
Repository
What Will I Learn?
- You will learn how to create a circle button and also its different versions.
- You will learn more about
@keyframesand we will usefrom --> tofunction. - You will learn how to use
scalefunction and what it does. - You will learn how to define create an animation code block on hover.
- You will learn how to empty divisions from html and create from them an effect.
Requirements
- Any text editor. (Brackets, Atom, Notepad++)
- Basic HTML knowledge
- Basic SCSS code knowledge
- SASS installed.
- Local server (Wampserver)
- Any browser
Resources
- https://www.quackit.com/css/functions/css_translate_function.cfm
- http://www.simplehtmlguide.com/divisions.php
- http://www.echoecho.com/csscursors.htm
- http://blog.teamtreehouse.com/take-control-of-the-box-model-with-box-sizing
- https://developer.mozilla.org/en-US/docs/Web/CSS/transform-function/scale
- https://css-tricks.com/snippets/css/keyframe-animation-syntax/
- https://sass-lang.com/
- https://github.com/sass/sass
- https://www.w3schools.com
- http://thesassway.com/
- http://sass-lang.com/documentation/file.SASS_REFERENCE.html
- https://sass-lang.com/install
Difficulty
- Intermediate
Description
In this tutorial we will create a button with push effect like in steemit upvote button but little bit different. This function will play as infinite with animation. If you follow this tutorial download all files from my github page and change the values. You can use comment mark(/*between these marks*/) to deactivate codes and test it. With this way it will be more useful for you and you can test and understand the codes better.
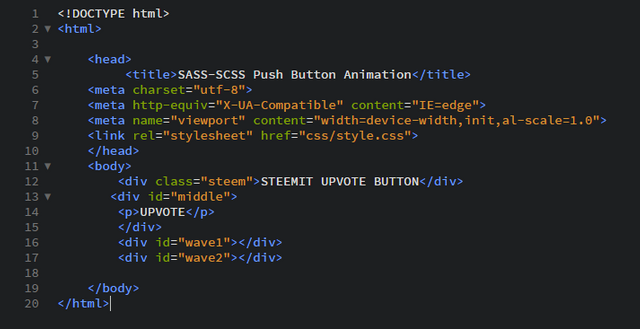
1- Before you start be sure that you run our sass code in the directory of site files. Our command is sass --watch sass:css. It will translate all codes that you write in scss file to css file. After that, write a basic html file on root directory and into body section 3 divisions for our button. You can also add more divisions like I did as title.

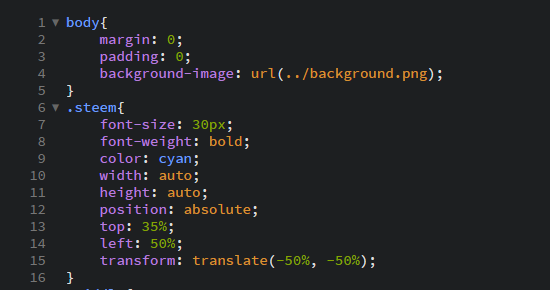
2- On our stylesheet body is for our common rules and background. Our steem class has font-size as 30 pixels and bold its text color will be cyan. We are defining its size as auto with this way we can bring it to center of our page. We are doing this with position absolute top and left spacing and translate function. So far our text is styled.

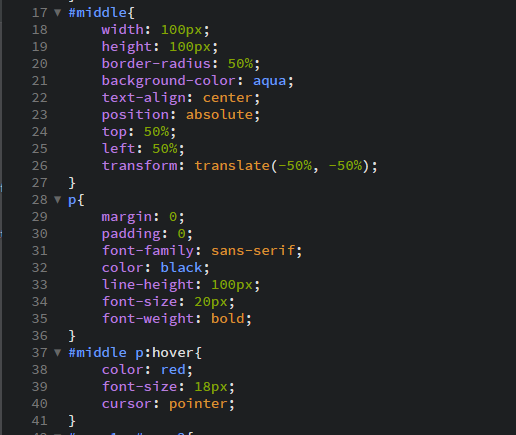
3- In this step we have our division its id is middle and our Upvote text is inside of this division. So we start with id middle. With its size we are making it first a square but with 50% radius it will be rounded to circle. Bgcolor is aqua and for our text it will be aligned to center. Position will be absolute and with top left spacing and translate function we are centering it to our page. After that we are styling our text, It is between p tag so we style it under p. Outside and inside spacing will be 0, color will be black and line height will be 100 px and font 20px bold. And we define here also a hover. Its color and font-size will be change and our cursor will be pointer.

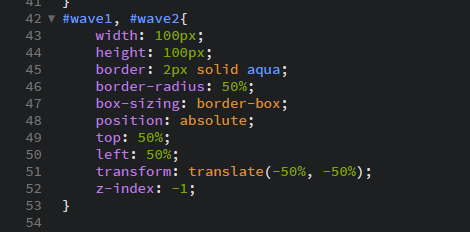
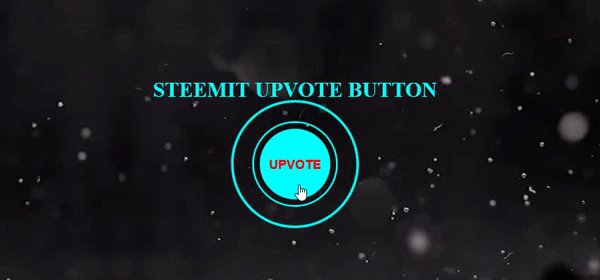
4- We have 2 more division as wave1 and wave2. Here we will only create 2 circles for our effect, so their code block will be the same and with this code block we are defining as 2px a circle. And other codes are to bring them to the center like our upvote section. With z-index we are taking them to background. So far we have all objects that we need and only thing is that we animate them.

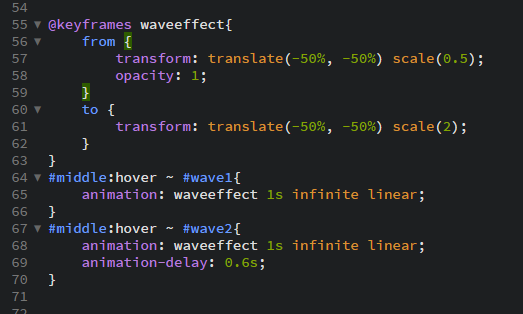
5-We are starting to define our animation first with keyframes. We will use "from - to" codes and it will be translate and scale functions. The scale() function increases or decreases the size of an element.
We have our animation name but animation needs to belong somewhere so we will define it on hover to wave1 and wave2. Our code is animation --> animation name --> duration --> infinite and linear. Only difference is wave2 will have 0.6s delay.

6- And finally our end work...

Video Tutorial
Curriculum
- Defining a video as Background and creating a page
- Creating a Web-Page with Information Box and Animations - Sass-Scss
- Background Image Transitions - Flat WebPage - Sass-Scss
- Animated Left Menu Design with Sass-Scss
- Styling Boxes With Lighting Effect - Sass-Scss
- How to Play with Borders and Create Design Shapes with Sass-Scss
- Playing With Text and PNG Shadows and Animate them with Sass Scss
- Color Animations & Using as Background - 360° Infinite Image 3D with Sass-Scss
- Curriculum Gallery Page Design with Sass-Scss using gifs and hyperlinks
- Intro Page with Text Animation Using Sass - Scss
- Image Dimensions and 3D 360deg rotate effect with Sass Scss
- Rounded Image With Rainbow Color Shadow Animation with Sass-Scss
- Creating a Personal Card with Animation with Sass Scss codes and meaning of the codes
- Creating a Contact Form from a simple version to a stylish animated one with Sass Scss
- Transition effect with Sass (Scss)
- Animated effect and styles for navigation bar with Sass scss
- Image zoom effect with Sass
Proof of Work Done
https://github.com/omersurer/Sass-Scss-Tutorials/tree/master/Button_Push_Effect
Hi @omersurer
It's great to see you improving on the video presentation and also using a good video editor helps.
We have noticed that you have created 15+ tutorials on using different backgrounds, buttons, transitions, animations with different effects of css/scss.
In a sense, the content of these tutorials are quite similar with some variables changes here and there depending on the images or animations chosen for the particular tutorial.
Perhaps it is a good idea to make a change in this tutorial series to go deeper into other usages of css/scss for other things rather than changing different designs for effects.
By doing this, this will make your tutorials with more substantial concepts for learners.
Right now, when they follow one of your tutorial to create different animations effect, they can also apply the principles to create other different animations by changing different variables on the css/scss.
Let us know what thoughts you have as you continue on with these tutorials.
You can reach us at #tutorial-vids in Discord so that we can give you further guidance.
Your contribution has been evaluated according to Utopian policies and guidelines, as well as a predefined set of questions pertaining to the category.
To view those questions and the relevant answers related to your post, click here.
Need help? Write a ticket on https://support.utopian.io/.
Chat with us on Discord.
[utopian-moderator]
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @rosatravels
Here's a tip for your valuable feedback! @Utopian-io loves and incentivises informative comments.
Contributing on Utopian
Learn how to contribute on our website.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit
Hey @omersurer
Thanks for contributing on Utopian.
We’re already looking forward to your next contribution!
Contributing on Utopian
Learn how to contribute on our website or by watching this tutorial on Youtube.
Want to chat? Join us on Discord https://discord.gg/h52nFrV.
Vote for Utopian Witness!
Downvoting a post can decrease pending rewards and make it less visible. Common reasons:
Submit