
SteemMe V0.0.7 (Commit)
What feature(s) did you add?
Changelog:
- Removed More / Less Buttons with Icons
- Time Interval to reload Steem / SBD Price every minute
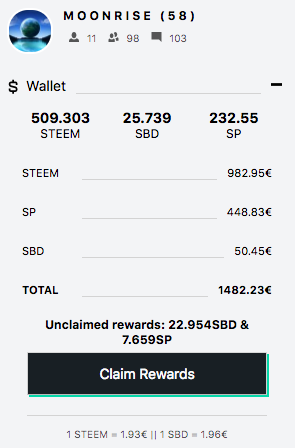
- See your Account Wallet Volume inside the Wallet Detail Page (reloads also every minute)

How did you implement it/them?
Removed More / Less Buttons with Icons:
Icons are from Open Iconic
Time Interval to reload Steem / SBD Price every minute:
A time interval is used for that
setInterval(setUpPricesAndValue, 60 * 1000);See your Account Wallet Volume inside the Wallet Detail Page (reloads also every minute)
A new function was created
function setUpPricesAndValue() {
const steemPrice = Number(getSteemPrice("steem", currency)).toFixed(2);
const sbdPrice = Number(getSteemPrice("steem-dollars", currency)).toFixed(2);
const currencySymbol = getCurrencySymbol(currency);
$('#steem_price')[0].innerHTML = steemPrice + currencySymbol;
$('#sbd_price')[0].innerHTML = sbdPrice + currencySymbol;
const sbdBalance = userData.sbd_balance.split(' ')[0];
const steemBalance = userData.balance.split(' ')[0];
const steemPower = userData.steem_power;
const steemValue = (Number(steemBalance) * steemPrice).toFixed(2);
const spValue = (Number(steemPower) * steemPrice).toFixed(2);
const sbdValue = (Number(sbdBalance) * sbdPrice).toFixed(2);
$('#steem_total_value')[0].innerHTML = steemValue + currencySymbol;
$('#sp_total_value')[0].innerHTML = spValue + currencySymbol;
$('#sbd_total_value')[0].innerHTML = sbdValue + currencySymbol;
$('#total_value')[0].innerHTML = (Number(sbdValue) + Number(spValue) + Number(steemValue)) + currencySymbol;
}
Which is called initial and every minute, it realods the SBD / STEEM Prices and updates the wallet volume accordingly.
Roadmap
- V.0.0.7:
- Wallet Details page
- Next: V.0.0.8:
- Statistics about earned SBD / Steem over last week
- V.0.1:
- UI
- More...
Contribute
Feel free to contribute by forking the GitHub Repo and creating Pull Requests. You can check the Roadmaps to find ideas, or you can implement your own stuff.
How to install it?
Please visit the Google Chrome Webstore and download the extension!
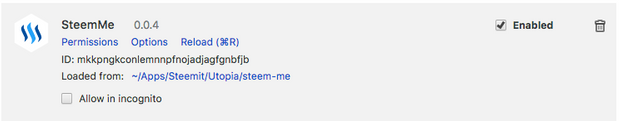
Go to your Extensions Tab and click options to set your Steemit Username

Proof for GitHub

benediktveith is my main GitHub account.
Check here for another proof
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved. Please try to add more work in single contribution, it might lead to rejection from next time.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@codingdefined
Could you please explain why this is to less work for a contribution? What are the rules ?
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Because it is very common across other website too, getting the price and showing the current value.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @moonrise I am @utopian-io. I have just upvoted you!
Achievements
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit