What Will I Learn?
- You will learn PHP
- You will learn Jquery
Requirements
- Text Editor
- Xampp
- Jquery Package
Difficulty
- Intermediate
Tutorial Contents
Hello everyone, I want to give you a tutorial "How To Make Search Form Autocomplete With PHP and Jquery". Okay follow me.
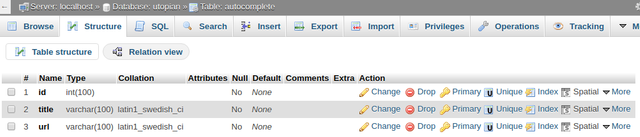
- First, open your xampp and start apache service and mysql service, open your browser and typ on header bar http://localhost/phpmyadmin , and then create database with name utopian and create table with name autocomplete with table like on image

Source Sql
-- phpMyAdmin SQL Dump
-- version 4.7.2
-- https://www.phpmyadmin.net/
--
-- Host: localhost
-- Generation Time: Mar 21, 2018 at 05:38 AM
-- Server version: 10.1.26-MariaDB
-- PHP Version: 7.1.8
SET SQL_MODE = "NO_AUTO_VALUE_ON_ZERO";
SET AUTOCOMMIT = 0;
START TRANSACTION;
SET time_zone = "+00:00";
/*!40101 SET @OLD_CHARACTER_SET_CLIENT=@@CHARACTER_SET_CLIENT */;
/*!40101 SET @OLD_CHARACTER_SET_RESULTS=@@CHARACTER_SET_RESULTS */;
/*!40101 SET @OLD_COLLATION_CONNECTION=@@COLLATION_CONNECTION */;
/*!40101 SET NAMES utf8mb4 */;
--
-- Database: `utopian`
--
-- --------------------------------------------------------
--
-- Table structure for table `autocomplete`
--
CREATE TABLE `autocomplete` (
`id` int(100) NOT NULL,
`title` varchar(100) NOT NULL,
`url` varchar(100) NOT NULL
) ENGINE=InnoDB DEFAULT CHARSET=latin1;
--
-- Dumping data for table `autocomplete`
--
INSERT INTO `autocomplete` (`id`, `title`, `url`) VALUES
(1, 'How to create preloader using CSS & Jquery', 'https://www.google.com/),
(2, 'Login with Google Account using PHP & Mysql', 'https://www.google.com/'),
(3, 'Login with Facebook using PHP & Mysql', 'https://www.google.com/'),
(4, 'Export to Excel using PHP & Mysql', 'https://www.google.com/'),
(5, 'Login and Registration in PHP and Mysql', 'https://www.google.com/'),
(6, 'How to create bootstrap form validation', 'https://www.google.com/');
COMMIT;
/*!40101 SET CHARACTER_SET_CLIENT=@OLD_CHARACTER_SET_CLIENT */;
/*!40101 SET CHARACTER_SET_RESULTS=@OLD_CHARACTER_SET_RESULTS */;
/*!40101 SET COLLATION_CONNECTION=@OLD_COLLATION_CONNECTION */;
And then open your text editor like notepad ++, write this code and save with name index.php
<!doctype html>
<html lang="en">
<head>
<meta charset="utf-8">
<title>Tutorial Search Autocomplete</title>
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
<script src="http://code.jquery.com/jquery-1.10.2.js"></script>
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
<link rel="stylesheet" type="text/css" href="css/bootstrap.min.css">
<script type="text/javascript" src="js/bootstrap.min.js"></script>
<script>
$(function() {
$( "#search" ).autocomplete({
source: 'autocomplate_search.php'
});
});
</script>
</head>
<body>
<div class="container">
<h2>Autocomplete search using PHP Mysql Jquery and Ajax</h2>
<label for="search" class="control-label">Search: </label>
<input id="search" class="form-control" placeholder="Search">
</div>
</body>
</html>
Save that code on your htdocs and make a new folder with name search and save it on folder search.

And copy this source save with name autocomplate_search.php
<?php
$host = 'localhost';
$username = 'root';
$pass = '';
$Dbname = 'utopian';
//connect with the database
$db = new mysqli($host,$username,$pass,$Dbname);
//get search term
$searchTerm = $_GET['term'];
$query = $db->query("SELECT * FROM autocomplete WHERE title LIKE '%".$searchTerm."%' ORDER BY id ASC");
while ($row = $query->fetch_assoc()) {
$data[] = $row['title'];
}
//return json data
echo json_encode($data);
?>
Explanation of the code above :
- index. php
<link rel="stylesheet" href="http://code.jquery.com/ui/1.11.4/themes/smoothness/jquery-ui.css">
to call jquery style code to your autocomplete search form.
<script src="http://code.jquery.com/ui/1.11.4/jquery-ui.js"></script>
to call jquery ui to your autocomplete search.
<script>
$(function() {
$( "#skills" ).autocomplete({
source: 'autocomplate_search.php'
});
});
</script>
that source to call file autocomplate_search.php.
- autocomplate_search.php
$db = new mysqli($host,$username,$pass,$Dbname);
that source to connect tou your database
$searchTerm = $_GET['term'];
get search term
$query = $db->query("SELECT * FROM autocomplete WHERE title LIKE '%".$searchTerm."%' ORDER BY id ASC");
searching for your search in the database utopian on table autocomplete whre your title.
echo json_encode($data);
return json data on variable $data.
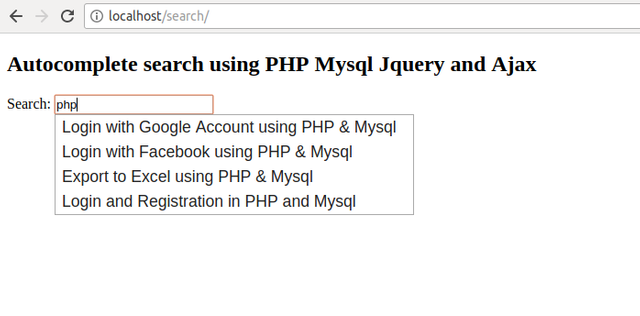
okay if you have finished follow all the tutorial above now open its result in your web browser by typing http://localhost/search/ and you can type on that form like " php, how, html".

okay everyone, the benefits of this tutorial to make it easier for users to search articles or other data :).
one more, I recommend this way to apply in the search contribution on utopian because on utopian there is no implementation in its search engine.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @luky I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit