In this article we have setup the Woocommerce plugin, the WordPress e-commerce plugin, and made the necessary adjustments.
Merhaba arkadaşlar.
Bu yazımızda bir wordpress eklentisinin kurulumundan ve ayarlamalarından bahsedeceğiz.Bu sefer olmazsa olmazlardan değil ama bazı site sahpleri için gerekne bir eklentidir. Bu eklentimizin ismi Woocommerce. Bu eklenti bir e ticaret için uğraşanlara yardım amacıyla oluşturulmuş bir eklenti. Bu eklenti sayesinde ürünlerinizi wordpress sitesi ile satış yapabilirsiniz.Bu alanda size yardıma Woocommerce eklentisi koşuyor. Neden bu eklenti önemli?
Çünkü bazı kişiler e ticaret işi yapmak istiyor ama diğer atl yapıları örneğin php css vb. altyapıları kullanamıyor.Ama wordpress kullanışı kolay olduğunudan bu eklenti ile sorunsuzca ürün ve içerik ekleyerek wordpress sitesini tam bir eticaret sitesine dönüştürebilecek.Ben bu yazımda eklentinin kuruumu ve gerekli ayarlamaları ve nasıl ürün eklenilir bunları resimler ile anlatmaya çalışacağım.
Şimdi eklentinin kurulumuna geçelim;
Bildiğiniz gibi eklenti 2 yolla yüklenilir.Bunlardan biri admin paneliyle diğeri ise filezilla vb. programlar ile. Biz admin panelinden yükleyeceğiz. Eğer admin panelinde denediğinizde eklenti yüklenmiyorsa 2. yolu deneyin. Gerekli dosyaları wordpressin gerçek sitesinden indirin.Yabancı kaynaklardan kesinlikle indirmeyin.Diğer yol ile eklenti yüklemesinin detaylıca anlatımını önceki konularımdan bulabilirsiniz.
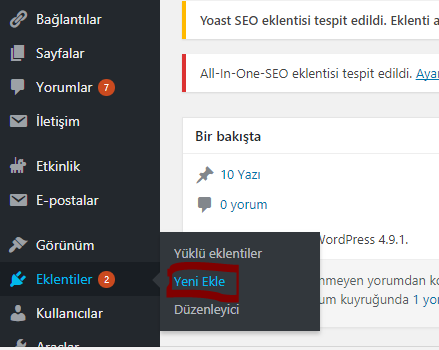
Şimdi admin panelimize girelim. Oradan da yan menüden Eklentiler oradan da 'Yeni Ekle' diyerek eklentiler sayfayına gelelim.

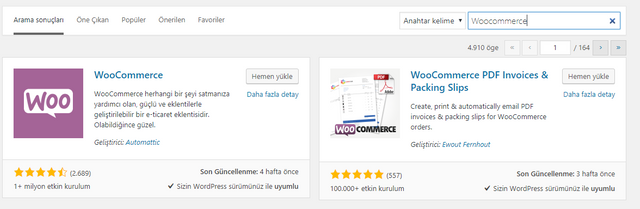
Daha sonra arama yerine Woocommerce yazalım ve ilk gelen eklentiyi yükleyelim.Daha sonra da etkinleştir diyelim.

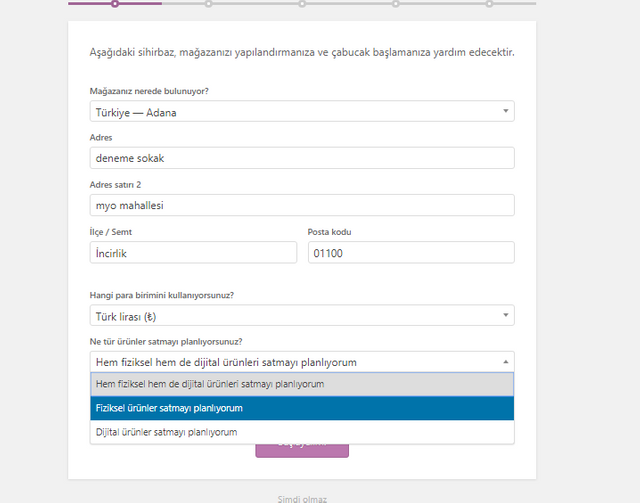
Eklentiyi etkinleştirdiğimizde bizi otomatikmen eklentinin kurulumunu yapılacağı sayfaya yönlendiriyor. Burada mağazanızın ülkesi ve şehrini ve adres bilgilerini istiyor. Gereki alanları kendinize göre doldurunuz. Ve Başlayalım diyelim.

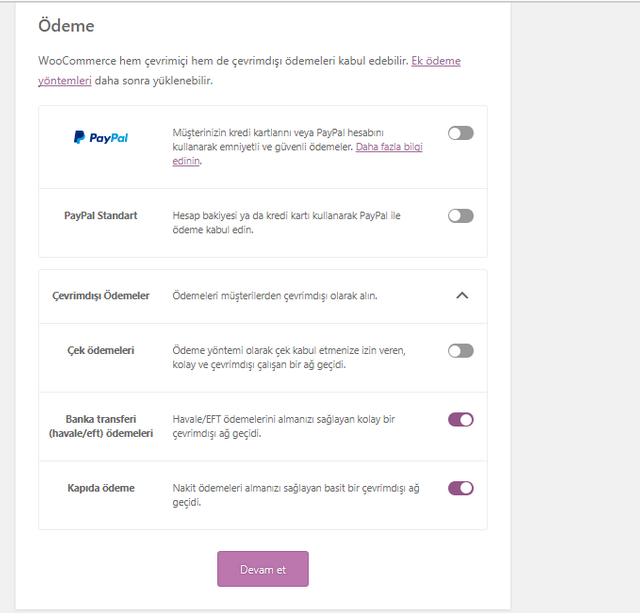
Bir diğer adımda ödemenizi nasıl alacağınızı soruyor. Burada zaten ülkemizde paypal olmadığından kapıda ödeme ve banka havalesi/eftsi seçeneklerini kullanacağız.Gerekli ayarları yaptıktan sonra devam diyelim.

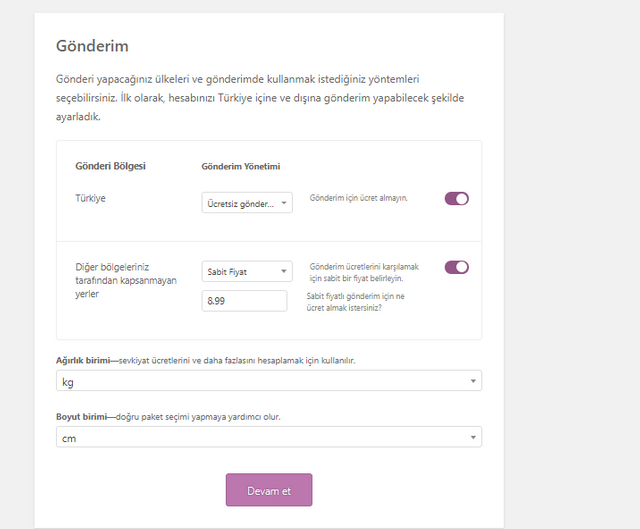
Bu adımda ise gönderinizin kargo fiyatını soruyor. Hem Türkiye için hemde Yurtdışı için ayrı ayrı fiyat var. Bunu kendinize göre ayarlayınız.

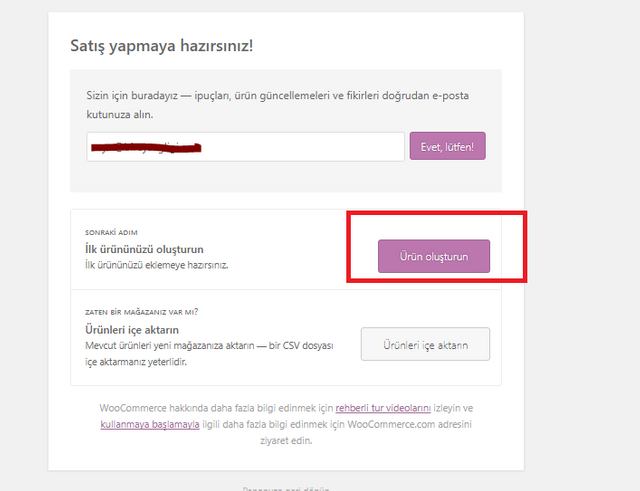
Bu adımda eğer elinizde ürünlerinizin hazır dosyası var ise doyayı yükleyebilirsiniz. Eğer yoksa Ürün Ekle diyerek ürün ekleyelim.

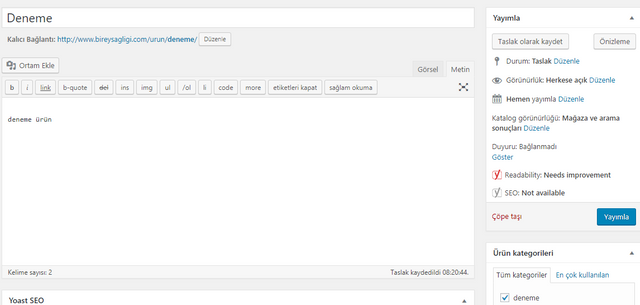
İlk deneme ürünümüzü oluşturalım. Burada ürün ismini yukarıdaki boşluğa ve aşağıya ise açıklamasını resimlerini özelliklerini yazabilirsiniz.

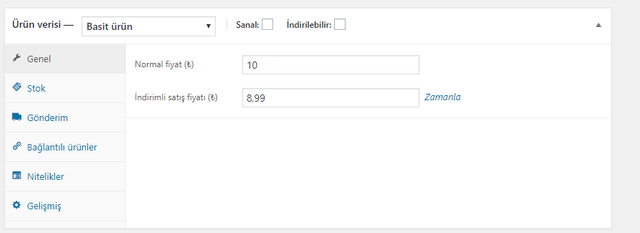
Asıl ayarlamalar biraz alt tarafta. Ürünümüzün fiyatını stok bilgilerini vb. ayarlamaları aşağıdaki alanda yapabilirsiniz. Daha sonra yayımla diyelim.

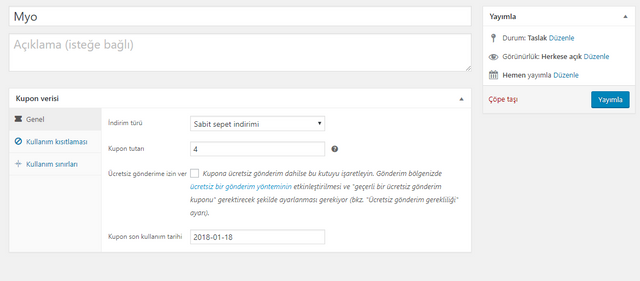
Şimdi arkadaşlar örnek bir sipariş vermeden önce sizlere kupon oluşturmayı da göstermek isterim. Öncelikle yan tarafta Woocommerce ya oradan da kuponlar kısmına tıklayalım. Burada kupon ismi yani kullanıcıların kullancağı kod. Aşağıda da geçerlilik süresi ve indirim fiyatı var. Onları kendinize göre düzenleyebilirsiniz.

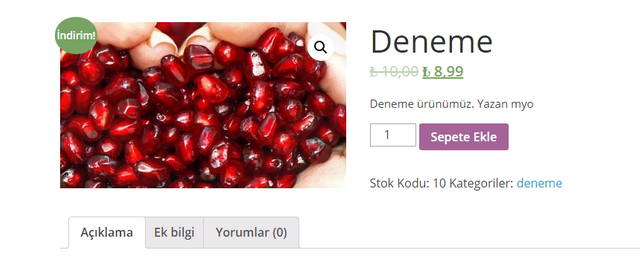
Evet arkadaşlar gördüğünüz gibi ürün eklendi.Ve indirimli olarak eklediğimde indirim etiketi var üzerinde .

Ürünümüzü sepete ekledik.

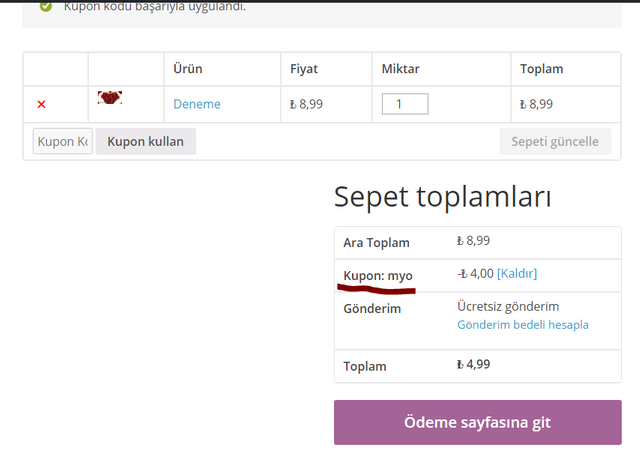
Evet arkadaşlar sepete geldik. Burada daha önce oluşturduğum kuponu kullanacağım.Resimde de görüldüğü gibi indirim sağlandı.Daha sonra Ödeme sayfasına git diyelim.

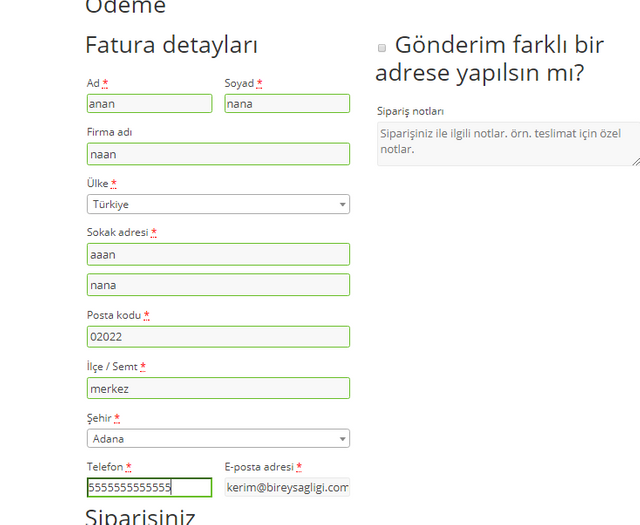
Evet arkadaşlar ödeme sayfasına geldik burada ad soyad adres vb. kısımlar yer alıyor. Bu kısımları doldurduktan sonra sipariş tamamlanacaktır.


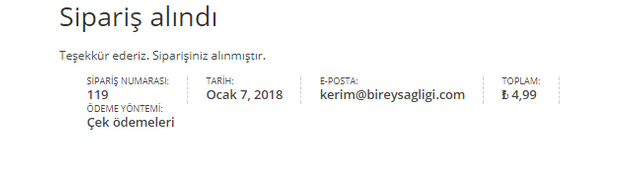
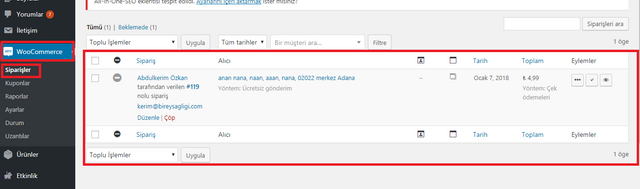
Şimdi örnek olarak verdiğimiz siparişimizi admin panelimizden kontrol edelim.Yan menüden Woocommerce oradan da Siparişler kısmına girelim. Burada karşımızda verilen siparişlerimiz var. Az önce örnek olarak verdiğimiz siparişde gözükmektedir.Burada siparişi onaylayabilirsiniz.

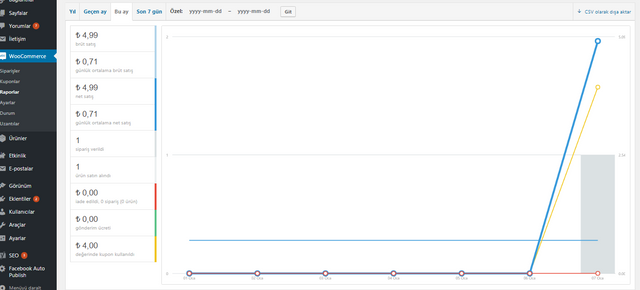
Eklentimizde aylık haftalık ve günlük olarak raporlarınızı kontrol edebilirsiniz. Bunun için Woocommerce ve oradan da 'Raporlar 'kısmında tüm raporlar bulunmaktadır.

Bugünkü yazımız bu kadar. Eklentimizi kurup gerekli ayarlamalarımızı yaptık ve örnek bir siparişimizi de verdik. Herşey sorunsuz çalışmaktadır.Yeni bir yazıda görüşmek dileğiyle kalın sağlıcakla.
Posted on Utopian.io - Rewarding Open Source Contributors
This post has received a 0.85 % upvote from @drotto thanks to: @myo.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hello @originalworks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The @OriginalWorks bot has determined this post by @myo to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @myo I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit