Bootstrap
Build responsive, mobile-first projects on the web with the world's most popular front-end component library.
Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.
Source

Source
| What Will I Learn? | Neler Öğreneceğim? |
|---|---|
| - Creating button groups in Bootstrap | - Bootstrap'da buton grupları oluşturmayı |
| - To organize button groups and their properties in Bootstrap | - Bootstrap'da buton gruplarını düzenlemeyi ve özelliklerini |
| - Examples of creating button groups with bootstrap | - Bootstrap ile buton grupları oluşturma örnekleri |
| Requirements | Gereksinimler |
|---|---|
| - Basic HTML knowledge | - Basit HTML bilgisi |
| - Basic CSS knowledge | - Basit CSS bilgisi |
| - Basic JavaScript knowledge | - Basit JavaScript bilgisi |
| Difficulty | Zorluk |
|---|---|
| - Intermediate | - Orta |
Curriculum (Bu konuyla ilgili tüm içeriklerim)
Bootstrap İle Buton Grupları Oluşturma Ve Kullanımı:[Şuan buradasınız]
Tutorial Contents (Yazının İçeriği)
Evet bugün bootstrap ile buton grupları nasıl oluşturulur paremetreleri nelerdir bunlara bakıcağız.Öncelikle bootstrap ne derseniz bootstrap kolayca html tasarımı yapmamıza imkan sağlıyan açık kaynaklı bir kütüphanedir.
Bootstrap'ı HTLM Dosyamıza Ekleme
İlk olarak bir html dosyası açıyoruz.Bootstrap'ı düzenliyiceğimiz html dosyasına eklememiz lazım bunun için 2 yöntem vardır.Birincisi bootstrap'ın sitesinden direk indirmek,ikincisi ise BootstrapCDN'dir yani bootstrap'ın sitesinde bulunan kodları projemize ekliyerek kullanabiliriz.Ben ikinci yöntemi kullanıcam.Bu kodları bootstrap'ın sitesine bakabilirsiniz.Ben html dosyamızda kullanıcağımız tüm kodları bootstrapcdn ile birlikte yazdım bootstrap kullanırken ilk önce bu kodları yazmamız gerekiyor.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.1/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
<title>Button Groups</title>
</head>
<body>
Bootstrap Buton Grubu Oluşturma
Kodlarımızı yazmaya başlıyoruz ilk olarak bir container oluşturmamız lazım.
<div class="container">
</div>
Daha sonra ben görsellik açısından şu şekilde container'imi düzenliyorum.
<div class="container">
<center>
<h2>BUTON GRUPLARI-mkompela16</h2>
bu kodumuzla html dosyamızı açtığımızda sayfamızın ortasında "BUTON GRUPLARI-mkompela16"yazıcaktır.
Şimdi buton gruplarını oluşturmaya geçelim.
<div class="btn-group btn-md">
kodu ile bir buton grubu oluşturmuş oluruz.Bu kodumuzun sonunda "md" yazdığımız için buton grubumuz middle yani orta büyüklükte olucaktır.Eğer lg yazsaydık large yani büyük,sm yazsaydık small yani küçük büyüklükte olucaktı buton grubumuz.
Buton grubumuzu oluşturduktan sonra içerisine butonlar eklememiz lazım bunun için kullanıcağımız kod:
<button type="button" class="btn btn-danger">Deneme 1</button>
bu şekilde buton grubumuza yeni bir buton eklemiş oluruz.Bu kodda bir parametremiz var.kodumuzun "btn btn-danger" kısmındaki danger butonumuzun şeklini belirtmektedir.Siz bunu kendi istediğinize göre değiştirebilirsiniz.Mesela ben danger yaptım siz örnek olarak default yaparsanız varsayılan buton görünümünde olur.Fakat buton grubumuza 1 adet buton ekledik buton grubu olmadı amacımız zaten birkaç buton için buton grubunu kullanmak ben aynı kodu tekrar yazıp iki adet daha buton oluşturucağım toplamda üç adet butonumuz olucak buton grubumuzun içerisinde.
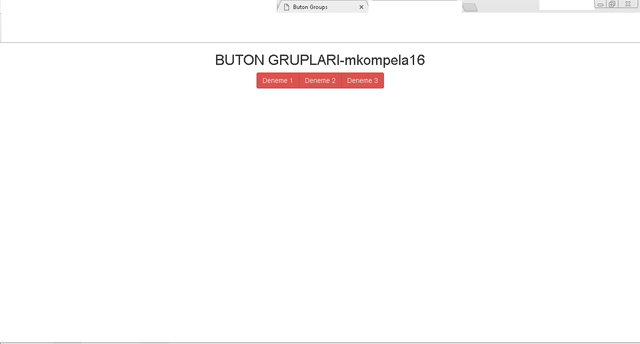
Buton grubumuzun içerisinde toplamda üç buton oluşturdum şimdi bi görelim nasıl olmuş daha sonra buton grubumuzu kendimize göre özelleştiriceğiz.

Evet gördüğünüz gibi buton grubumuzda üç adet buton var çok şık ve güzel duruyor.Biraz buton grubumuzu özelleştirme ile ilgili detay verelim.
Buton Grubunu Özelleştirme
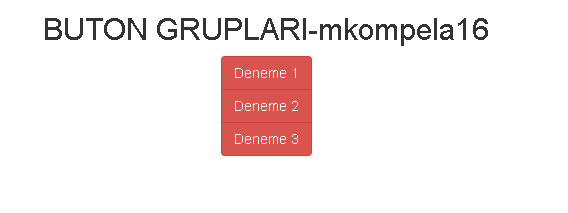
Siz eğer bu buton grubunu yatay değilde dikey olarak göstermek isterseniz buton grubu oluştururken kullandığımız kodumuzu aşağıdaki gibi düzenlememiz lazım.
<div class="btn-group btn-md">
kodumuzda kullandığımız "btn-middle"ı silip
<div class="btn-group-vertical">
olarak değiştirmemiz buton grubumuzun dikey olarak gösterilmesini sağlar.

Eğer siz buton grubunuzu ekranın sağında,solunda veya ortasında değilde tam olarak sayfanızın tamamını kaplamasını yani sayfanızın soluna ve sağına tamamen yaslanmasını istiyorsanız kodlarımız çok farklı oluyor onlar içinde kodlarımızı şu şekilde düzenliyoruz.
<div class="btn-group-justified">
<a href="#" class="btn btn-success">Deneme 1</a>
<a href="#" class="btn btn-success">Deneme 2</a>
<a href="#" class="btn btn-success">Deneme 3</a>
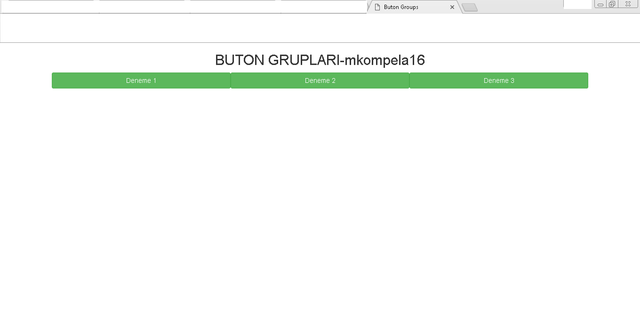
Evet bu kodlarımızı yazdıkdan sonra tekrar bir bakalım buton grubumuz nasıl gözüküyor.

Gördüğünüz gibi artık grup butonumuz ekranın tamamını kaplıyor.
Şimdi buton grubumuzu oluşturduk buton grubumuza tıklandığında eğer bir açılır menü eklemek istiyorsak bunun için kodlarımıza ek olarak bu kodları ekliyoruz.
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data-toggle="dropdown">
Deneme 3 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">İçerik 1</li>
<li><a href="#">İçerik 2</li>
<li><a href="#">İçerik 3</li>
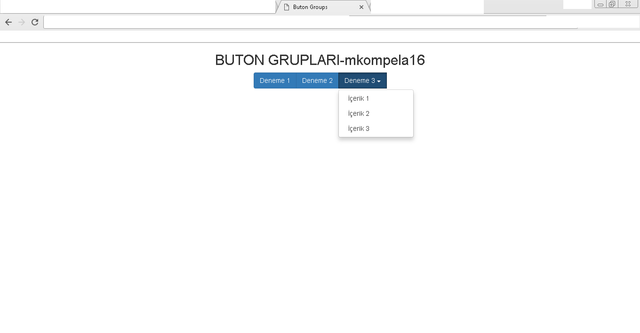
Bu yazdığım kodlarda yeni bir buton grubu oluşturduk içerisine bir buton ekledik ve bu butona bir açılır menü ekledik daha sonra ise açılır menüde çıkıcak olan içeriği ekledik.Bunuda bir deniyelim.

Gördüğünüz gibi açılır menü kodlarımızda çalışmakta.Açılır menü ile kodlarımızın son halini de ekliyeyim.
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Buton Groups</title>
<link rel="stylesheet" href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/css/bootstrap.min.css">
<script src="https://ajax.googleapis.com/ajax/libs/jquery/3.2.0/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.7/js/bootstrap.min.js"></script>
</head>
<body>
<div class="container">
<center>
<h2>BUTON GRUPLARI-mkompela16</h2>
<div class="btn-group">
<button type="button" class="btn btn-primary">Deneme 1</button>
<button type="button" class="btn btn-primary">Deneme 2</button>
<div class="btn-group">
<button type="button" class="btn btn-primary dropdown-toggle" data- toggle="dropdown">
Deneme 3 <span class="caret"></span>
</button>
<ul class="dropdown-menu">
<li><a href="#">İçerik 1</li>
<li><a href="#">İçerik 2</li>
<li><a href="#">İçerik 3</li>
</div>
</center>
Bootstrap ile grup butonları oluşturma öğreticimiz bu kadardı okuduğunuz için teşekkürler.
Posted on Utopian.io - Rewarding Open Source Contributors
Your contribution cannot be approved because it is a duplicate. It is very similar to a contribution that was already accepted here.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit