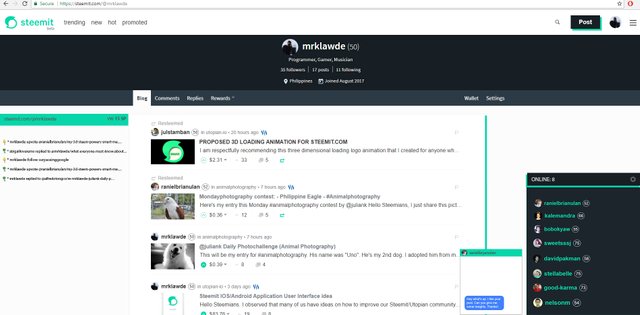
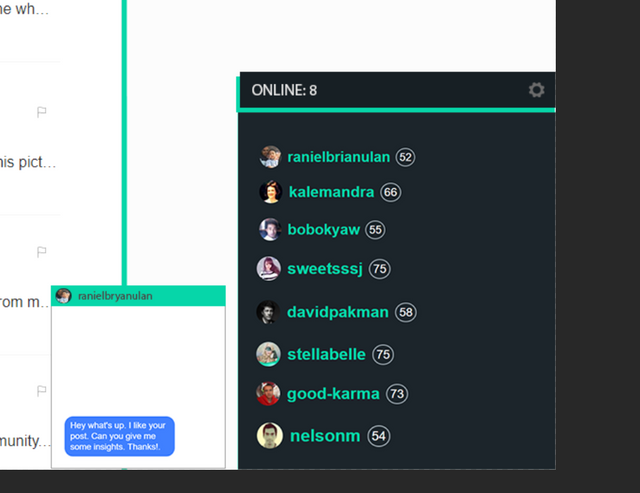
Hello again Steemians. I would just like again to suggest idea for the improvement of our system. I have noticed that there are some empty space on our steemit.com (beta). I would suggest to maximize the usage of the webpage. The first objective will be the communication of all steemians that are connected to each other. I created a list of (followers/following). This will give a good help to add chatbox so we can communicate in a faster way
Advantage:
- Faster problem resolution
- Customer convenience
- users don’t have to spend time searching for contact details or email addresses. They simply land on your website and launch a session
- Quick connections
The interface will look like this.


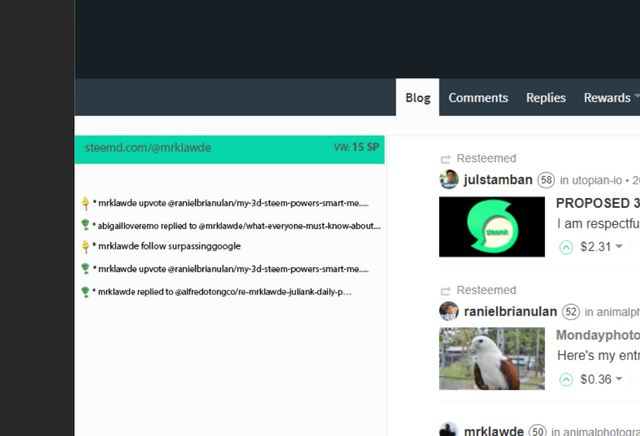
And on the other left side of the page. I would like yo suggest if we can put a dynamic notification page (probably the notification page on steemd.com).
- We can clearly see the recent activities of our account.
- grasp casual web and mobile web visitors faster
- Faster seen notifications will be hard for users to miss.

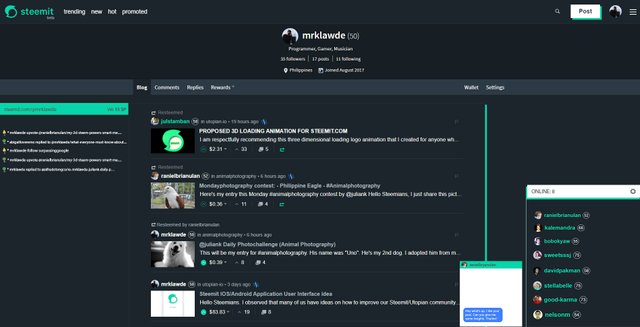
And also I design a page on toggle night mode.. Have a look.

There you go. I created this idea/design using Adobe Photoshop. On further improvement I will be able to design the whole system on HTML5, Bootstrap, JS, etc. . I'am seeing a lot of ideas for the improvement of the system. I hope that this will give a big help! Thank you Steemians!.
Google Drive link: https://drive.google.com/file/d/16OVthwHHKA8X8-fGqy8hs5XgGa5c-XT4/view?usp=sharing
Open Source Contribution posted via Utopian.io
Congratulations @mrklawde! You have completed some achievement on Steemit and have been rewarded with new badge(s) :
Click on any badge to view your own Board of Honor on SteemitBoard.
For more information about SteemitBoard, click here
If you no longer want to receive notifications, reply to this comment with the word
STOPDownvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @mrklawde if you had issues editing your post was because of a bug. You can now edit it here https://utopian.io/utopian-io/@mrklawde/steemit-com-utopian-io-chatbox-and-steemd-com-graphics-idea-and-layout and change it to the category Suggestions. Let me know once done.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @elear. I have already edited my post. Thanks again!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks. Approved
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Your contribution can't be approved yet. See the Utopian rules. Please edit your post to apply for approval.
this is the wrong category,
please change to the suggestion category and add a detailed explanation of the purpose and benefits of your idea
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you!. I already edited my post. Let me know what can I do next to help. Thanks again! :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Having chat within the platform would be useful, not least for those who need help understanding things.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @mrklawde I am @utopian-io. I have just super-voted you at 9% Power!
Suggestions https://utopian.io/rules
Achievements
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit