Bootstrap
Build responsive, mobile-first projects on the web with the world's most popular front-end component library. Bootstrap is an open source toolkit for developing with HTML, CSS, and JS. Quickly prototype your ideas or build your entire app with our Sass variables and mixins, responsive grid system, extensive prebuilt components, and powerful plugins built on jQuery.

Image Source
| What Will I Learn? | Neler Öğreneceğim? |
|---|---|
| - We will continue to be informed about the Bootstrap navigation menu. | - Bootstrap'ın navigasyon menüsü hakkında bilgilenmeye devam edeceğiz. |
| - We will get the logo from our design using Photoshop. | - Photoshop programını kullanarak tasarımımızdan logo elde edeceğiz. |
| - We will code our navigation menu appropriately to our design. | - Navigasyon menümüzü tasarımımıza uygun şekilde kodlayacağız. |
| Requirements | Gereksinimler |
|---|---|
| - Brackets (Website) | - Brackets (Website) |
| - Intermediate code knowledge | - Orta derece kod bilgisi |
| - Basic HTML and CSS knowledge | - Basit HTML ve CSS bilgisi |
| - Basic Photoshop knowledge | - Basit Photoshop bilgisi |
| Difficulty | Zorluk |
|---|---|
| - Intermediate | - Orta |
Curriculum (Bu konuyla ilgili tüm içeriklerim)
Part 1: Bootstrap One-Page Web Design #Part1 [Turkish Tutorial]
Part 2: Bootstrap One-Page Web Design #Part2 [Turkish Tutorial]
Part 3: Bootstrap One-Page Web Design #Part3 [Turkish Tutorial]
Part 4: Bootstrap One-Page Web Design #Part4 [Turkish Tutorial]
Part 5: (Şu an buradasınız)
Tutorial Contents (Yazının İçeriği)
Önceki derslerimizde Bootstrap kütüphanesinin son versiyonu olan Bootstrap 4 hakkında genel bilgiler vermiş, kodlamasını yapacağımız tasarımımızı tanıtmış, bu tasarımı kodlarken kullanacağımız materyalleri edinmiş ve klasör yapımızı oluşturmuştuk. Derslerin devamında ilk kod yapımızı oluşturup kod parçacıklarının ne anlama geldiklerini açıklamıştık. index.html dosyamıza klasörümüzdeki dosyaları linklemiştik ve sıralamasının öneminden bahsetmiştik. Devamında tasarımımızın navigasyon menüsünü kodlamaya başlamıştık. Normal HTML CSS düzeninde menümüzü oluşturmuş ve hangi kodları ne için kullandığımızdan bahsetmiştik. Bu derste; Bootstrap'ın içerisinde bulunan, önceden tanımlı olan classlar yardımıyla navigasyon menümüzü şekillendireceğiz, tasarımımıza uygun şekilde kodlayacağız.
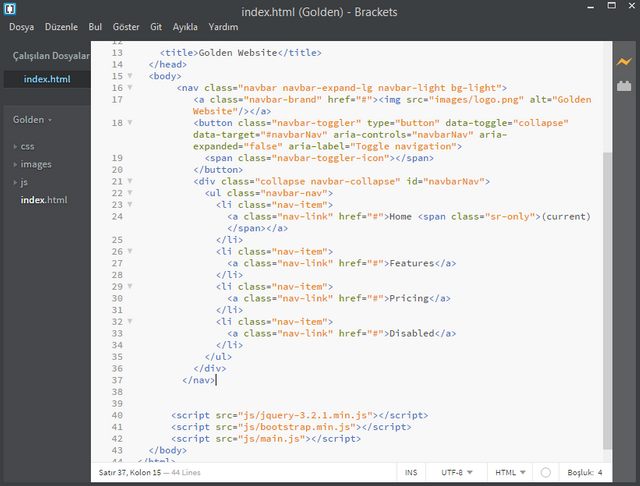
Navigasyon menümüzün bir önceki dersteki son hali:
Navigasyon menümüzün tasarımımızdaki hali:

Artık navigasyon menümüzü olmasını istediğimiz şekilde kodlamaya başlayabiliriz.
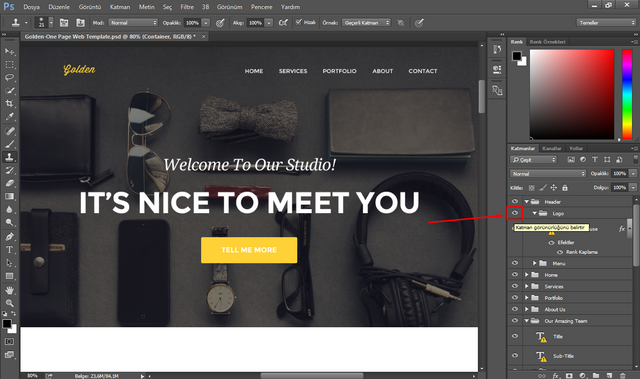
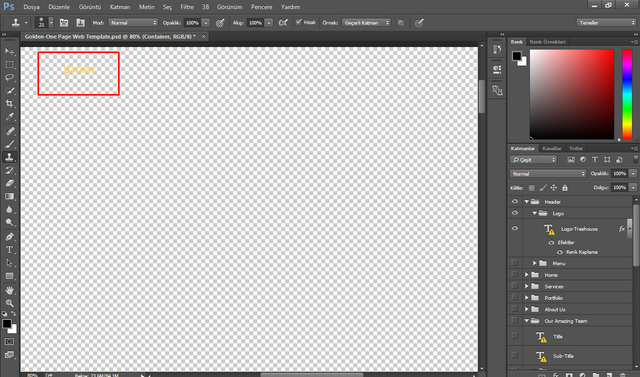
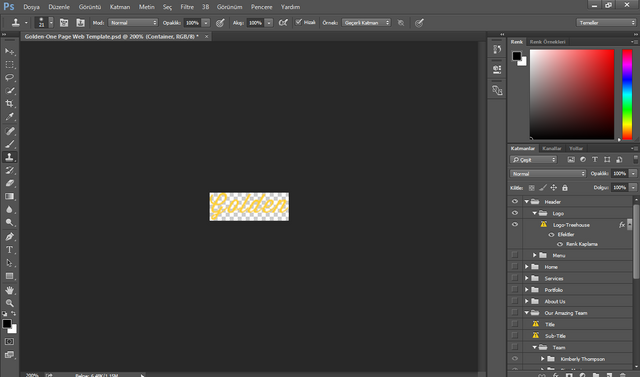
Öncelikle PSD dosyamızı Photoshop'ta açıyoruz. Logonun bulunduğu yere gelip Alt tuşu ile fotoğrafta işaretli yere tıklayıp sadece logonun görünür olmasını sağlıyoruz.


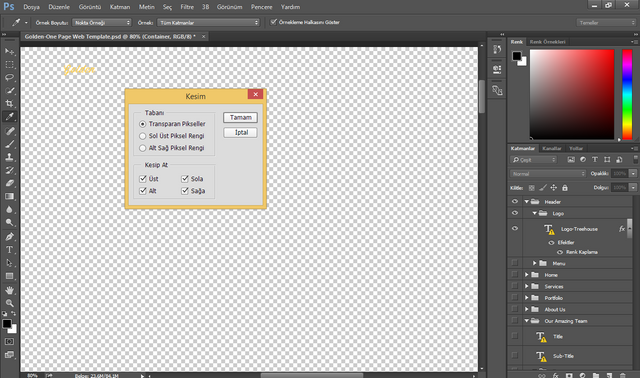
Görüntü(Image)>>Kesim(Trim)>>Tamam(Ok) yolunu izliyoruz.


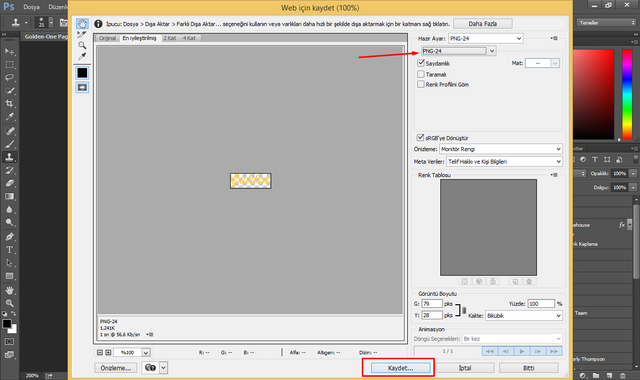
File>>Save for Web yolunu izliyoruz, PNG-24 formatında Golden>>images klasörüne logo.png adıyla kaydediyoruz.

Bu şekilde logomuzu elde etmiş olduk.

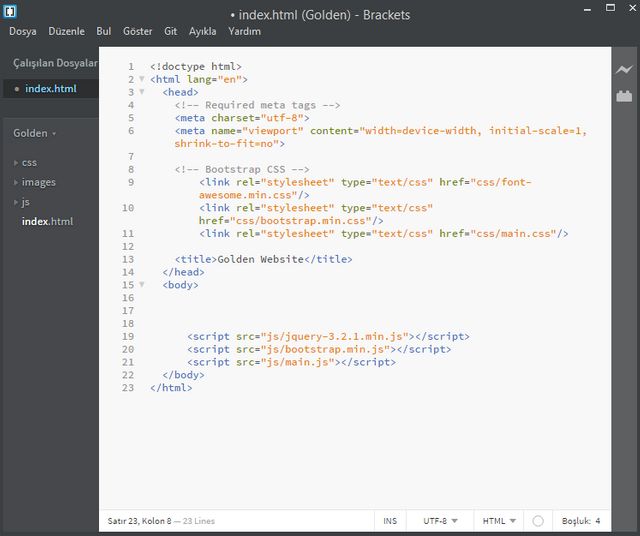
Şimdi kod editörümüzü açıp daha önce denemeler yaptığımız menü kodlarımızı silelim ve şu hale getirelim.

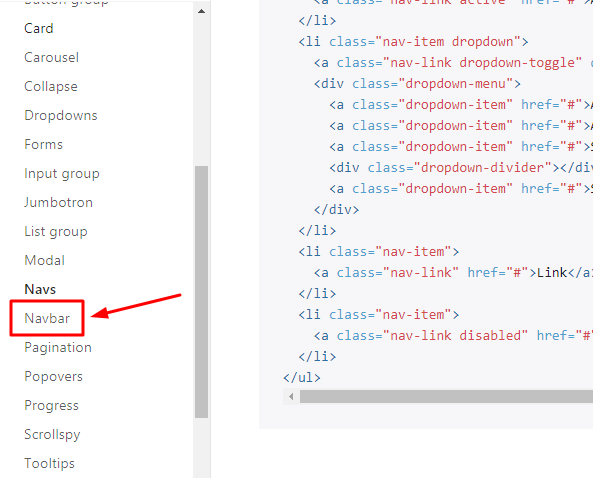
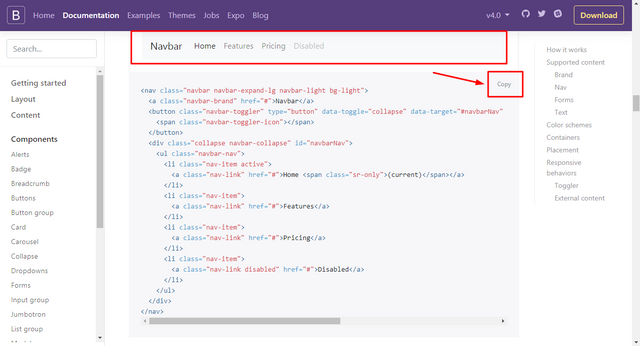
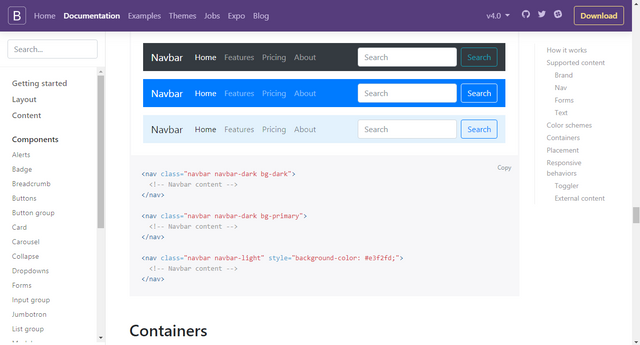
Bootstrap'ın Documentation sayfasına geliyoruz. Açılan sayfada Components'e tıklıyoruz. Açılan listeden navbar'a tıklayalım.

Sayfada biraz aşağılara indiğimiz zaman fotoğraftaki navbara ait kodları göreceksiniz. Copy diyerek kodları kopyalıyoruz.

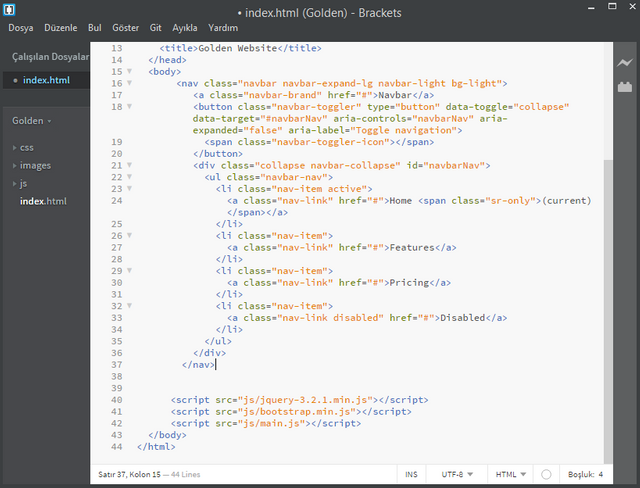
Kod editörümüze gelip <body></body> etiketleri arasına yapıştırıyoruz.

Kaydedip çalıştıralım.

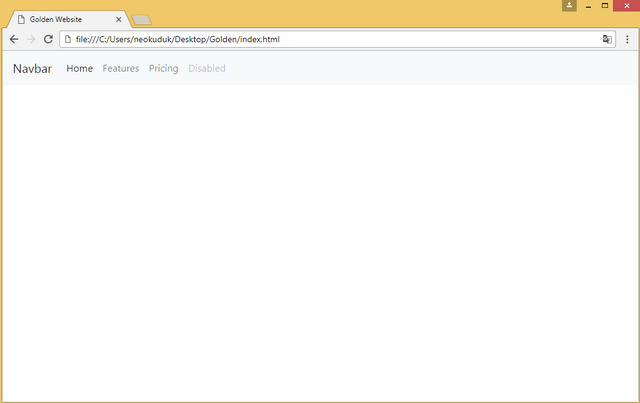
Gördüğünüz gibi navigasyon menümüz oluşmuş oldu. Şimdi bu kodları açıklayalım.
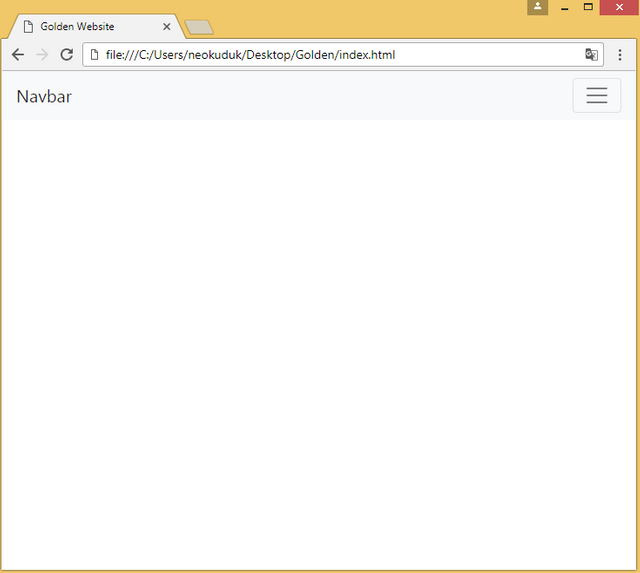
<nav class="navbar navbar-expand-lg navbar-light bg-light"> nav etiketi navigasyon menümüzün tamamını kapsıyor. Burada navbar-expand-lg classı kullanılmış, bu classla ekran boyutuna göre navigasyon menümüzün açılır menüye dönüşmesini sağlıyoruz. Örneğin ekran boyutu küçüldüğünde navigasyon menümüz bu şekle geliyor. Responsive özellikte olmasını sağlamış oluyoruz.

Menü butonuna tıkladığımızda menümüzün görüntüsü bu şekilde olacaktır:

<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span></button>
button etiketi tahmin edeceğiniz gibi fotoğrafta işaretli butonu kapsıyor. Sayfa boyutumuz küçüldüğünde menümüz Responsive özelliği gereği bu şekle dönüşecek ve menüye ulaşmak için bu butona tıklamamız yeterli olacaktır.

Şimdi kendi menümüzü kodlara uygulayalım. Öncelikle yukarda oluşturduğumuz logomuzu ekleyelim.
<a class="navbar-brand" href="#"></a> navbar-brand classından daha önce bahsetmiştik. Logomuzu png formatında ekleyeceğimiz için Navbar yazısını siliyoruz. <a class="navbar-brand" href="#"> </a> bu hale getiriyoruz. Sildiğimiz kısma <img src="images/logo.png" alt="Golden Website"/> yazıyoruz ve kodumuzun son hali şöyle oluyor.
<a class="navbar-brand" href="#"><img src="images/logo.png" alt="Golden Website"/></a> kaydedip çalıştırıyoruz.

Gördüğünüz gibi logomuz eklenmiş oldu. Bu logoyu yazı olarak da ekleyebilirdik. Ama hem resim dosyası hem yazı olarak nasıl yapılıyor öğrenmek için resim dosyası olarak eklemek istedim. Tasarımımıza tekrar bakacak olursak;

Bizim tasarımımızda aktif veya pasif bağlantı yok. Kodlarımızı düzenleyelim. Linklerimizden aktif ve pasif classlarını siliyoruz. Son hali böyle olmalı:

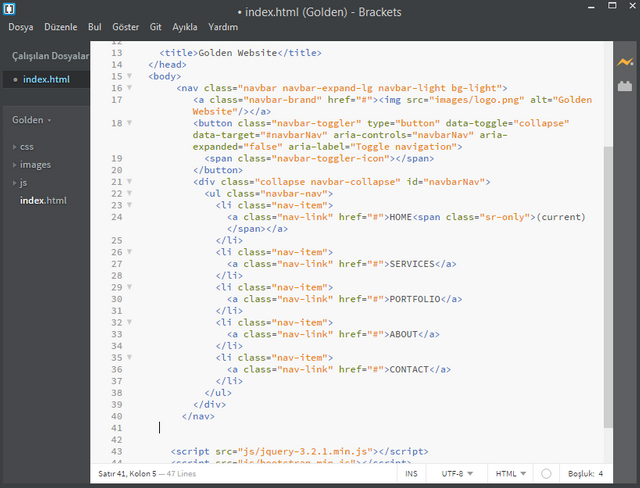
Şimdi bağlantıları tasarımımıza uygun hale getirelim.

Kaydedip çalıştıralım.

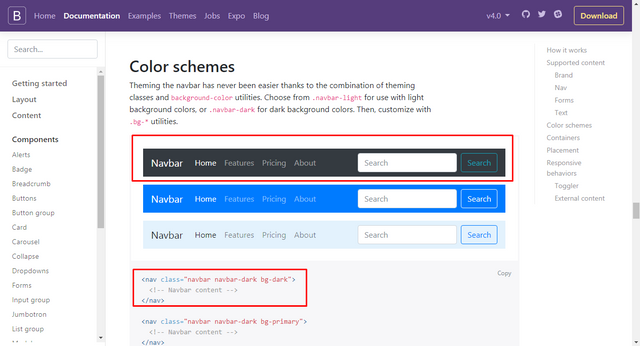
Şimdi Bootstrap'ın Documentation sayfasında ilerleyelim ve renk şemaları bölümüne gelelim.

Burada bazı öntanımlı kodları kullanabileceğimiz gibi;
<nav class="navbar navbar-dark bg-dark"></nav>
<nav class="navbar navbar-dark bg-primary"></nav>
Buradaki kodu kullanarak dilediğimiz renkte menü arka planı atayabiliriz. background-color'ı değiştirmemiz yeterli olacaktır.
<nav class="navbar navbar-light" style="background-color: #e3f2fd;"></nav>

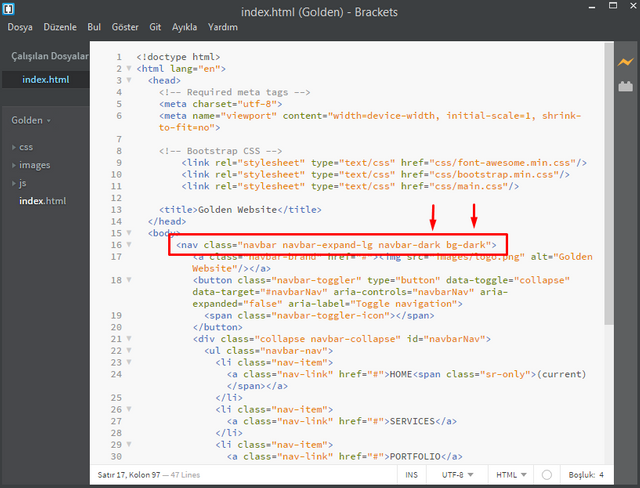
Bizim tasarımımızda arka plan siyah olacağı için fotoğrafta işaretli kısımları kodlarımıza uyguluyoruz.
Yani kodlarımızın son hali şöyle olmalı:

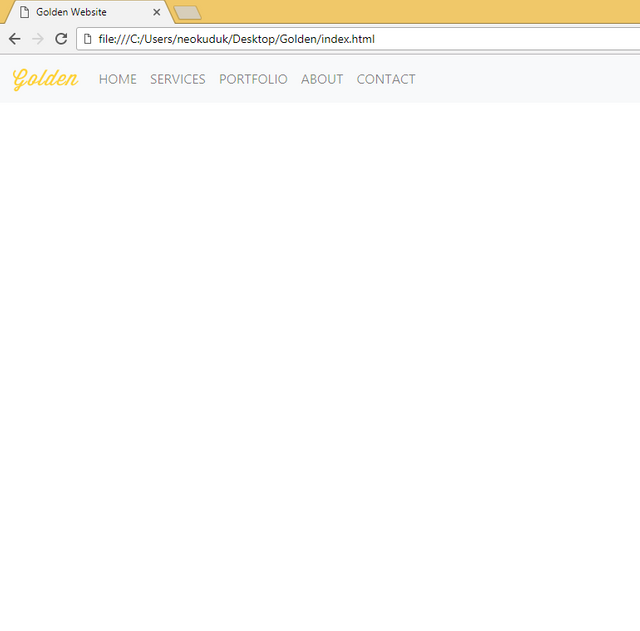
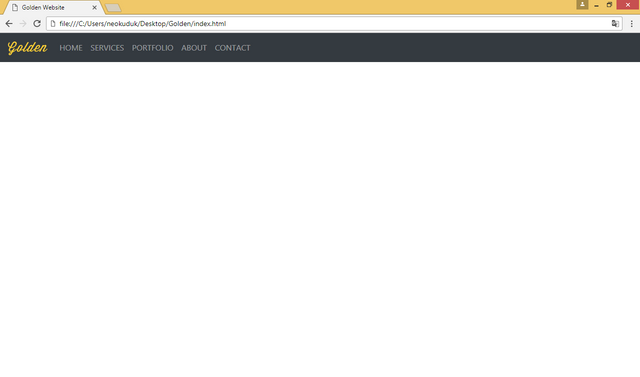
Kaydedip çalıştırıyoruz:

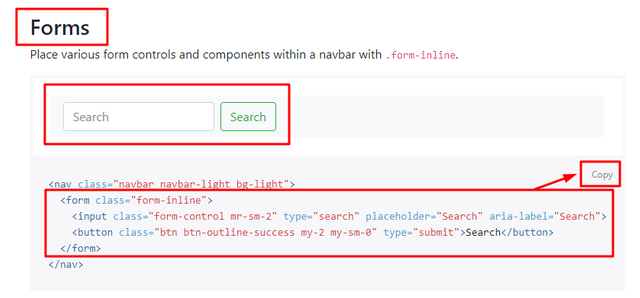
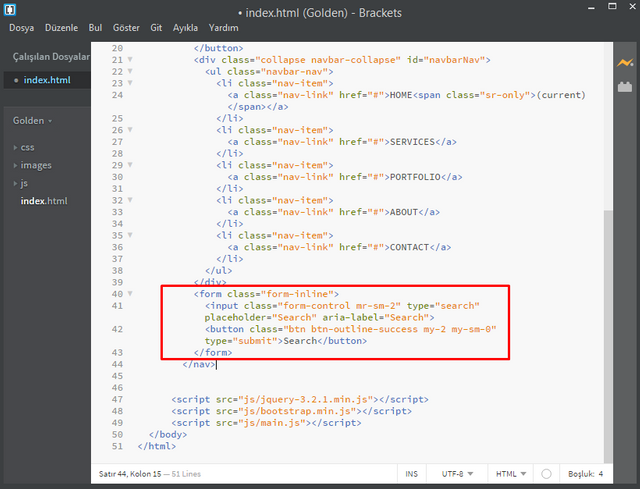
Evet navigasyon menümüz tasarımımıza yakın bir görüntüye kavuşmuş oldu. Bu noktada bazı Bootstrap özellikleriyle ilgili ek bilgiler de vermek istiyorum. Örneğin bizim tasarımımızda yok ama navigasyon menümüze bir arama kutusu eklemek istersek nasıl yapacağız? Yine ön tanımlı Bootstrap classları imdadımıza yetişiyor. Fotoğrafta işaret ettiğim kodları kopyalayalım.

Kod editörümüzde </nav> etiketinin hemen üzerine yapıştıralım.

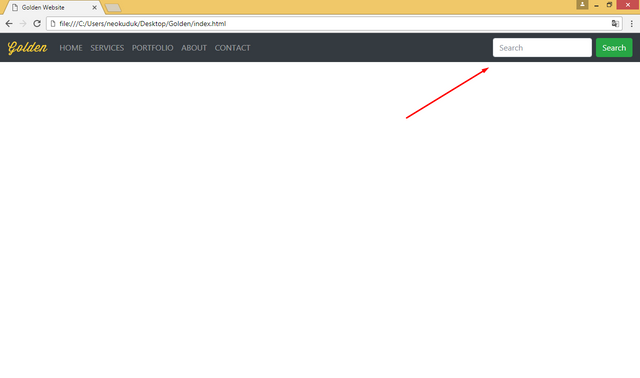
Çalıştıralım.

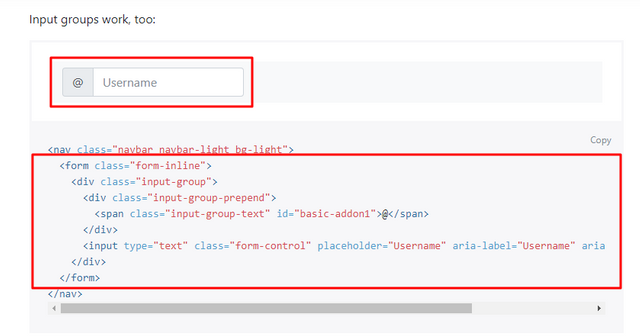
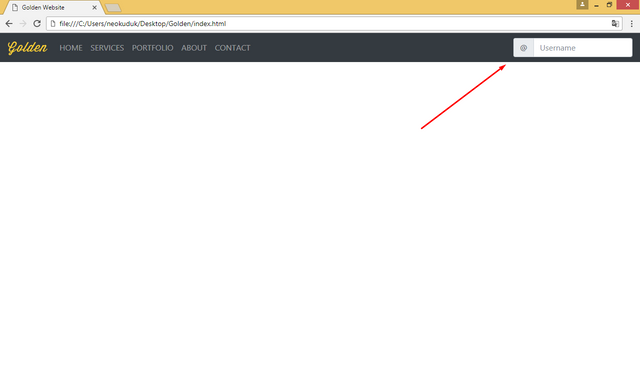
Arama kutumuz yerleşmiş oldu. Buradaki kodları deneyelim:


Kaydedip çalıştıralım:

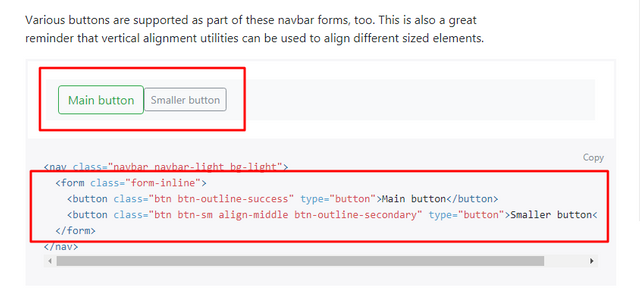
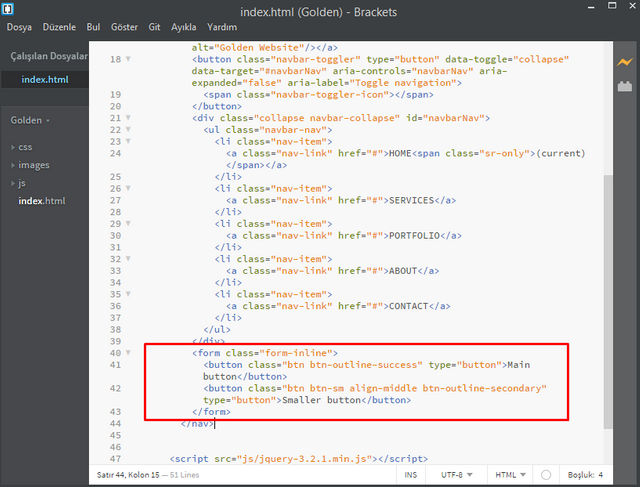
Buton eklemek istersek bu kodları kopyalayıp kod editörümüze yapıştırarak ekleyebiliriz.


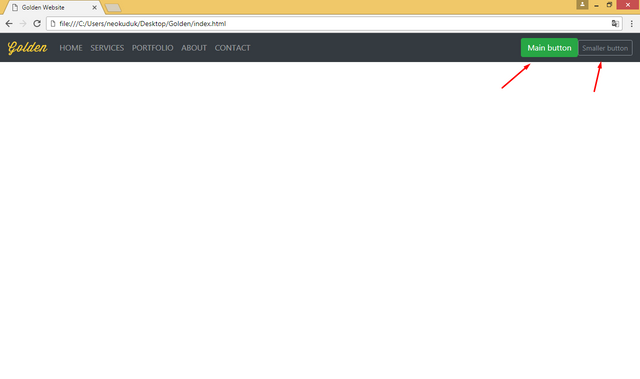
Kaydedip çalıştıralım.

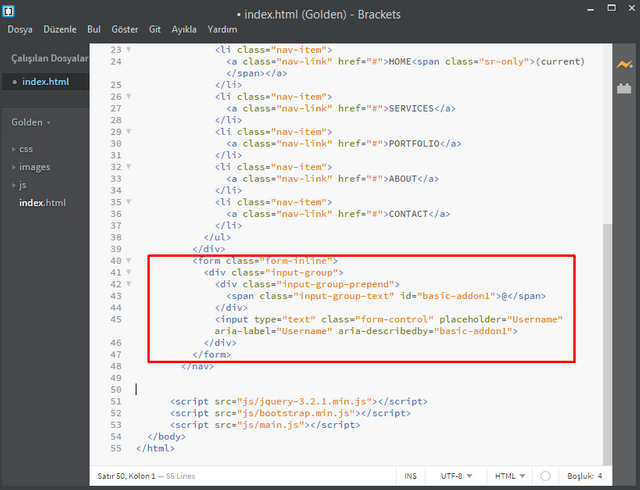
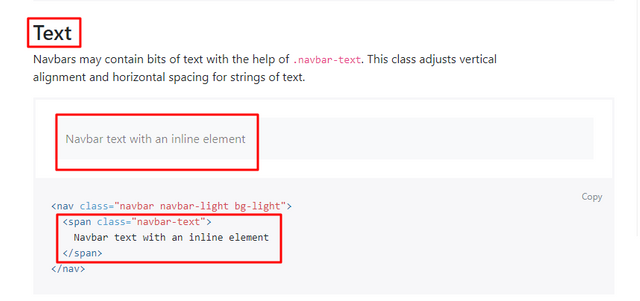
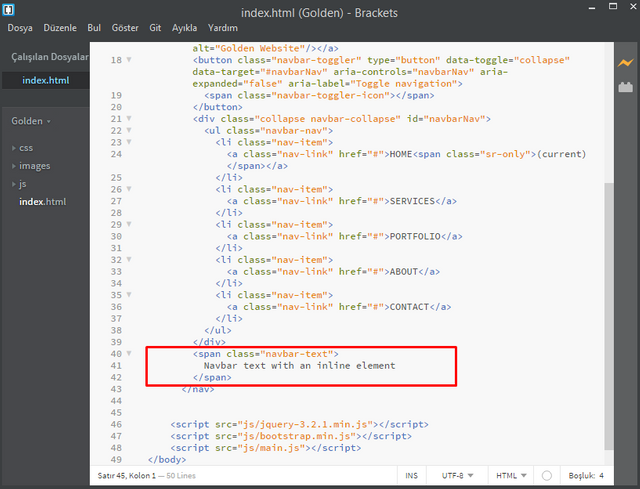
İstersek herhangi bir yazıyı da ekleyebiliriz. Kodlar şu şekilde:


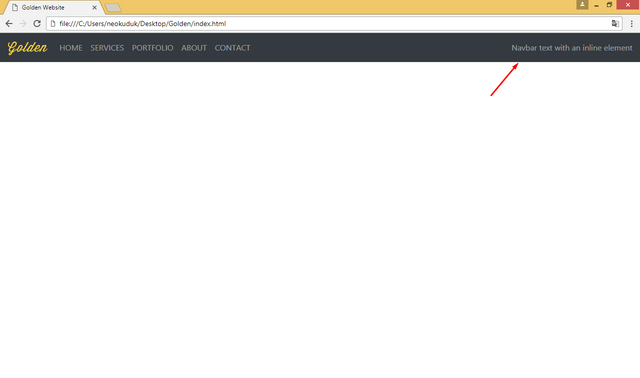
Kaydedip çalıştıralım.

Bootstrap'ın Documentation sayfasını kullanarak birkaç satır kodla neler yapabildiğimizi gördüğünüzde, neden bu kadar yaygın kullanıldığını daha iyi anlayacaksınız. Yapmamız gereken tek Documentation sayfasını incelemek ve kodları alıp denemek. Gerisi sizin hayal gücünüze kalmış bir şey.
Navigasyon menümüzün yerleşim konumunu nasıl ayarlayacağız?
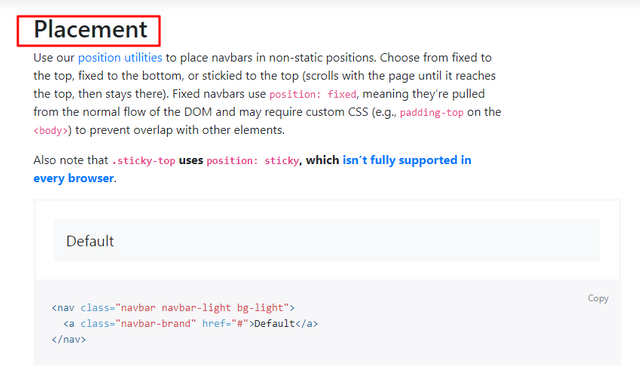
Yine Documentation sayfamızda ilerleyip Placement kısmına geliyoruz.

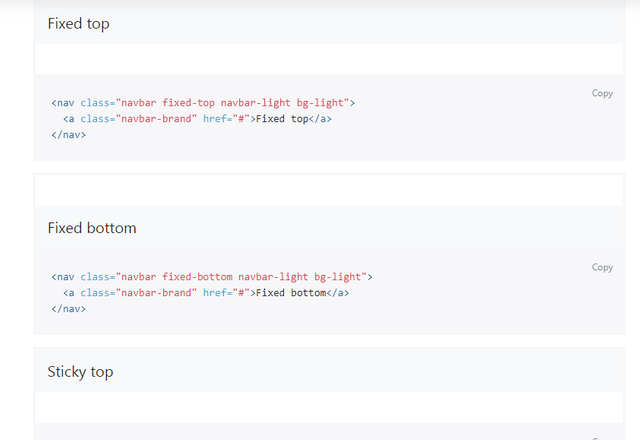
Burada navigasyon menümüzün konumunu nasıl ayarlamak istiyorsak ona göre hazırlanmış öntanımlı kodlar var. Biraz inceleyelim.

Fixed top classı ile yukarıya sabitlenmiş bir navigasyon menüsü oluşturabiliyoruz. Bunu nav etiketimize yalnızca fixed-top classı ekleyerek yapıyoruz.
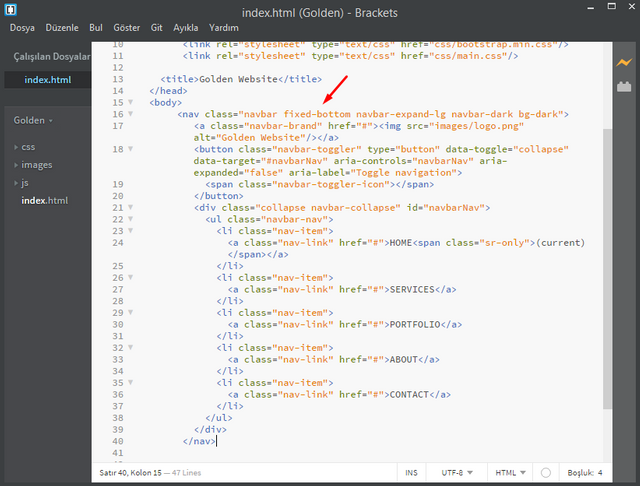
Fixed bottom ise menümüzün sayfanın altına sabitlenmesini sağlıyor. Bunu nav etiketimize yalnızca fixed-bottom classı ekleyerek yapıyoruz. İsterseniz deneyelim. Kodlarımızı şu şekilde düzenleyelim:

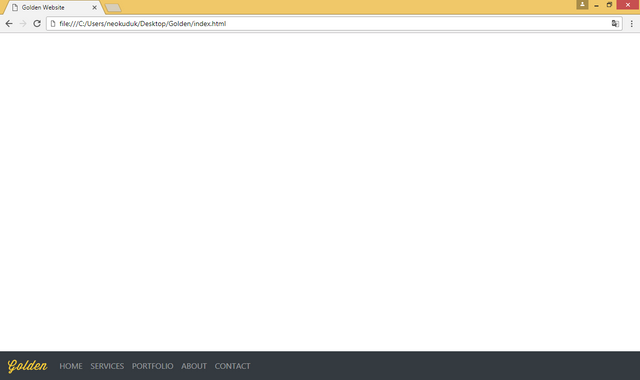
Kaydedip çalıştıralım.

Gördüğünüz gibi navigasyon menümüz sayfanın altına yerleşmiş oldu.
Diğer tür ise Sticky top yani sayfanın akışıyla hareket eden navigasyon menüsü. Bunu da nav etiketimize yalnızca sticky-top classı ekleyerek yapabiliyoruz.
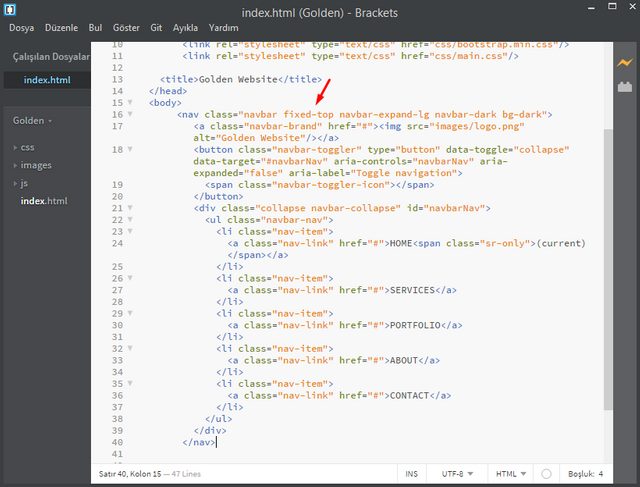
Biz tasarımımızda menümüzün yukarda sabit kalmasını istiyoruz bu nedenle nav etiketimize fixed-top classını ekleyip kaydedelim.

Menümüzü yukarıya sabitlemiş olduk. Menümüzde fazla bağlantımız yok. Sayfa boyutu küçüldüğünde toplanır menü olma özelliğine baktığımızda; navbar-expand-lg olarak ayarlanmış. Biz bunu navbar-expand-sm olarak değiştirelim ve kaydedelim. Ardından iki farklı kodda görünüm nasıl oluyor fotoğrafla göstereceğim.
navbar-expand-lg classı etkinken; sayfa boyutumuz bunun altına düştüğünde toplanır menüye dönüşüyor:

navbar-expand-sm classı etkin olduğunda ise; bu genişlikte dahi bağlantılarımız hâlâ yanyana görünüyor.

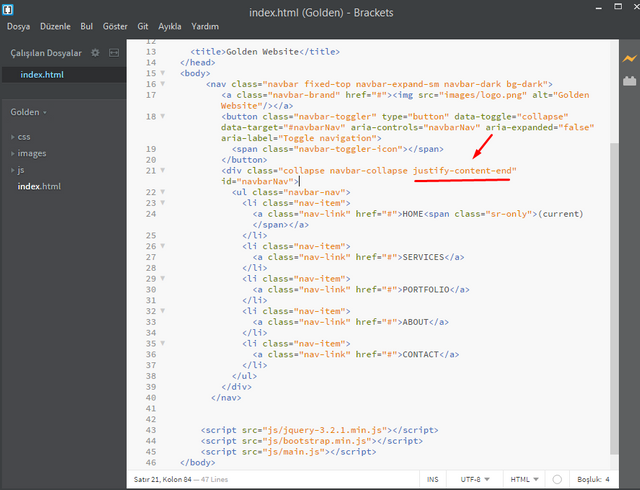
Tasarımımızda container içindeki navigasyon menümüzde logo sol tarafta, menü bağlantılarımız ise sağ tarafta yer alıyor. Şimdi bunu düzenleyelim. Menümüzü içeren div classını şöyle düzenleyelim:
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">

Kaydedip çalıştıralım. Yani sadece justify-content-end classını ekleyerek bu hale getirdik.

Tasarımımıza dönersek, navigasyon menümüzün arka planının olmasını istemiyoruz. Bunun için kodlarımızı şu şekilde düzenleyelim:
<nav class="navbar fixed-top navbar-expand-sm navbar-light">
bg-dark classını sildik ve navbar-dark classını da şimdilik bağlantılarımızı net görebilmek için navbar-light olarak değiştirdik.
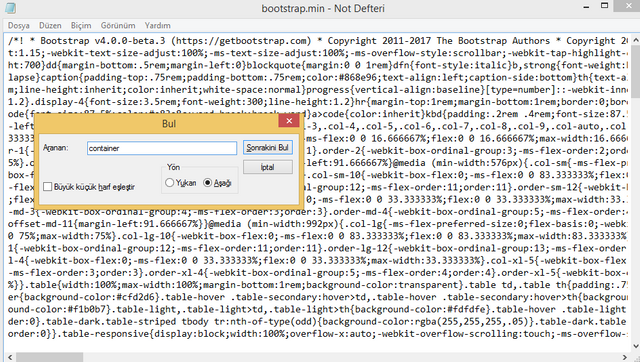
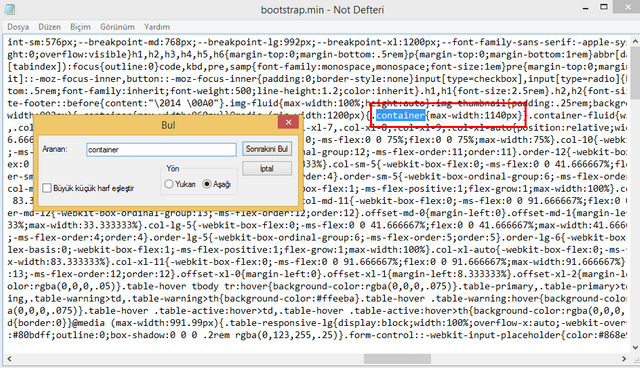
Menümüzün container içinde olmasını istiyoruz. Bootstrap'ın container özelliklerine nerden bakabiliriz derseniz, cevabı Golden klasörümüzdeki bootstrap.min CSS dosyasında. Dosyayı açıyoruz ve Ctrl+F ile container kelimesini arıyoruz.

İşaretli alanda gördüğünüz gibi container'in normal ekranlarda genişliği 1140 piksel. Biz de tasarımımızda container'imizi 1140 piksel olarak ayarlayabiliriz.

Şimdi navigasyon menümüzü oluşturan kodları şu şekle getirelim:
<section id="cover">
<div class="container">
<div class="row">
<nav class="navbar fixed-top navbar-expand-sm navbar-light">
<a class="navbar-brand" href="#"><img src="images/logo.png" alt="Golden Website"/></a>
<button class="navbar-toggler" type="button" data-toggle="collapse" data-target="#navbarNav" aria-controls="navbarNav" aria-expanded="false" aria-label="Toggle navigation">
<span class="navbar-toggler-icon"></span>
</button>
<div class="collapse navbar-collapse justify-content-end" id="navbarNav">
<ul class="navbar-nav">
<li class="nav-item">
<a class="nav-link" href="#">HOME<span class="sr-only">(current)</span></a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">SERVICES</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">PORTFOLIO</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">ABOUT</a>
</li>
<li class="nav-item">
<a class="nav-link" href="#">CONTACT</a>
</li>
</ul>
</div>
</nav>
</div>
</div>
</section>
Ne yaptığımıza gelirsek;
<section id="cover"> ile bu bölüme bir id yani kimlik tanımlamış olduk. Tek bir cover alanı olduğu için bunu class ile değil id ile yapabildik.
container classı içerisine alarak içeriğin belli bir alan içerisinde olmasını hedefledik.
row classı ile de menümüzün ilk satırda yer almasını sağladık. Daha sonra cover kısmına ekleyeceğimiz diğer içerikleri bir alt satıra ekleyerek devam edeceğiz.
Bu dersimizi burada bitirelim. Diğer derste CSS kodlamasıyla devam edip cover alanımızı tamamlayacağız ve diğer section'a geçeceğiz.
Posted on Utopian.io - Rewarding Open Source Contributors

Teşekkürler:))
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Rica ederim :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Elinize sağlık
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Teşekkür ederim.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thank you for the contribution. It has been approved.
You can contact us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Thanks.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @neokuduk I am @utopian-io. I have just upvoted you!
Achievements
Suggestions
Get Noticed!
Community-Driven Witness!
I am the first and only Steem Community-Driven Witness. Participate on Discord. Lets GROW TOGETHER!
Up-vote this comment to grow my power and help Open Source contributions like this one. Want to chat? Join me on Discord https://discord.gg/Pc8HG9x
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Çok detaylı ve açıklayıcı bir yazı olmuş, teşekkürler :)
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Teşekkür ederim 🤗
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Congratulations! This post has been upvoted from the communal account, @minnowsupport, by neokuduk from the Minnow Support Project. It's a witness project run by aggroed, ausbitbank, teamsteem, theprophet0, someguy123, neoxian, followbtcnews, and netuoso. The goal is to help Steemit grow by supporting Minnows. Please find us at the Peace, Abundance, and Liberty Network (PALnet) Discord Channel. It's a completely public and open space to all members of the Steemit community who voluntarily choose to be there.
If you would like to delegate to the Minnow Support Project you can do so by clicking on the following links: 50SP, 100SP, 250SP, 500SP, 1000SP, 5000SP.
Be sure to leave at least 50SP undelegated on your account.
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
@originalworks
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
The @OriginalWorks bot has determined this post by @neokuduk to be original material and upvoted it!
To call @OriginalWorks, simply reply to any post with @originalworks or !originalworks in your message!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit