
SteemMe V0.0.6 (Commit)
What feature(s) did you add?
Changelog:
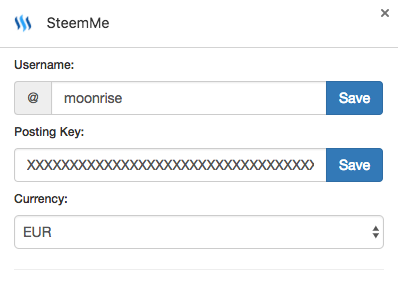
Set your private posting key inside the options:

Don't worry I will not use your key for anything else, the project is Open Source so you can have a look ;) The Key is optional and only needed if you want to claim your rewards directly from inside the addon. SteemConnect will be used later... Also as you can see is you key never displayed inside the option window, even if it is set.
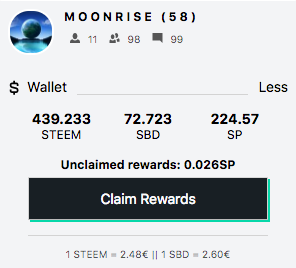
Claim Rewards directly from the Wallet Detail Page:

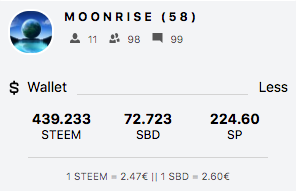
SteemMe now has a Wallet Detail Page, where you can claim your rewards (If there are any and your key is set). If you don't have any rewards or your key is not set the Wallet Detail Page looks like this:

How did you implement it/them?
Styling is done via Bootstrap, for the Claim Rewards Button I use the same styles as Steemit.
To claim Rewards SteemJS is used with following function:
function claimRewards(e) {
e.preventDefault();
$('#reward-indicator').removeClass('hidden');
$('#rewards-container').addClass('hidden');
steem.broadcast.claimRewardBalance(active_key, username, '0.000 STEEM', userData.reward_sbd_balance, userData.reward_vesting_balance, function(err, result) {
if (err) {
console.log(err);
return;
}
$('#reward-indicator').addClass('hidden');
getAccountData(username);
});
}
To decide and display the current rewards this code is used:
const user_reward_vesting_steem = Number(userData.reward_vesting_steem.replace(" STEEM", ""))
const user_reward_sbd_balance = Number(userData.reward_sbd_balance.replace(" SBD", ""))
if (active_key && active_key !== null && (user_reward_sbd_balance > 0 || user_reward_vesting_steem > 0)) {
$('#rewards-container').removeClass('hidden');
var unclaimedString = '';
if (user_reward_sbd_balance > 0) {
unclaimedString += user_reward_sbd_balance + 'SBD';
}
if (unclaimedString.length > 0) {
unclaimedString += ' & '
}
if (user_reward_vesting_steem > 0) {
unclaimedString += user_reward_vesting_steem + 'SP';
}
$('#rewards-unclaimed')[0].innerHTML = unclaimedString;
}
Roadmap
- V.0.0.6:
- Wallet Details page
- Next: V.0.0.7:
- More Wallet Detail Page
- V.0.1:
- UI
- More...
Contribute
Feel free to contribute by forking the GitHub Repo and creating Pull Requests. You can check the Roadmaps to find ideas, or you can implement your own stuff.
How to install it?
Please visit the Google Chrome Webstore and download the extension!
Go to your Extensions Tab and click options to set your Steemit Username

Proof for GitHub

benediktveith is my main GitHub account.
Check here for another proof
Link to relevant lines in the code on GitHub and explain briefly what you added/changed.
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @ms10398, I just gave you a tip for your hard work on moderation. Upvote this comment to support the utopian moderators and increase your future rewards!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @moonrise I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit