa properti dan function yang dapat kita gunakan disini untuk menambah kesan animasi sesuai keinginan kita.
var material = new Blotter.FliesMaterial();
// setting besaran ukuran point/bulatan yg terkesan sperti semut/lebah tsb.
// adalah berupa float variable antara 0.0 ~ 1.0
material.uniforms.uPointCellWidth.value = 0.007;
// setting ketebalan point/bulatan
// adalah berupa float variable antara 0.0 ~ 1.0
material.uniforms.uPointRadius.value = 1.7;
// setting kecepatan gerakan point/bulatan semut/lebah
// adalah berupa float variable antara 0.0 ~ berapapun
material.uniforms.uSpeed.value= 7;
Sliding Door Material

Pada material Sliding Door ini, kita akan mendapatkan effect text seperti text yang muncul dari bawah, muncul, dan bergerak keatas, hilang. Atau bisa juga text bergerak dari kiri, muncul, dan bergerak ke kanan, terus hilang.
var material = new Blotter.SlidingDoorMaterial();
// setting jumlah text yang sama yang memisahkan antar text
// adalah berupa integer number variable antara 1 ~ berapapun
material.uniforms.uDivisions.value = 8;
// setting untuk kecepatan gerakan text
// adalah berupa float variable antara 0.0 ~ 1.0
material.uniforms.uSpeed.value = 0.25;
// tampilan text yang muncul akan bergerak dari arah kiri ke kanan atau sebaliknya
// adalah berupa boolean variable, diisi false atau true
material.uniforms.uAnimateHorizontal.value = true;
Conclution
Sebaiknya API ini tidak digunakan untuk animasi text yang akan kamu taruh pada body sebuah text, sebenernya bisa saja, cuman nanti jadi nampak tidak begitu cantik :)
Sebaliknya API ini sangat cocok bila digunakan pada elemen - elemen yang berfungsi sebagai penebal, seperti pada title, header atau memang untuk kebutuhan membuat gambar animasi text.
Untuk tampilah contoh bisa dilihat di http://example.farinside.com/blotter
Untuk referensi resmi dari situs Blotter bisa dilihat disini https://blotter.js.org
Semoga sedikit tutorial ini bisa memberikan sedikit pencerahan dan ilmu, bagi saya utamanya dan bagi teman-teman semua.
Semoga Sukses ...
Posted on Utopian.io - Rewarding Open Source Contributors
I am patiently waiting for the English version. I realy wanna learn this.
STEEM ON!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Vote and follow me @iqbalzarra
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution cannot be approved because the contribution category you have chosen requires your post to be in English. See the Utopian Rules.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
waks ... baru tau kalau sudah nggak bisa selain bahasi inggris sekarang .... wkwkwkwwk, nasib ...
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
This post has received a 11.46% upvote from @aksdwi thanks to: @lopezdacruz.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
hola ,Lopezdacruz no te había visto más, te felicito por tu idea
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit