What Will I Learn?
- Adding calendar to your site
- Change the calendar language
- Adjust the calendar size
Requirements
- Internet connection
- Browser
- Text editor
Difficulty
- Basic
Tutorial Contents
Download the library
Before we begin, you can download the library from GitHub:
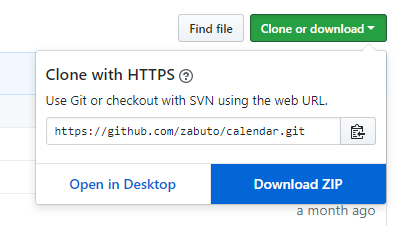
- Open https://github.com/zabuto/calendar
- Click Clone or download green button, it will open pop up.
- Click Download ZIP

- After you finished the download, extract the .zip file.
Create project directory
We will begin with making empty directory for our project. After this, you need to copy two file from extracted .zip from previous step to this empty directory. Those file are zabuto_calendar.min.css and zabuto_calendar.min.js.

Create HTML and load required library
Before we load and use Zabuto Calendar library, we need to include another library that required for it to function properly. As seen in the GitHub, we need to include jQuery and Bootstrap, we will load this extra library using CDN.
- Create new
.htmlfile in our project directory, exampleindex.html

- Open
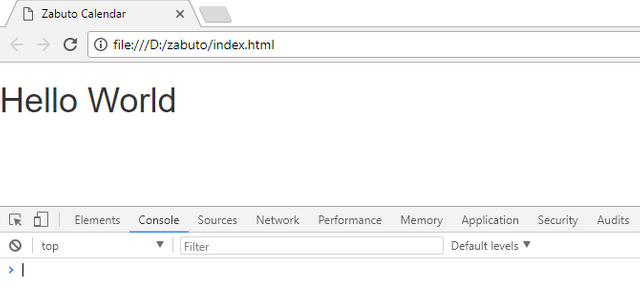
index.htmlusing your favorite text editor and write basic html layout along with loading our required library which is jQuery, Bootstrap, and Zabuto Calendar. Always remember, required library should placed on top of library that depends on it.<!DOCTYPE html> <html> <head> <title>Zabuto Calendar</title> <link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet"> <link href="zabuto_calendar.min.css" rel="stylesheet"> </head> <body> <h1>Hello World</h1> <script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script> <script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script> <script src="zabuto_calendar.min.js"></script> </body> </html> - Open
index.htmlusing your browser and check the console to see if there is any error. If there is no error, we can continue to next step.

Using the calendar
- Add one
divright below ourh1and give someidto thatdiv. Example:<div id="calendar"></div> - To initialize the calendar, add this code below our
zabuto_calendar.min.jsor before the closingbody.<script> $(document).ready(function () { $('#calendar').zabuto_calendar(); }); </script> - Refresh
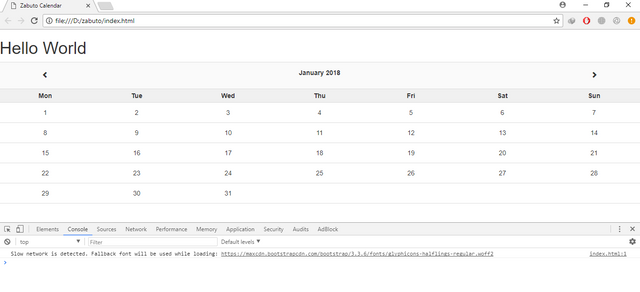
index.htmlon your browser and it should display the calendar.

- The default language is english. We can change the language by passing an object to initialize function. Here is the list of available language (ar, az, cn, cs, de, en, es, fi, fr, he, hu, id, it, jp, kr, nl, no, pl, pt, ru, se, sk, tr, ua). For example, I will change the language to indonesian.
<script> $(document).ready(function () { $('#calendar').zabuto_calendar({ language: 'id' }); }); </script> - Refresh
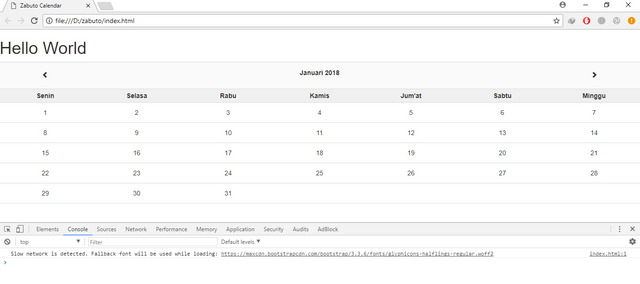
index.htmlon your browser and the language changed to indonesian.

Calendar size
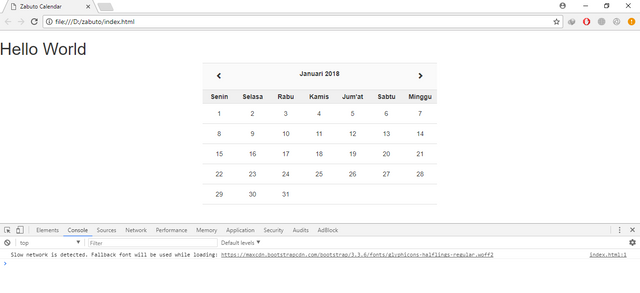
We can adjust the calendar size by giving our calendar div fixed width. Here I set my div to 500px width and center it.
<div id="calendar" style="width: 500px; margin: 0 auto;"></div>
Final looks

Final index.html code
<!DOCTYPE html>
<html>
<head>
<title>Zabuto Calendar</title>
<link href="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/css/bootstrap.min.css" rel="stylesheet">
<link href="zabuto_calendar.min.css" rel="stylesheet">
</head>
<body>
<h1>Hello World</h1>
<div id="calendar" style="width: 500px; margin: 0 auto;"></div>
<script src="https://ajax.googleapis.com/ajax/libs/jquery/2.2.4/jquery.min.js"></script>
<script src="https://maxcdn.bootstrapcdn.com/bootstrap/3.3.6/js/bootstrap.min.js"></script>
<script src="zabuto_calendar.min.js"></script>
<script>
$(document).ready(function () {
$('#calendar').zabuto_calendar({
language: 'id'
});
});
</script>
</body>
</html>
Posted on Utopian.io - Rewarding Open Source Contributors
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you @manishmike10
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @mytosin I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit