Previous post of this article :-
5 .Changing views
We now want to change the display of one of the pages, for example that listing the collaborators.
Rails has generated .rhml files which are html pages with ruby code in the app / views directory (part view of the MVC).
Let's modify the app / views / collaborator / list.rhtml file so that the list only shows the name and surname of the collaborator and that last name + first name is a link to the complete card of the collaborator:
<h1> Contributor Listing </ h1>
<Table>
<% for collaborator in @collaborators%>
<Tr>
<Td>
<% = link_to collaborator.name + '' + collaborator.prenom,
: action => 'show',
: id => collaborator%>
</ Td>
<Td>
<% = link_to 'Edit',
: action => 'edit',
: id => collaborator%>
</ Td>
<Td>
<% = link_to 'Destroy',
{: action => 'destroy',: id => collaborator},
: confirm => 'Are you sure?',
: post => true%>
</ Td>
</ Tr>
<% end%>
</ Table>
<% = link_to 'Previous page',
{: page => @ collaborator_pages.current.previous} if @ collaborator_pages.current.previous%>
<% = link_to 'Next page',
{: page => @ collaborator_pages.current.next} if @ collaborator_pages.current.next%>
<br />
<% = link_to 'New collaborator',: action => 'new'%>
For the date field of our form to be more "francophone", the file must be modified app / views / collaborator / _form.rhtml and put more options on the date_select:
<% = date_select
'collaborater',
'date of birth',
: order => [: day,: month,: year],
: use_month_numbers => true,
: start_year => 1900,
: end_year => Date.today.year,
: include_blank => true%>
This statement generates a SELECT field in our html form, the arguments allow us to configure at our convenience. the selected_date fetches the birth date information from the collaborator table.
The order of the select will be (day, month, year), the names of the months will be replaced by their numbers,the range of years will be [1900, current year] and the user has the option of not filling in any of the select ones.
To have the date display format defaults to dd / mm / yyyy and the names of the days and months are in French, you must add at the end of the file config / environment.rb this line:
require 'overrides'and add the file lib / overrides.rb:
Date :: MONTHS = {
'January' => 1,
'February' => 2,
'Mars' => 3,
'April' => 4,
'Mai' => 5,
'June' => 6,
'July' => 7,
'August' => 8,
'September' => 9,
'October' => 10,
'November' => 11,
'December' => 12}
Date :: DAYS = {
'Monday' => 0,
'Tuesday' => 1,
'Wednesday' => 2,
'Thursday' => 3,
'Friday' => 4,
'Saturday' => 5,
'Sunday' => 6}
Date :: ABBR_MONTHS = {
'jan' => 1,
'fev' => 2,
'mar' => 3,
'avr' => 4,
'may' => 5,
'june' => 6,
'Jul' => 7,
'aou' => 8,
'sep' => 9,
'oct' => 10,
'nov' => 11,
'dec' => 12}
Date :: ABBR_DAYS = {
'lun' => 0,
'mar' => 1,
'sea' => 2,
'game' => 3,
'ven' => 4,
'sam' => 5,
'dim' => 6}
Date :: MONTHNAMES = [nil] +% w (January February March April May June July August September October
November December )
Date :: DAYNAMES =% w (Monday Tuesday Wednesday Thursday Friday Saturday Sunday)
Date :: ABBR_MONTHNAMES = [nil] +% w (Jan Feb Mar Apr May Jun Jul Aug Sep Oct Nov Dec)
Date :: ABBR_DAYNAMES =% w (Mon Tue Wed Thu Fri Sat Sun)
class Time
alias: strftime_nolocale: strftime
def strftime (format)
format = format.dup
format.gsub! (/% a /, Date :: ABBR_DAYNAMES [self.wday])
format.gsub! (/% A /, Date :: DAYNAMES [self.wday])
format.gsub! (/% b /, Date :: ABBR_MONTHNAMES [self.mon])
format.gsub! (/% B /, Date :: MONTHNAMES [self.mon])
self.strftime_nolocale (format)
end
end
6 . Mapping Relationship 1-n
We will add a functions table to our database to illustrate 1-n relationships.
An employee has a function and a function can be exercised by several employees.
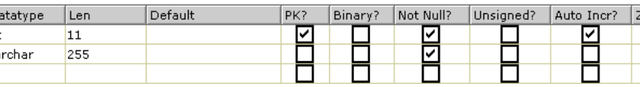
CREATE TABLE fonctions (
id int(11) NOT NULL auto_increment,
titre varchar(255) NOT NULL,
PRIMARY KEY (id)
)

As for collaborators, we must have an id column as the primary key and auto-increment.
In addition, we must add a function_id column to the collaborators table, which will be a foreign key pointing to a record of the functions table.
In a console, we issue the command:
ruby script \ generate scaffold function
A CRUD is then available for functions at the URL: http: // localhost: 3000 / functions.
You can use it to enter functions that will be assigned to employees.
To join the two model classes, add one line in each of them:
In the file app / models / collaborateur.rb:
class Contributor <ActiveRecord :: Base
belongs_to: function
validates_presence_of: name,: firstname
validates_format_of: mail,: with => /*([^@\s]+)@((????????????????
end
The belongs_to method then indicates that an employee "belongs" to a function, that is to say that the foreign key Collaborator class function belongs to the Functions table.
In the file `app / models / fonction.rb`:
class Fonction < ActiveRecord::Base
has_many :collaborateurs
end
This time, we use the method has_many, because a function can "own" several collaborators, it's to say that to a function, we make correspond several collaborators.
It is now necessary to modify the collaborator controller to take into account the functions.
The controller classes (one per SQL table) are in the app / controllers directory.
So we modify the file app / controllers / collaborators_controller.rb and in particular its method edit
def edit
@collaborator = Collaborator.find (params [: id])
@functions = Function.find_all
end
Function.find_all is a method of the Function template class that returns the list of all functions.
The view will use this @functions attribute to populate the form's select.
Logically, we must do the same in the new method:-
def new
@collaborateur = Collaborateur.new
@fonctions = Fonction.find_all
end
Finally, you have to add a select to the app / views / collaborators / _form.rhtml file:-
<P>
<B> Position: </ b>
<select name = "collaborator [function_id]">
<% @ functions.each do | function | %>
<option value = "<% = function.id%>"
<% = 'selected' if function.id == @ collaborator.function_id% >>
<% = function.title%>
</ Option>
<% end%>
</ Select>
</ P>
and display this new information in the file of a collaborator in the file app / views / collaborators / show.rhtml:-
<p> <b> Function: </ b> <% = @ collaborator.function.title%> </ p>7 . Conclusion
We saw that Rails was very productive because we had a usable application very quickly.
We saw that the generated application was very simple to modify to adapt it to our needs. The architecture of the application respects the MVC model, very important for the application to be easily maintainable.
Rails can be used to quickly build application layouts, but the framework has also shown that
could be used to develop large applications (examples: Basecamp, Odeo, List Apart, Scoopeo.com, etc.)
END OF TUTORIAL...........
Thanks For Reading
Posted on Utopian.io - Rewarding Open Source Contributors

Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @meblogger I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit