1 . Presentation
Ruby on Rails, or RoR or Rails, is a web framework based on the MVC design pattern and using the Ruby language.
Ruby is an object-oriented interpreted programming language.
All data is an object, including primitive types.
Rails was conceived with the idea of respecting two principles: DRY or "Do not Repeat Yourself" and "Convention rather than Configuration".
The first advocates the reuse of existing code.
The second force developers to follow naming conventions. It is at first sight a constraint, but this will allow Rails to support the configuration of the application instead of leaving this task to developers.
These conventions must be followed but can be bypassed at the cost of more configuration in the files.
Rails, for example, assumes table names are plural and written in lowercase.
This convention allows Rails to directly map between tables and classes, without requiring the developer to describe this mapping in an xml file as it should be done with Hibernate for example.
The MVC Rails framework is complete and offers tools for each layer of the application.
The model is managed by the ActiveRecord component, the controller and the view by Action Pack, the web services by the Action Web Service component. Ajax is integrated with the Prototype component.
Rails also comes with code generators, very convenient to quickly create the basics of our application.
2 . Rails Installation
The all-in-one Ruby installation can be downloaded from http://rubyinstaller.rubyforge.org/wiki/wiki.pl.
Just install Ruby as recommended by the installer. To test the correct installation of Ruby, at a command prompt, type the command "irb"; irb is a ruby command interpreter, as exists for Caml language or functional languages like Scheme or Lisp.
Let's move on to installing Rails. The installation procedure is the same as for other Ruby packages.
In a command prompt, type the command -
gem install rails --include-dependencies.
gem install rails --include-dependencies.gem will download and install itself the package rails as well as all the packages on which Rails depends.
Everything is ready to set up our first Rails application.
3 . Application configuration
The application is a directory managing the list of employees of a company.
For data storage, we will create a mysql directory database.
In this database, we create a collaborating table. (the plural is important for the name of the database, Rails imposing certain rules of naming)
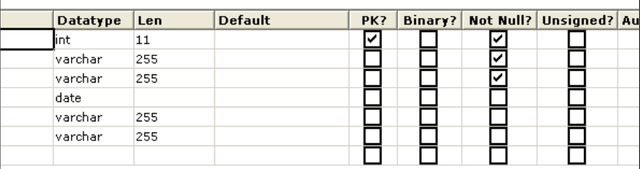
Here is the SQL code for creating the table:
CREATE TABLE contributors (
id int (11) NOT NULL auto_increment,
name varchar (255) NOT NULL,
firstname varchar (255) NOT NULL,
dateBirth date default NULL,
telephone varchar (255) default NULL,
mail varchar (255) default NULL,
PRIMARY KEY (id)
)

ails imposes to have an id field as the primary key (PK) auto-incremented.
Then, in a console, go to the same directory as the application.
Type the command:
rails directory
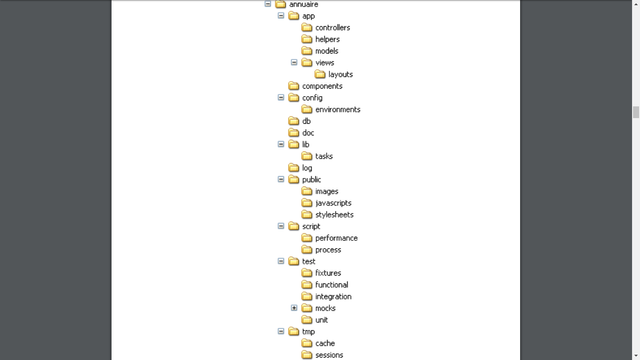
Rails will create for us the skeleton of our application.
Go to the newly created directory "directory".

In the app directory will be our ruby files.
Rails will help us to create them, it will notably generate for us the mapping files with the database.
In the config / database.yml file, you will find the information to connect to the database.
By default, rails configures access to 3 databases, one for development, one for production and one for testing.
Only the one for development interests us for the moment.
If necessary, revise the information like username, password, host and database.
In our case, the database.yml file is modified. The name of the database is directory and not directory_development.
To create a CRUD (Create, Read, Update, Delete) to manipulate the data of our database with the "create", "read", "update" and "delete" operations, in a console, go to the directory directory and type the command :-
ruby script \ generate scaffold Collaborator
The ruby generate script will generate for us the model, the controller and the views of our CRUD.
It only remains to test it.
Let's run for it the application server that Rails uses (Webrick): -
ruby script\server
In your web browser, go to the URL:
http: // localhost: 3000 / Contributors
You already have a basic CRUD that works on theWebRick application server, ideal for development.
When you want to go into production, it will be possible to switch to an Apache server for example.
The URL system of the application is very simple to handle.
After the application URL (in development, http: // localhost: 3000), we add the name of the controller and then the name of the controller method.
For example, to create a new collaborator, we will go to the URL http: // localhost: 3000 / Collaborators / new.
To have the file of the collaborator having id 1, we will use the method show and give it as parameter 1 so http: // localhost: 3000 / collaborators / show / 1.
4 . Form validation
To stay consistent with the database, we must require that the fields in the form Name and First Name
of the page edit or new are not null.
The classes in the MVC Model section are located in the directory / app / models directory.
We will have a ruby class for each SQL table.
So we have a Collaborator class.
Let's modify the file app / models / collaborator.rb:
class Contributor <ActiveRecord :: Base
validates_presence_of: name,: firstname
end
The validates_presence_of method is provided by Rails and allows to verify that the fields passed in arguments are present during the validation of the form.
There are several ways to check several things during form validation, such as example the format of a field (we will use it later), the length of a field, etc.
A list of these methods is available in the Rails documentation at this address:
http://api.rubyonrails.org/classes/ActiveRecord/Validations/ClassMethods.html#M000941
Tutorial Continued in next post...........
Thanks For Reading
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @meblogger I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey, nicely done! One question I have is: why not create the tables using Rails' migrations feature?
Still, excellent intro post. Great job.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit